| mycoding | 30.12.2010 22:33 |

вопрос по верстке (IE)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
body {
margin:0px;
padding:0px;
text-align: center
}
#site {
position:relative;
width:800px;
height:700px;
margin: 50px auto 0px auto ;
background-color:gray;
}
ul,
li {
float:left;
list-style:none;
margin:0; padding:0;
}
li {
width:178px;
height:50px;
padding:2px 10px;
font:Bold Small Tahoma;
background:#35C; color:white;
border:solid 1px; border-color:#46F #238 #238 #46F;
}
a {
color:white; text-decoration:none;
}
#content {
position:absolute;
top:100px;
left:100px;
width:600px;
height:500px;
background-color:silver;
}
</style>
</head>
<body>
<div id="site">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
</ul>
<div id="content"></div>
</div>
</body>
</html>
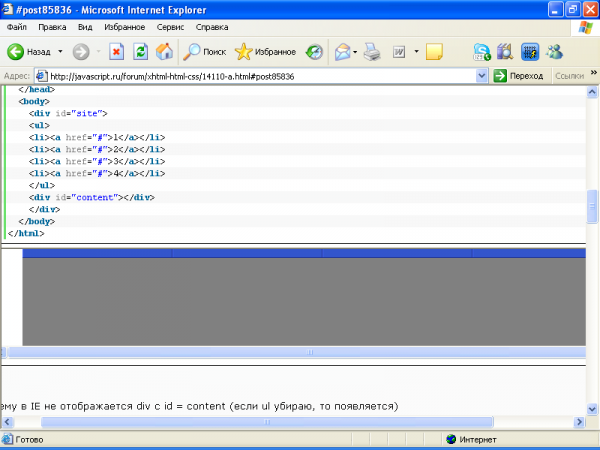
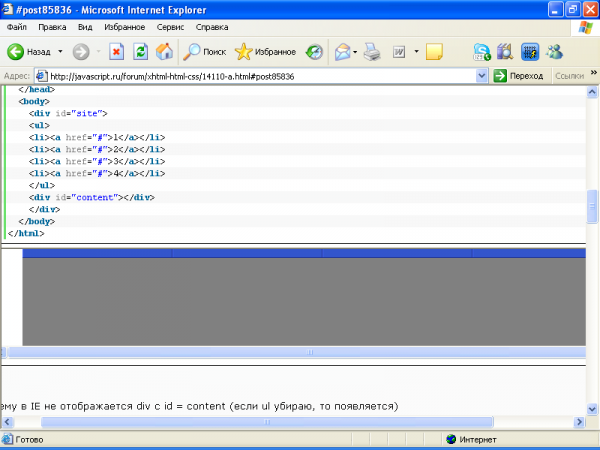
почему в IE не отображается div с id = content (если ul убираю, то появляется) |
В каком IE? у меня в IE 8 всё нормально
|
В ИЕ7 также всё показывается...
|
в IE7 показывает (в IEtester Смотрел),
в IE8 наверно тоже покажет, в IE6 чё-то не показывает p.s. жаль, что эту тему с IE прикрыли((( http://spoon.net/browsers/ |
Цитата:
|
А что это за сайт? http://spoon.net/browsers/
В ie6 глюк есть, он центральный элемент не отображает. Оффтопик: Никто не знает платных онлайн курсов по профессиональной верстке, вроде как Илья Кантор делает по javascript. |
Цитата:
поясни плиз |
Цитата:
|
Цитата:
|
Цитата:
|
Цитата:
|
Цитата:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru">
<head>
<style type="text/css">
#wrap, #content, ul, ul li {
overflow: hidden;
position: relative;
}
#wrap {
background: gray;
width: 208px;
height: auto;
}
#content {
background: red;
margin: 20px auto;
width: 100px;
height: 50px;
}
ul, ul li {
margin: 0px;
padding: 0px;
}
ul {
width: 208px;
height: 20px;
}
ul li {
background: #35C;
border: solid 1px;
border-color: #46F #238 #238 #46F;
display: block;
list-style: none;
text-align: center;
float: left;
width: 50px;
}
ul li a {
color: #fff;
font: 300 14px/14px arial, tahoma, verdana, sans-serif;
text-decoration: none;
}
</style>
</head>
<body>
<div id="wrap">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
</ul>
<div id="content"></div>
</div>
</body>
</html>
|
Цитата:
|
 |
Делайте, пожалуйста, нормальные названия у тем.
|
Цитата:
|
Цитата:
Ещё я никак не могу научиться блочной верстке. Хотя мне уже столько ссылок дали. Интересует как из макета-фото сделать верстку страницы. |
Цитата:
|
Цитата:
Какая программа? Мне бы очень хотелось ещё научится делать дизайны. Вроде таких   Взято с qiwi http://www.qiwi.ru/ |
Цитата:
Цитата:
|
Для того чтобы научиться правильно верстать нужно запомнить несколько простых правил:
1. выбрать тип документа и следовать его спецификации. 2. определится с основыным типом верстки (это не значит что запрещено использовать таблицы, там где их использование целесообразно). Если каркас сайта имеет фиксированную ширину,то целесообразно использовать блочную версту, если же планируется масштабирование, то - смешанную. 3. Минимальное количество запосов к серверу: CSS должны быть вынесены в отдельные файлы и объеденены в один, причем неиспользуемые стили желательно подключать только на тех страницах где они будут задействованы. Стили для IE выносятся в отдельный файл и подключаются через условные комментарии. Примечание: если важны корректные пути при сохранении страницы, то используйте тег BASE 4. Графика. Максимльное использование спрайтов. Все изображения нужно делить по группам. Если есть изображения которые повторяются на большинстве страниц, то есть смысл объеденить их в один файл, это позволит нам сократить количество запросов к серверу, а сами изображения закешировать. Важно: К примеру если у вас уголки для каркаса используются на всех страницах, то не нужно к ним добавлять изображения, которые размещены на редкопосещаемых страницах. Также стоит отметить какое расширение стоит выбрать: Если есть возможность убрать у изображения лишний фон, то делайте это (для форматов поддерживающих прозрачность). - для маленьких пикторгамм используйте GIF. - для средних изображений используйте PNG-8 - для изображений больших размеров JPG. - для изображений где нужен альфа-канал - PNG-24. Во всех форматах кроме PNG-24 можно выбирать еще качество, но будьте осторожны. PNG-24 - использовать только там где он действительно необходим, т.е. где нужна 256 палитра цветов и альфа-канал (причем если есть возмность заменить его фоном - заменяйте), во всех других случаях лучше спользовать фарматы с индексированной палитрой цветов. Для работы с этим форматом рекомендую прочитать: http://www.artzstudio.com/2008/07/pn...-clear-winner/ http://www.artlebedev.ru/tools/technogrette/img/png-4/ Инструменты: - текстовый редактор (я использую Notepad++); - графический редактор (я использую Photoshop CS5); - firebug; - PNGout (если используете редакторы не поддерживаюшие редактирование метаданных); - голова и руки; IE6: - CSS выносится в отдедельные файлы и подключатся только для требуемых версий. - PNG-24 либо альфаканал заливается фоном, либо используем небольшой скрипт:
<script type="text/javascript">
function fixPNG(element) {
if(/MSIE (5\.5|6).+Win/.test(navigator.userAgent)) {
var src;
if(element.tagName=='IMG') {
if(/\.png$/.test(element.src)) {
src = element.src;
element.src = '/blank.gif'; //однопиксельная GIF-картинка
}
}
else {
src = element.currentStyle.backgroundImage.match(/url\("(.+\.png)"\)/i)
if(src) {
src = src[1];
element.runtimeStyle.backgroundImage="none";
}
}
if(src) {
element.runtimeStyle.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='" + src + "',sizingMethod='scale')";
}
}
}
</script>
<style type="text/css">
img {
filter: expression(fixPNG(this));
position: relarive;
}
</style>
- правильная верстка в IE6 отдельная темя для разговора, хоть и делов на пять минут |
Цитата:
Т.к. х/з как у тебя с деньгами и освоением сложного ПО... |
Цитата:
Цитата:
Цитата:
|
итого, monolithed, ты написал про оптимизацию, а не про верстку, как просил mycoding (мне так кажется, по-крайней мере)
monolithed, а что у тебя там за стили такие для ie, которые в отдельный файл надо выносить? |
Цитата:
На самом деле, на понимание всех особенностей верстки уходят годы, поэтому тут опыт нужен. А в остальном разбирать нужно на хорошем примере и набивать руку... Цитата:
Цитата:
<!--[if lt IE 8]>
<style type="text/css" media="all">
@import url('files/msie.css');
</style>
<![endif]-->
|
Цитата:
|
Цитата:
|
Цитата:
Цитата:
|
Цитата:
|
Цитата:
Сходу пример привести не могу, но по памяти могу сказать, что бывают различия в размерах элеметов, отступов (особенно в формах это наблюдается). Есть также нюансы с позиционироаванием, использованием а в качестве едениц измерения процентов, с таблицами есть косяки. Если интересны баги,то основные описаны тут: http://www.gtalbot.org/BrowserBugsSection/MSIE6Bugs/ |
Цитата:
Цитата:
|
Цитата:
|
Цитата:
|
Написать серьёзный проект не уделяя особого внимания ie6 - это фантастика. В нем слишком много документированных багов. Какой бы чудесный и правильный код бы вы не писали.
Нет, наверное можно в каждом конкретном случае вместо простых решений заворачивать html и css конструкции на десятки кб - чтобы и в ие и в браузерах всё работало одинаково, но на деле удобнее для браузеров сделать простой и правильный вариант, а для ослика хак. |
я не говорил про "не уделяя особого внимания ie6". В первую очередь мне непонятно, зачем выносить стили для ie в отдельный файл. Я предположил, что иначе прийдется использовать хаки. Я не помню, чтобы мне это когда-либо пригодилось (наверное, все дело в том, что я не участвовал в серьезных проектах), поэтому мне и интересно, что такое должен хотеть дизайнер, чтобы понадобились хаки. Кроме того, абстрактно на эту тему можно долго спорить и все будут правы, поэтому я предложил привести реальные примеры...
по поводу серьезных проектов... microsoft.com - серьезный проект? Они забили на ie6 ;) Цитата:
|
x-yuri
На самом деле, без хаков можно обойтись если выносить стили для IE в отдельные файлы (я выбрал этот подход), если конечно не считать это тоже хаком... |
Цитата:
а подход, да, лучше, если использовать его, чтобы фиксить старые версии, т.е. if lt/lte IE n |
Цитата:
есть такие статейки по верстке (хорошие): http://softwaremaniacs.org/blog/2005...-layout-float/ там есть цитата: Цитата:
Цитата:
так вот, у нас есть контейнер ul, унего в стилях position:relative и overflow:hidden, если я удаляю эти стили ему, то floatнутые блочные li (у которых по умолчанию высота чуть больше высоты ul) "заканчиваются" чуть-чуть ниже ulа(через файрбаг посмотрел, на полосочку маленькую ниже), т.е. "проваливаются через низ контейнера" если ставим position:relative и overflow:hidden то, как я понимаю, благодаря поцизионированию ul, решается проблема "проваливания", а overflow уже просто обрубает то, что выходит за пределы контейнера но если мы ставим просто overflow:hidden без position:relative, то контейнер, по идее, должен растянуться, и заключить в себя floatы, а вместо этого он обрубает лишнее у floatов и если мы отдельно ставим position:relative, то тоже самое, по идее мы позиционируем контейнер => "проваливание" должно исчезнуть, но опять получается, что ul чуть чуть уже, чем li. |
<telepath-mode>hasLayout что ли?</telepath-mode>
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<div style="
overflow:hidden;
background: green;
zoom: 1;
">
<div style="
width: 50px;
height: 50px;
background: red;
float: left;
"></div>
</div>
</body>
</html>
|
Цитата:
#wrap, #content, ul, ul li {
overflow: hidden;
position: relative;
}
и при
#wrap, #content, ul li {
overflow: hidden;
position: relative;
}
и
#wrap, #content, ul li {
overflow: hidden;
position: relative;
}
ul {
overflow:hidden;
}
или
#wrap, #content, ul li {
overflow: hidden;
position: relative;
}
ul {
position:relative;
}
|
| Часовой пояс GMT +3, время: 06:37. |