–°–Њ–Ј–і–∞—О –љ–∞ –Њ—Б–љ–Њ–≤–µ Ext.Panel.panel –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В, —Б–Њ–і–µ—А–ґ–∞—Й–Є–є –Ї–∞—А—В—Г, –Њ—В–Њ–±—А–∞–ґ–∞–µ–Љ—Г—О —З–µ—А–µ–Ј openlayers, —Н—В–Њ—В –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В –Ј–∞—Б–Њ–≤—Л–≤–∞—О –≤ Ext.Window.window.
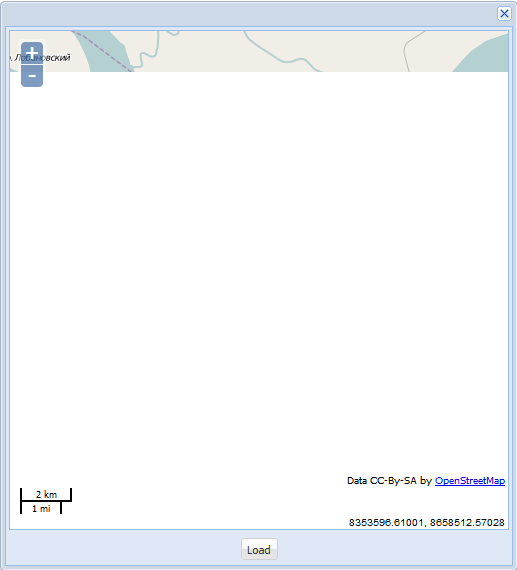
–Ъ–∞—А—В–∞ –њ–Њ—Б–ї–µ –Ј–∞–≥—А—Г–Ј–Ї–Є –Њ—В–Њ–±—А–∞–ґ–∞–µ—В—Б—П –ї–Є—И—М —З–∞—Б—В–Є—З–љ–Њ:

Ext.define('MA.view.components.OpenlayersPanel',
{
extend: 'Ext.panel.Panel',
alias: 'widget.openlayerspanel',
multiSelect: true,
initComponent: function()
{
this.callParent(arguments);
this.on('afterrender', this.afterRender, this);
},
afterRender: function()
{
this.map = new OpenLayers.Map(this.body.dom.id);
this.layer = new OpenLayers.Layer.OSM('OSM Map');
this.fromProjection = new OpenLayers.Projection("EPSG:4326");
this.toProjection = new OpenLayers.Projection("EPSG:900913");
this.position = new OpenLayers.LonLat(75.1, 61.15).transform(this.fromProjection, this.toProjection);
this.zoom = 12;
this.layer.setIsBaseLayer(true);
this.map.addLayer(this.layer);
this.map.setCenter(this.position, this.zoom);
}
});
app.js:
Ext.application(
{
requires: ['Ext.container.Viewport'],
name: 'MA',
appFolder: 'app',
controllers:
[
'Map'
],
launch: function()
{
Ext.create('Ext.window.Window',
{
layout:
{
type: 'vbox'
},
items:
[
{
xtype: 'openlayerspanel'
},
{
xtype: 'button',
text: 'Load',
}
]
}).show();
}
});
–Я—А–Є —А–µ—Б–∞–є–Ј–µ –Њ–Ї–љ–∞ –±—А–∞—Г–Ј–µ—А–∞ –љ–∞—З–Є–љ–∞–µ—В –Њ—В–Њ–±—А–∞–ґ–∞—В—М—Б—П –љ–Њ—А–Љ–∞–ї—М–љ–ЊвА¶
–Ь–Њ–ґ–µ—В –Ї—В–Њ –њ–Њ–і—Б–Ї–∞–ґ–µ—В, —Б –Ї–∞–Ї–Њ–є —Б—В—А–Њ—З–Ї–Є —Г –Љ–µ–љ—П —А—Г–Ї–Є –љ–µ –Є–Ј —В–Њ–≥–Њ –Љ–µ—Б—В–∞ —А–∞—Б—В—Г—В?