Добрый вечер, возникли трудности при решении следующей задачи:
Пользователь оказался внизу страницы, начинает скроллиться вверх (используя колёсико мышки или ползунок окна браузера).
Документ состоит из нескольких частей, допустим, 10 штук.
Изначально, доступно только три. Как только пользователь подходит к концу последней видимой части, ему необходимо показать еще три.
При добавлении этих трех частей НАД точкой просмотра, текущая просматриваемая участь уползает вниз, т.е. её "спихивают" части документа, добавленные сверху.
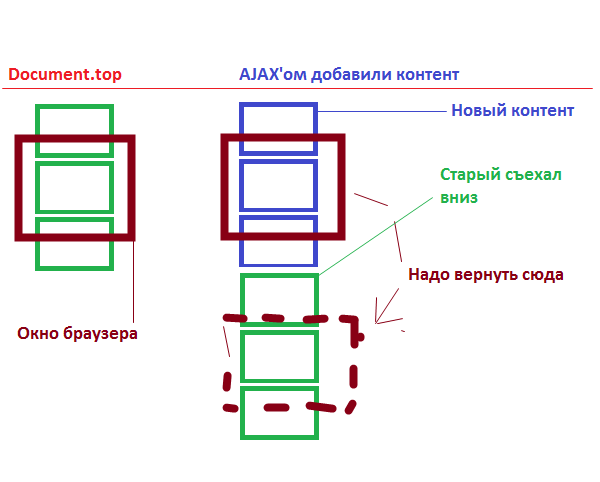
Процесс схематично изображен:

Задача состоит в том, чтобы вернуть пользователя на старое место, т.е. соскроллить его вниз Javascript'ом.
Высоту добавленного контента я знаю. Кусочек кода выглядит так:
//blogEntries - html с частями документа
var docHeigthBefore = $(document).height();
$(firstEntry).before(blogEntries);
var docHeigthAfter = $(document).height();
window.scroll(0,docHeigthAfter - docHeigthBefore);
Проблема в том, что окно не скроллится именно на то место, оно скроллится к окрестности.
Мне хочется сделать так, чтоб окно вернулось именно туда, где пользователь просматривал документ.
Как бы это сделать?
Спасибо!