
07.02.2023, 07:12
|
|
–Ъ–∞–љ–і–Є–і–∞—В Javascript-–љ–∞—Г–Ї



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2017
–°–Њ–Њ–±—Й–µ–љ–Є–є: 116
|
|
|
Swiper JS - 2 —Б–ї–∞–є–і–µ—А–∞ –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ
–Ъ–Њ–ї–ї–µ–≥–Є, –њ—А–Є–≤–µ—В—Б—В–≤—Г—О! –Я–Њ–і—Б–Ї–∞–ґ–Є—В–µ –њ–Њ –њ—А–Њ–±–ї–µ–Љ–µ, —З—В–Њ-—В–Њ —П –≤ —В—Г–њ–Є–Ї–µ( –£ –Љ–µ–љ—П –µ—Б—В—М –і–≤–∞ —Б–ї–∞–є–і–µ—А–∞ –љ–∞ –Њ–і–љ–Њ–є —Б—В—А–∞–љ–Є—Ж–µ. –Я–µ—А–≤—Л–є —А–∞–±–Њ—В–∞–µ—В –љ–Њ—А–Љ–∞–ї—М–љ–Њ, –∞ –≤–Њ—В –љ–∞ –≤—В–Њ—А–Њ–Љ –љ–µ —А–∞–±–Њ—В–∞—О—В –Љ–Є–љ–Є–∞—В—О—А—Л, –Њ–љ–Є –љ–µ –і–≤–Є–≥–∞—О—В—Б—П –≤–Љ–µ—Б—В–µ —Б –Њ—Б–љ–Њ–≤–љ—Л–Љ —Б–ї–∞–є–і–µ—А–Њ–Љ. –Ъ —В–Њ–Љ—Г –ґ–µ, –љ–∞ —Н—В–Њ–Љ –ґ–µ –≤—В–Њ—А–Њ–Љ —Б–ї–∞–є–і–µ—А–µ –љ–µ —А–∞–±–Њ—В–∞–µ—В –њ—А–Њ–Ї—А—Г—В–Ї–∞ –Є —Б—В—А–µ–ї–Ї–Є –љ–∞–≤–Є–≥–∞—Ж–Є–Є.
<script>
var swiper = new Swiper(".mySwiper", {
spaceBetween: 10,
slidesPerView: 4,
freeMode: true,
watchSlidesProgress: true,
});
var swiper2 = new Swiper(".mySwiper2", {
spaceBetween: 10,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
thumbs: {
swiper: swiper,
},
});
var swiper3 = new Swiper(".mySwiper3", {
spaceBetween: 10,
slidesPerView: 4,
freeMode: true,
watchSlidesProgress: true,
});
var swiper4 = new Swiper(".mySwiper4", {
spaceBetween: 10,
navigation: {
nextEl: ".sec-slider-next",
prevEl: ".sec-slider-prev",
},
thumbs: {
swiper: swiper3,
},
});
</script>

|
|

07.02.2023, 10:33
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
|
samdo,
—Г–Ї–∞–ґ–Є—В–µ –Ї–ї–∞—Б—Б—Л —Б—В—А–µ–ї–Њ–Ї –±–Њ–ї–µ–µ –њ–Њ–і—А–Њ–±–љ–Њ, –≤ –≤–Њ –≤—Б–µ—Е nextEl –Є prevEl —З–µ—А–µ–Ј —А–Њ–і–Є—В–µ–ї—П —В–Є–њ–∞
nextEl: ".mySwiper4 .sec-slider-next", –Є–ї–Є –Ї–∞–Ї —В–∞–Љ —Г –≤–∞—Б.
|
|

07.02.2023, 11:24
|
|
–Ъ–∞–љ–і–Є–і–∞—В Javascript-–љ–∞—Г–Ї



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2017
–°–Њ–Њ–±—Й–µ–љ–Є–є: 116
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В —А–Њ–љ–Є

|
samdo,
—Г–Ї–∞–ґ–Є—В–µ –Ї–ї–∞—Б—Б—Л —Б—В—А–µ–ї–Њ–Ї –±–Њ–ї–µ–µ –њ–Њ–і—А–Њ–±–љ–Њ, –≤ –≤–Њ –≤—Б–µ—Е nextEl –Є prevEl —З–µ—А–µ–Ј —А–Њ–і–Є—В–µ–ї—П —В–Є–њ–∞
nextEl: ".mySwiper4 .sec-slider-next", –Є–ї–Є –Ї–∞–Ї —В–∞–Љ —Г –≤–∞—Б.
|
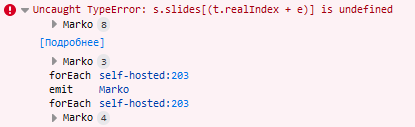
–Э–µ –њ–Њ–Љ–Њ–≥–ї–Њ. –£ mySwiper4 –љ–µ —В–Њ–ї—М–Ї–Њ —Б—В—А–µ–ї–Ї–Є –љ–µ —А–µ–∞–≥–Є—А—Г—О—В, –Њ–љ –Љ—Л—И–Ї–Њ–є —В–Њ–ґ–µ –љ–µ –њ—А–Њ–Ї—А—Г—З–Є–≤–∞–µ—В—Б—П. –Т –Ї–Њ–љ—Б–Њ–ї–Є –≤–Њ—В —В–∞–Ї–∞—П –Њ—И–Є–±–Ї–∞  |
|

07.02.2023, 12:19
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
samdo,
–±–µ–Ј –Љ–∞–Ї–µ—В–∞ –Љ–Њ–ґ–љ–Њ —В–Њ–ї—М–Ї–Њ –≥–∞–і–∞—В—М
[html run]
... –Љ–Є–љ–Є–Љ–∞–ї—М–љ—Л–є –Ї–Њ–і —Б—В—А–∞–љ–Є—Ж—Л —Б –≤–∞—И–µ–є –њ—А–Њ–±–ї–µ–Љ–Њ–є
[/html]
–Ю —В–Њ–Љ, –Ї–∞–Ї –≤—Б—В–∞–≤–Є—В—М –≤ —Б–Њ–Њ–±—Й–µ–љ–Є–µ –Є—Б–њ–Њ–ї–љ—П–µ–Љ—Л–є javascript –Є html-–Ї–Њ–і, –∞ —В–∞–Ї–ґ–µ –Њ –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ—Л—Е –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—П—Е —Д–Њ—А–Љ–∞—В–Є—А–Њ–≤–∞–љ–Є—П - —З–Є—В–∞–є—В–µ http://javascript.ru/formatting.
|
|

07.02.2023, 20:17
|
|
–Ъ–∞–љ–і–Є–і–∞—В Javascript-–љ–∞—Г–Ї



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2017
–°–Њ–Њ–±—Й–µ–љ–Є–є: 116
|
|
–Э–µ —Г–і–∞–µ—В—Б—П –≤–Њ—Б–њ—А–Њ–Є–Ј–≤–µ—Б—В–Є –≤ html run, –љ–Њ, —П –і—Г–Љ–∞—О, —З—В–Њ –±–µ–Ј —Н—В–Њ–≥–Њ –≤—Б–µ –њ–Њ–љ—П—В–љ–Њ. –°–ї–µ–і—Г—О—Й–Є–є —Б–ї–∞–є–і–µ—А –љ–µ —А–∞–±–Њ—В–∞–µ—В –Є–Ј-–Ј–∞ —В–Њ–≥–Њ, —З—В–Њ –Њ–љ —Б–Ї—А—Л—В –Є–Ј–љ–∞—З–∞–ї—М–љ–Њ, –њ–Њ—Н—В–Њ–Љ—Г –љ–µ –Љ–Њ–ґ–µ—В –љ–Њ—А–Љ–∞–ї—М–љ–Њ –Є–љ–Є—Ж–Є–∞–ї–Є–Ј–Є—А–Њ–≤–∞—В—М—Б—П. –Э–∞—И–µ–ї –Њ–і–љ–Њ —А–µ—И–µ–љ–Є–µ ( https://stackoverflow.com/questions/...swiper-in-tabs), –љ–Њ –Њ–љ–Њ –љ–µ –њ–Њ–і—Е–Њ–і–Є—В, —В.–Ї. –њ—А–µ–і–љ–∞–Ј–љ–∞—З–µ–љ—Л –і–ї—П —В–∞–±–Њ–≤, –Ї–Њ—В–Њ—А—Л–µ —Б–Њ–і–µ—А–ґ–∞—В –Њ–і–Є–љ —Б–ї–∞–є–і–µ—А, –∞ —Г –љ–∞—Б –Є—Е 2 (–Њ—Б–љ–Њ—Л–љ–Њ–є –Є –Љ–Є–љ–Є–∞—В—О—А—Л).
<div id="tabs-section" class="tabs"" />
<ul class="tab-head">
<li>
<a href="#tab-1" class="tab-link active">
Tab 1
</a>
</li>
<li>
<a href="#tab-2" class="tab-link">
Tab 2
</a>
</li>
</ul>
<section id="tab-1" class="tab-body entry-content active active-content">
<div>
<div class="swiper mySwiper2">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
<div thumbsSlider="" class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Thumb 1</div>
<div class="swiper-slide">Thumb 2</div>
<div class="swiper-slide">Thumb 3</div>
<div class="swiper-slide">Thumb 4</div>
<div class="swiper-slide">Thumb 5</div>
</div>
</div>
</div>
<div>
</section>
<section id="tab-2" class="tab-body entry-content">
<div>
<div class="swiper mySwiper4">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 11</div>
<div class="swiper-slide">Slide 21</div>
<div class="swiper-slide">Slide 31</div>
<div class="swiper-slide">Slide 41</div>
<div class="swiper-slide">Slide 51</div>
</div>
<div class="swiper-button-next sec-slider-next"></div>
<div class="swiper-button-prev sec-slider-prev"></div>
</div>
<div thumbsSlider="" class="swiper mySwiper3">
<div class="swiper-wrapper">
<div class="swiper-slide">Thumb 11</div>
<div class="swiper-slide">Thumb 21</div>
<div class="swiper-slide">Thumb 31</div>
<div class="swiper-slide">Thumb 41</div>
<div class="swiper-slide">Thumb 51</div>
</div>
</div>
</div>
<div>
</section>
</div>
<script>
var swiper = new Swiper(".mySwiper", {
spaceBetween: 10,
slidesPerView: 4,
freeMode: true,
watchSlidesProgress: true,
});
var swiper2 = new Swiper(".mySwiper2", {
spaceBetween: 10,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
thumbs: {
swiper: swiper,
},
});
var swiper3 = new Swiper(".mySwiper3", {
spaceBetween: 10,
slidesPerView: 4,
freeMode: true,
watchSlidesProgress: true,
});
var swiper4 = new Swiper(".mySwiper4", {
spaceBetween: 10,
navigation: {
nextEl: ".sec-slider-next",
prevEl: ".sec-slider-prev",
},
thumbs: {
swiper: swiper3,
},
});
</script>

|
|

07.02.2023, 21:11
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
|
samdo,
–њ–Њ load —Ж–Є–Ї–ї –њ–Њ tab-body -- –і–Њ–±–∞–≤–Є—В—М active -- init swiper - —Г–і–∞–ї–Є—В—М active
–њ–Њ—Б–ї–µ —Ж–Є–Ї–ї–∞ –і–Њ–±–∞–≤–Є—В—М active –њ–µ—А–≤–Њ–є —Б–µ–Ї—Ж–Є–Є - –≤—Б—С
|
|

07.02.2023, 21:26
|
|
–Ъ–∞–љ–і–Є–і–∞—В Javascript-–љ–∞—Г–Ї



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2017
–°–Њ–Њ–±—Й–µ–љ–Є–є: 116
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В —А–Њ–љ–Є

|
samdo,
–њ–Њ load —Ж–Є–Ї–ї –њ–Њ tab-body -- –і–Њ–±–∞–≤–Є—В—М active -- init swiper - —Г–і–∞–ї–Є—В—М active
–њ–Њ—Б–ї–µ —Ж–Є–Ї–ї–∞ –і–Њ–±–∞–≤–Є—В—М active –њ–µ—А–≤–Њ–є —Б–µ–Ї—Ж–Є–Є - –≤—Б—С
|
–Ч–≤—Г—З–Є—В –љ–µ –њ–ї–Њ—Е–Њ) –µ—Б–ї–Є –± —П —В–Њ–ї—М–Ї–Њ –Ј–љ–∞–ї –Ї—Г–і–∞ –Є –Ї–∞–Ї —Н—В–Њ –≤ –Љ–Њ–µ–Љ –Ї–Њ–і–µ –і–Њ–±–∞–≤–Є—В—М  |
|

07.02.2023, 21:42
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
samdo,
–≤–Љ–µ—Б—В–Њ –≤—Б–µ–≥–Њ –≤–∞—И–µ–≥–Њ –Ї–Њ–і–∞, –њ–Њ—Б—В–∞–≤—М—В–µ —Н—В–Њ
$(window).on("load", function() {
$(".tab-body").each(function(i, tab) {
$(tab).addClass("active");
let swiper = new Swiper($(".swiper:eq(1)", tab), {
spaceBetween: 10,
slidesPerView: 4,
freeMode: true,
watchSlidesProgress: true,
});
let swiper2 = new Swiper($(".swiper:eq(0)", tab), {
spaceBetween: 10,
navigation: {
nextEl: $(".swiper-button-next", tab),
prevEl: $(".swiper-button-prev", tab),
},
thumbs: {
swiper: swiper,
},
});
$(tab).removeClass("active")
}).eq(0).addClass("active");
})
–Я–Њ—Б–ї–µ–і–љ–Є–є —А–∞–Ј —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–ї–Њ—Б—М —А–Њ–љ–Є, 07.02.2023 –≤ 21:48.
|
|

07.02.2023, 21:49
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
|
samdo,
–Њ–±–љ–Њ–≤–Є—В–µ –Є —Б–Ї–Њ–њ–Є—А—Г–є—В–µ —Б–љ–Њ–≤–∞
|
|

07.02.2023, 22:19
|
|
–Ъ–∞–љ–і–Є–і–∞—В Javascript-–љ–∞—Г–Ї



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2017
–°–Њ–Њ–±—Й–µ–љ–Є–є: 116
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В —А–Њ–љ–Є

|
samdo,
–Њ–±–љ–Њ–≤–Є—В–µ –Є —Б–Ї–Њ–њ–Є—А—Г–є—В–µ —Б–љ–Њ–≤–∞
|
–Э–µ, –љ–µ —Б—А–∞–±–Њ—В–∞–ї–Њ. |
|
| –Ю–њ—Ж–Є–Є —В–µ–Љ—Л |
–Ш—Б–Ї–∞—В—М –≤ —В–µ–Љ–µ |
|
|
|
|
|
|