–Т –Њ–±—Й–µ–Љ, –њ–µ—А–µ–і–µ–ї—Л–≤–∞—О —И–∞–±–ї–Њ–љ –і–ї—П —Б–∞–є—В–∞, –њ–Њ—З—В–Є –≤—Б–µ –Ј–∞–Ї–Њ–љ—З–Є–ї, –љ–Њ –≤–Њ–Ј–љ–Є–Ї–ї–∞ –њ—А–Њ–±–ї–µ–Љ–∞ —Б –Љ–µ–љ—О—И–Ї–Њ–є. –Я–Њ–Ї–∞–Ј—Л–≤–∞—О –љ–∞ —Б–Ї—А–Є–љ—И–Њ—В–∞—Е —З—В–Њ –і–∞ –Ї–∞–Ї.
–Ь–µ–љ—О —Б –і–≤—Г–Љ—П —А–∞–Ј–і–µ–ї–∞–Љ–Є, —А–µ–∞–ї–Є–Ј–Њ–≤–∞–љ–Њ –њ–Њ –њ—А–Є–љ—Ж–Є–њ—Г –Љ–µ–љ—О-–Ј–∞–Ї–ї–∞–і–Ї–Є.
–≠—В–Њ –њ–µ—А–≤–Њ–µ —А–∞–Ј–і–µ–ї –Љ–µ–љ—О

–Я—А–Є –љ–∞–ґ–∞—В–Є–Є –љ–∞ —Б—Б—Л–ї–Ї—Г "–†–∞–Ј–і–µ–ї 2" –њ–Њ—П–≤–ї—П–µ—В—Б—П —Б –њ–Њ–Љ–Њ—Й—М—О .hide() –Є .show() –њ–Њ—П–≤–ї—П–µ—В—Б—П –≤—В–Њ—А–Њ–є —А–∞–Ј–і–µ–ї –≤ —Н—В–Њ–Љ –ґ–µ –Љ–µ–љ—О. –Я—А–Є —Н—В–Њ–Љ —В–∞–Ї —Б–Ї–∞–Ј–∞—В—М "—Б—В—А–µ–ї–Њ—З–Ї–∞" –њ–µ—А–µ–Љ–µ—Й–∞–µ—В—Б—П —Б –њ–Њ–Љ–Њ—Й—М—О .animate –Њ—В –Њ–і–љ–Њ–є —Б—Б—Л–ї–Ї–Є –Ї –і—А—Г–≥–Њ–є

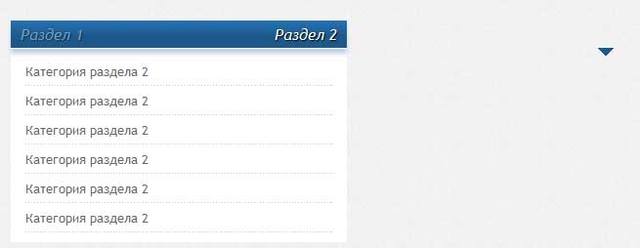
–Т–Њ—В —В–∞–Ї–Њ–µ –Љ–љ–µ –Љ–µ–љ—О –љ—Г–ґ–љ–Њ. –Э–Њ –µ—Б–ї–Є –µ—Й–µ —А–∞–Ј –љ–∞–ґ–∞—В—М –љ–∞ —Б—Б—Л–ї–Ї—Г "–†–∞–Ј–і–µ–ї 2", —Н—В–∞ "—Б—В—А–µ–ї–Њ—З–Ї–∞" —Г–±–µ–≥–∞–µ—В –Ј–∞ —Н–Ї—А–∞–љ, –≤–Њ—В —Б–Ї—А–Є–љ—И–Њ—В:

–Т–Њ—В —В—Г—В —Г –Љ–µ–љ—П –Є –≤–Њ–Ј–љ–Є–Ї–ї–∞ –њ—А–Њ–±–ї–µ–Љ–∞, –Ї–∞–Ї —Б–і–µ–ї–∞—В—М —В–∞–Ї —З—В–Њ–±—Л –њ—А–Є –≤—В–Њ—А–Њ–Љ —Й–µ–ї—З–Ї–µ —Н—В–∞ —Б—В—А–µ–ї–Њ—З–Ї–∞ –љ–µ —Г–±–µ–≥–∞–ї–∞ –∞ –Њ—Б—В–∞–ї–∞—Б—М –љ–∞ –Љ–µ—Б—В–µ, –љ—Г –Є–ї–Є –≤ –Ї—А–∞–є–љ–µ–Љ —Б–ї—Г—З–∞–µ –њ–µ—А–µ–Ї–ї—О—З–∞–ї–∞—Б—М –љ–∞ "–†–∞–Ј–і–µ–ї 1".
–Я—А–Є–ї–∞–≥–∞—О –Ї–Њ–і –Ї –Њ–њ–Є—Б–∞–љ–Є—О. –Т Jquery –љ–µ —Б–µ–ї—С–љ —П, –Љ–љ–µ –±–Њ–ї—М—И–µ –њ–Њ –і—Г—И–µ PHP, –≤–Њ—В –њ–Њ —Н—В–Њ–Љ—Г –Є –њ—А–Њ—И—Г –њ–Њ–Љ–Њ—Й–Є. –°–Є–ї—М–љ–Њ –љ–µ —А—Г–≥–∞–є—В–µ –Ј–∞ Jquery –Ї–Њ–і, –Є–±–Њ —П –≤ –љ–µ–Љ –Љ–∞–ї–Њ —З—В–Њ —Б–Њ–Њ–±—А–∞–ґ–∞—О, –љ–∞ –њ—А–Є–Љ–µ—А–∞—Е –≤—З–µ—А–∞ –њ—Л—В–∞–ї—Б—П —З—В–Њ-—В–Њ —Б–і–µ–ї–∞—В—М.
|
–Ъ–Њ–і:
|
/*Jquery –Ї–Њ–і –≤ HEAD*/
<script>
$(window).ready(function () {
$("#tab2").hide();
$("#tab1").show();
$("#right").animate({opacity: 0.4,}, 500);
});
$(document).ready(function(){
$("#left").click(function(){
$(".col-module-header-top").animate({"left": "-=295px"}, "slow");
$("#right").animate({opacity: 0.4,}, 500);
$("#left").animate({opacity: 1,}, 500);
$("#tab2").hide(500);
$("#tab1").show(500);
});
$("#right").click(function(){
$(".col-module-header-top").animate({"left": "+=295px"}, "slow");
$("#left").animate({opacity: 0.4,}, 500);
$("#right").animate({opacity: 1,}, 500);
$("#tab1").hide(500);
$("#tab2").show(500);
});
});
</script>
/*–Ї–Њ–і –Љ–µ–љ—О*/
<div class="col-module">
<div class="col-module-style1">
<div class="col-module-header">
<div class="mod-title-left" id="left"><a href="#"><i>–†–∞–Ј–і–µ–ї 1</i></a></div>
<div class="mod-title-right" id="right"><a href="#"><i>–†–∞–Ј–і–µ–ї 2</i></a></div>
<div class="col-module-header-top"></div>
</div>
<div class="clearfix">
<div class="lofmenu_jshopping">
<ul class="lofmenu">
<div id="tab1">
<li class="lofitem1"> <a href="/" ><span>–Ъ–∞—В–µ–≥–Њ—А–Є—П —А–∞–Ј–і–µ–ї–∞ 1</span></a></li>
<li class="lofitem1"><a href="/" ><span>–Ъ–∞—В–µ–≥–Њ—А–Є—П —А–∞–Ј–і–µ–ї–∞ 1</span></a></li>
<li class="lofitem1"><a href="/" ><span>–Ъ–∞—В–µ–≥–Њ—А–Є—П —А–∞–Ј–і–µ–ї–∞ 1</span></a></li>
<li class="lofitem1"><a href="/" ><span>–Ъ–∞—В–µ–≥–Њ—А–Є—П —А–∞–Ј–і–µ–ї–∞ 1</span></a></li>
<li class="lofitem1"><a href="/" ><span>–Ъ–∞—В–µ–≥–Њ—А–Є—П —А–∞–Ј–і–µ–ї–∞ 1</span></a></li>
</div>
<div id="tab2">
<li class="lofitem1"><a href="/" ><span>–Ъ–∞—В–µ–≥–Њ—А–Є—П —А–∞–Ј–і–µ–ї–∞ 2</span></a></li>
<li class="lofitem1"><a href="/" ><span>–Ъ–∞—В–µ–≥–Њ—А–Є—П —А–∞–Ј–і–µ–ї–∞ 2</span></a></li>
<li class="lofitem1"><a href="/" ><span>–Ъ–∞—В–µ–≥–Њ—А–Є—П —А–∞–Ј–і–µ–ї–∞ 2</span></a></li>
<li class="lofitem1"><a href="/" ><span>–Ъ–∞—В–µ–≥–Њ—А–Є—П —А–∞–Ј–і–µ–ї–∞ 2</span></a></li>
<li class="lofitem1"><a href="/" ><span>–Ъ–∞—В–µ–≥–Њ—А–Є—П —А–∞–Ј–і–µ–ї–∞ 2</span></a></li>
<li class="lofitem1"><a href="/" ><span>–Ъ–∞—В–µ–≥–Њ—А–Є—П —А–∞–Ј–і–µ–ї–∞ 2</span></a></li>
</div>
</ul>
</div>
</div> |