Анализ оптимизации страниц c Yslow
Расширение Yslow от Yahoo предназначено для анализа веб-страниц.
Оно интегрируется с Firebug и показывает детальную статистику по пунктам из правил быстрых сайтов rules for high performance web sites, перевод которой есть на сайте.
Основные пункты, согласно Yahoo:
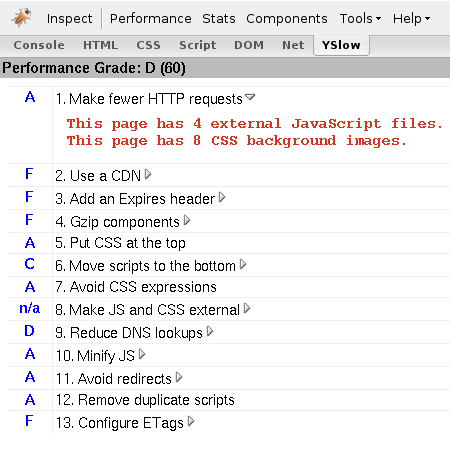
- Уменьшайте число HTTP-запросов.
- Используйте сети доставки контента.
- Добавление заголовка с информацией об истечении срока действия (Expires Header).
- Сжимайте компоненты методом Gzip.
- Размещайте таблицы стилей вверху страницы.
- Размещайте скрипты внизу страницы.
- Избегайте CSS-выражений.
- Делайте компоненты JavaScript и CSS внешними.
- Уменьшайте число DNS-запросов.
- Минимизируйте скрипты JavaScript.
- Избегайте перенаправлений.
- Удаляйте дубликаты скриптов.
- Настраивайте ETags.
- Делайте Ajax кэшируемыми.
При помощи Yslow можно быстро получить развернутый список - чего можно оптимизировать. Где-то не включено сжатие, где-то отсутствуют желательные заголовки, и т.п, все это выдает Yslow.
Ну и небольшой бонус в виде статистики по кешу и по-файловой информации о сжатии, expires и т.п.
Качать с сайта Yahoo: YSlow for Firebug

|
Page Speed от Google мне больше понравился.
сгенерировать его в TurboSite 1.6.0. Сайтов в кодировке UTF-8 это не касается – там все работало и продолжает работать. Приношу всем свои извинения за неудобства.