Добрый день.
Помогите с решением задачи.
Есть ряд <div id="Первый">...<div id="Десятый">, которым в css установлено изображение background.
Требуется:
К каждому изображению привязать форму input с кнопкой, по которой будет происходить смена картинки в div на ту, ссылка которой будет указана в форме input.
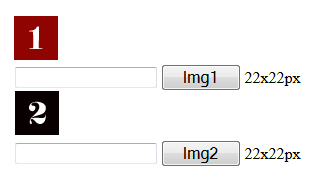
Визуально, выглядит примерно так: