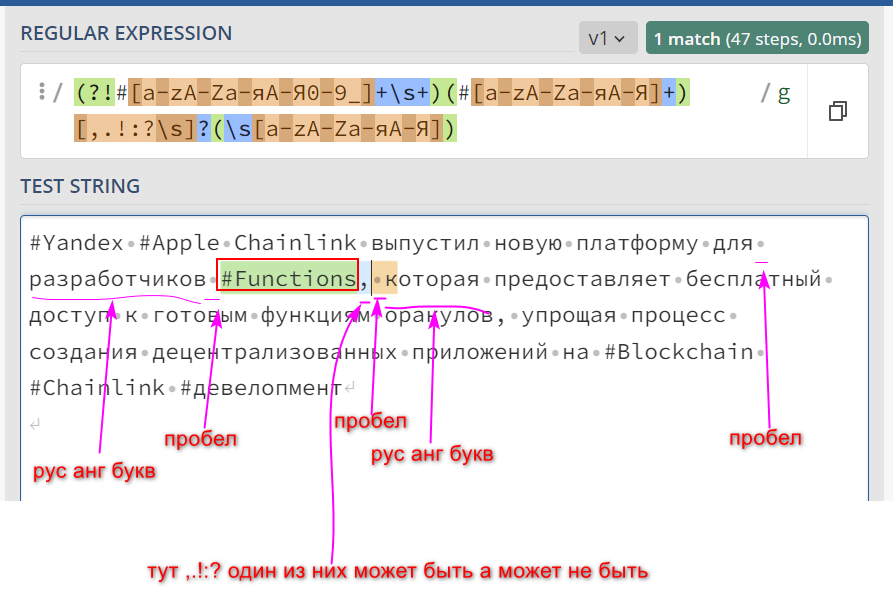
–Ф–µ–ї–Њ –≤ —В–Њ–Љ —З—В–Њ –љ—Г–ґ–љ–Њ –±–Њ–ї–µ–µ —В–Њ—З–љ–Њ–µ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–Є–µ, –њ–Њ—В–Њ–Љ—Г —З—В–Њ –≤ –≤–∞—И–µ–є —А–µ–≥—Г–ї—П—А–Ї–µ –њ—А–∞–≤–∞—П —З–∞—Б—В—М –љ–µ –њ—А–Њ–њ–Є—Б–∞–љ–∞ (—З—В–Њ –Є–і—С—В –њ–Њ—Б–ї–µ –Ј–љ–∞–Ї–Њ–≤ –њ—А–µ–њ–Є–љ–∞–љ–Є—П), –∞ –Њ–љ–∞ –і–Њ–ї–ґ–љ–∞ –±—Л—В—М –њ—А–Њ–њ–Є—Б–∞–љ–∞ –і–ї—П —В–Њ—З–љ–Њ–≥–Њ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–Є—П (–Љ–љ–µ —В–∞–Ї –љ—Г–ґ–љ–Њ). –Т–Њ—В –Ї–∞–Ї —В—Г—В –љ–∞ —Б–Ї—А–Є–љ–µ:

–Т–Њ—В —А–µ–≥—Г–ї—П—А–Ї–∞ —Б–Њ —Б–Ї—А–Є–љ–∞:
/(?!#[a-zA-Z–∞-—П–Р-–ѓ0-9_]+\s+)(#[a-zA-Z–∞-—П–Р-–ѓ]+)[,.!:?\s]?(\s[a-zA-Z–∞-—П–Р-–ѓ])/g
–Э–Њ –Њ–њ—П—В—М –ґ–µ, –Ї–∞–Ї —В–Њ–ї—М–Ї–Њ –Ј–∞–њ—П—В—Г—О –Є–Ј —В–µ–Ї—Б—В–∞ –њ–Њ—Б–ї–µ #Functions –Љ–љ–µ —Б—В–Њ–Є—В —Г–±—А–∞—В—М –Є —В–Њ–≥–і–∞ —А–µ–≥—Г–ї—П—А–Ї–∞ –љ–µ –≤–Є–і–Є—В #Functions
–Р –µ—Б–ї–Є –Ј–∞–њ—П—В—Г—О —Б—В–∞–≤–ї—О, —В–Њ —А–µ–≥—Г–ї—П—А–Ї–∞ –Ј–∞—Е–≤–∞—В—Л–≤–∞–µ—В —Б –Є—Б–Ї–Њ–Љ—Л–Љ –µ—Й–µ –Є –ї–Є—И–љ–Є–µ —Б–Є–Љ–≤–Њ–ї—Л .
–Т–Њ—В —З—В–Њ –±–µ—А–µ—В:
#Functions, –Ї
—В–Њ –µ—Б—В—М –њ–Њ—З–µ–Љ—Г-—В–Њ –Ј–∞—Е–≤–∞—В—Л–≤–∞–µ—В
, –Ї