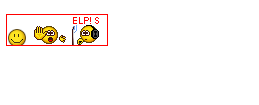
geezer, Ни наю, у меня - работает в ИЕ6-7:

<!DOCTYPE HTML>
<html>
<head>
<style>
div.over {
overflow:hidden;
width:100px;
height:30px;
border:red solid 1px;
}
</style>
</head>
<body>
<div class="over">
<img src="http://javascript.ru/forum/images/smilies/smile.gif"/>
<img src="http://javascript.ru/forum/images/smilies/stop.gif"/>
<img src="http://javascript.ru/forum/images/smilies/help.gif"/>
<img src="http://javascript.ru/forum/images/smilies/sad.gif"/>
<img src="http://javascript.ru/forum/images/smilies/smile.gif"/>
<img src="http://javascript.ru/forum/images/smilies/smile.gif"/>
</div>
</body>
</html>
<!DOCTYPE HTML 4.01>
<html>
<head>
<style>
div.over {
overflow:hidden;
width:100px;
height:30px;
border:red solid 1px;
}
</style>
</head>
<body>
<div class="over">
<img src="http://javascript.ru/forum/images/smilies/smile.gif"/>
<img src="http://javascript.ru/forum/images/smilies/stop.gif"/>
<img src="http://javascript.ru/forum/images/smilies/help.gif"/>
<img src="http://javascript.ru/forum/images/smilies/sad.gif"/>
<img src="http://javascript.ru/forum/images/smilies/smile.gif"/>
<img src="http://javascript.ru/forum/images/smilies/smile.gif"/>
</div>
</body>
</html>
Гы тут шестерка не тестит.. ушел к себе