
05.02.2013, 13:27
|
 |
–Ъ–∞–љ–і–Є–і–∞—В Javascript-–љ–∞—Г–Ї



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 03.08.2011
–°–Њ–Њ–±—Й–µ–љ–Є–є: 106
|
|
|
–Ъ–∞–Ї –љ–∞–њ–Є—Б–∞—В—М –∞–ї–≥–Њ—А–Є—В–Љ –≤—Л–±–Њ—А–Ї–Є –≤ javascript?
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ. –Я–Њ–і—Б–Ї–∞–ґ–Є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞, —Ж–µ–ї—Л–є –і–µ–љ—М –њ—Л—В–∞—О—Б—М –љ–∞–њ–Є—Б–∞—В—М –∞–ї–≥–Њ—А–Є—В–Љ, –љ–Њ –њ–Њ–Ї–∞ –љ–Є—З–µ–≥–Њ –љ–µ –≤—Л—Е–Њ–і–Є—В.

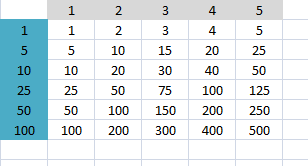
–Х—Б—В—М –Њ—Б–љ–Њ–≤–љ—Л–µ —З–Є—Б–ї–∞ –≤ –±–µ–ї—Л—Е —П—З–µ–є–Ї–∞—Е, –Ї–Њ—В–Њ—А—Л–µ —П –њ–Њ–ї—Г—З–∞—О –Њ—В –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П –Є –Ј–љ–∞—О –Є—Е –Ј–∞—А–∞–љ–µ–µ. –Э–∞–њ–Є—А–Љ–µ—А:
—Г –љ–∞—Б –µ—Б—В—М —З–Є—Б–ї–Њ 500 –Њ–љ–Њ —Б–Њ–Њ—В–≤–µ—В—Б–≤—Г–µ—В —З–Є—Б–ї—Г 100 –Є 5, –Є–ї–Є —Г –љ–∞—Б –µ—Б—В—М —З–Є—Б–ї–Њ 75 вАФ —Б–Њ–Њ—В–≤–µ—В—Б–≤—Г–µ—В —З–Є—Б–ї—Г 25 –Є 3 –Є–ї–Є –≤–Њ–Ј—М–Љ–µ–Љ —З–Є—Б–ї–Њ 450, –Ї–Њ—В–Њ—А–Њ–≥–Њ –≤ —В–∞–±–ї–Є—Ж–µ –љ–µ—В. –Ґ–Њ–≥–і–∞ –Љ—Л –±–µ—А–µ–Љ —З–Є—Б–ї–Њ, –Ї–Њ—В–Њ—А–Њ–µ –Љ–µ–љ—М—И–µ —З–Є—Б–ї–∞ 450 –љ–Њ –±–ї–Є–ґ–µ –≤—Б–µ—Е –Њ—Б—В–∞–ї—М–љ—Л—Е –љ–∞—Е–Њ–і–Є—В—Б—П –Ї –љ–µ–Љ—Г. –Т –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ —Н—В–Њ 400, –Њ–љ–Њ —Б–Њ–Њ—В–≤–µ—В—Б–≤—Г–µ—В —З–Є—Б–ї–∞–Љ 100 –Є 4 –≤ –љ–∞—И–µ–є —В–∞–±–ї–Є—Ж–µ.
–Т–Њ–њ—А–Њ—Б: –Ї–∞–Ї –Љ–љ–µ –њ—А–∞–≤–Є–ї—М–љ–Њ —Б–Њ—Б—В–∞–≤–Є—В—М –∞–ї–≥–Њ—А–Є—В–Љ –≤ javascript, –Ї–Њ—В–Њ—А—Л–є –±—Г–і–µ—В –љ–∞—Е–Њ–і–Є—В—М —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–Є—П –і–ї—П –љ—Г–ґ–љ—Л—Е —З–Є—Б–µ–ї?
–Я–Њ–і—Б–Ї–∞–ґ–Є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞ –Є–ї–Є –і–∞–є—В–µ —Б—Б—Л–ї–Ї—Г –љ–∞ –њ–Њ–і–Њ–±–љ—Л–µ —А–µ—И–µ–љ–Є—П –Є–ї–Є —Б—В–∞—В—М–Є.
–°–њ–∞—Б–Є–±–Њ –Ј–∞ –њ–Њ—В—А–∞—З–µ–љ–љ–Њ–µ –≤—А–µ–Љ—П.

|
|

05.02.2013, 13:48
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 11.09.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 8,804
|
|
|
–Р –Ї–∞–Ї–Њ–є —В—Г—В –Љ–Њ–ґ–µ—В –±—Л—В—М –∞–ї–≥–Њ—А–Є—В–Љ?
–Я—А–Њ—Е–Њ–і–Є–Љ –≤ —Ж–Є–Ї–ї–µ –њ–Њ —Н–ї–µ–Љ–µ–љ—В–∞–Љ –Љ–∞—Б—Б–Є–≤–∞ –Є –њ—Л—В–∞–µ–Љ—Б—П –љ–∞–є—В–Є –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ–Њ–µ —З–Є—Б–ї–Њ, –Љ–µ–љ—М—И–µ–µ –Є–ї–Є —А–∞–≤–љ–Њ–µ –Є—Б–Ї–Њ–Љ–Њ–Љ—Г. –Я–Њ–Љ–Њ–µ–Љ—Г –њ–Њ-–і—А—Г–≥–Њ–Љ—Г –љ–Є–Ї–∞–Ї. –Я–Њ –Ї—А–∞–є–љ–µ–є –Љ–µ—А–µ —З–µ—А–µ–Ј —Ж–Є–Ї–ї - –њ—А–Њ—Й–µ –≤—Б–µ–≥–Њ.
|
|

05.02.2013, 13:54
|
 |
–Ъ–∞–љ–і–Є–і–∞—В Javascript-–љ–∞—Г–Ї



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 03.08.2011
–°–Њ–Њ–±—Й–µ–љ–Є–є: 106
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В danik.js

|
–Р –Ї–∞–Ї–Њ–є —В—Г—В –Љ–Њ–ґ–µ—В –±—Л—В—М –∞–ї–≥–Њ—А–Є—В–Љ?
–Я—А–Њ—Е–Њ–і–Є–Љ –≤ —Ж–Є–Ї–ї–µ –њ–Њ —Н–ї–µ–Љ–µ–љ—В–∞–Љ –Љ–∞—Б—Б–Є–≤–∞ –Є –њ—Л—В–∞–µ–Љ—Б—П –љ–∞–є—В–Є –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ–Њ–µ —З–Є—Б–ї–Њ, –Љ–µ–љ—М—И–µ–µ –Є–ї–Є —А–∞–≤–љ–Њ–µ –Є—Б–Ї–Њ–Љ–Њ–Љ—Г. –Я–Њ–Љ–Њ–µ–Љ—Г –њ–Њ-–і—А—Г–≥–Њ–Љ—Г –љ–Є–Ї–∞–Ї. –Я–Њ –Ї—А–∞–є–љ–µ–є –Љ–µ—А–µ —З–µ—А–µ–Ј —Ж–Є–Ї–ї - –њ—А–Њ—Й–µ –≤—Б–µ–≥–Њ.
|
–Ь–Њ–ґ–љ–Њ –њ—А–Є–Љ–µ—А, –Ї–∞–Ї –Є–Љ–µ–љ–љ–Њ –њ—А–Њ—Е–Њ–і–Є—В—М? |
|

05.02.2013, 14:07
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
|
Isaac,
–∞ —Б 5 –Ї–∞–Ї –±—Л—В—М ? 6 –±—Г–і–µ—В 5,1 –Є–ї–Є 1,5?
|
|

05.02.2013, 14:27
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 11.09.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 8,804
|
|
Object.defineProperty(Object.prototype, 'toString', {
value: function () {
var result = [];
for (var property in this) {
result.push( property + ' : ' + this[property] );
}
return result.join(',');
},
enumerable: false
});
function find (needle) {
var x = [1,2,3,4,5];
var y = [1,5,10,25,50,100];
var last = {x: -1, y: -1, value: -1}, temp;
for (var i=0; i<x.length; i++) {
for (var j=0; j<y.length; j++) {
temp = x[i] * y[j];
if (temp == needle) {
return {x: x[i], y: y[j], value: needle};
}
if (temp < needle && temp > last.value) {
last = {x: x[i], y: y[j], value: temp};
}
}
}
return last;
}
alert ( find(450) );
alert ( find(250) );
toString –њ–µ—А–µ–Ї—А—Л–ї —В–Њ–ї—М–Ї–Њ –і–ї—П –Њ—В–ї–∞–і–Ї–Є, –љ–µ —Б—В–Њ–Є—В —В–∞–Ї –і–µ–ї–∞—В—М –≤ —А–∞–±–Њ—З–µ–Љ –њ—А–Њ–µ–Ї—В–µ. |
|

05.02.2013, 14:50
|
 |
–Ъ–∞–љ–і–Є–і–∞—В Javascript-–љ–∞—Г–Ї



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 03.08.2011
–°–Њ–Њ–±—Й–µ–љ–Є–є: 106
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В danik.js

|
Object.defineProperty(Object.prototype, 'toString', {
value: function () {
var result = [];
for (var property in this) {
result.push( property + ' : ' + this[property] );
}
return result.join(',');
},
enumerable: false
});
function find (needle) {
var x = [1,2,3,4,5];
var y = [1,5,10,25,50,100];
var last = {x: -1, y: -1, value: -1}, temp;
for (var i=0; i<x.length; i++) {
for (var j=0; j<y.length; j++) {
temp = x[i] * y[j];
if (temp == needle) {
return {x: x[i], y: y[j], value: needle};
}
if (temp < needle && temp > last.value) {
last = {x: x[i], y: y[j], value: temp};
}
}
}
return last;
}
alert ( find(450) );
alert ( find(250) );
toString –њ–µ—А–µ–Ї—А—Л–ї —В–Њ–ї—М–Ї–Њ –і–ї—П –Њ—В–ї–∞–і–Ї–Є, –љ–µ —Б—В–Њ–Є—В —В–∞–Ї –і–µ–ї–∞—В—М –≤ —А–∞–±–Њ—З–µ–Љ –њ—А–Њ–µ–Ї—В–µ.
|
–Т—Б–µ —Б—Г–њ–µ—А, —В–Њ–ї—М–Ї–Њ –µ—Б–ї–Є –љ–∞–њ—А–Є–Љ–µ—А —Г –љ–∞—Б –µ—Б—В—М —Ж–Є—Д—А–∞ 10, —В–Њ —Г –љ–∞—Б –њ–Њ–ї—Г—З–∞–µ—В—Б—П 2 –≤–∞—А–Є–∞–љ—В–∞ –Њ—В–≤–µ—В–Њ–≤: 5 –Є 2; 10 –Є 1. –Т—Л–±–Њ—А–Ї–∞ –і–Њ–ї–ґ–љ–∞ –≤—Л–±—А–∞—В—М —В–Њ—В –≤–∞—А–Є–∞–љ—В, –≥–і–µ —Ж–Є—Д—А–∞ –њ–Њ —Б–Є–љ–Є–є –ї–Є–љ–Є–Є –±–Њ–ї—М—И–µ, –њ–Њ–і—Б–Ї–∞–ґ–Є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞, –Ї–∞–Ї –і–Њ–±–∞–≤–Є—В—М —Н—В—Г –њ—А–Њ–≤–µ—А–Ї—Г –≤ –≤–∞—И –Ї–Њ–і?

|
|

05.02.2013, 14:54
|
 |
–Ъ–∞–љ–і–Є–і–∞—В Javascript-–љ–∞—Г–Ї



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 03.08.2011
–°–Њ–Њ–±—Й–µ–љ–Є–є: 106
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В —А–Њ–љ–Є

|
Isaac,
–∞ —Б 5 –Ї–∞–Ї –±—Л—В—М ? 6 –±—Г–і–µ—В 5,1 –Є–ї–Є 1,5?
|
–С–µ—А–µ–Љ —В–Њ—В –Њ—В–≤–µ—В, –≥–і–µ —Ж–Є—Д—А–∞ –≤ —Б–Є–љ–Є–є –Ї–Њ–ї–Њ–љ–Ї–µ –±–Њ–ї—М—И–µ, —В–Њ –µ—Б—В—М –≤ –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ –µ—Б–ї–Є —Г –љ–∞—Б —З–Є—Б–ї–Њ 5, —В–Њ –±–µ—А–µ–Љ 5 –Є 1 |
|

05.02.2013, 14:54
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 11.09.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 8,804
|
|
|
–Я–Њ–Љ–µ–љ—П—В—М –Љ–µ—Б—В–∞–Љ–Є –Љ–∞—Б—Б–Є–≤—Л x –Є y –Є –Є–Ј–Љ–µ–љ–Є—В—М –Ј–љ–∞–Ї —Б—А–∞–≤–љ–µ–љ–Є—П temp > last.value –љ–∞ temp >= last.value
|
|

05.02.2013, 15:00
|
 |
–Ъ–∞–љ–і–Є–і–∞—В Javascript-–љ–∞—Г–Ї



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 03.08.2011
–°–Њ–Њ–±—Й–µ–љ–Є–є: 106
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В danik.js

|
|
–Я–Њ–Љ–µ–љ—П—В—М –Љ–µ—Б—В–∞–Љ–Є –Љ–∞—Б—Б–Є–≤—Л x –Є y –Є –Є–Ј–Љ–µ–љ–Є—В—М –Ј–љ–∞–Ї —Б—А–∞–≤–љ–µ–љ–Є—П temp > last.value –љ–∞ temp >= last.value
|
–Ь–Њ–ґ–µ—В–µ –њ–Њ–Ї–∞–Ј–∞—В—М, –Ї–∞–Ї —Н—В–Њ —Б–і–µ–ї–∞—В—М ,—П –љ–µ —Б–Њ–≤—Б–µ–Љ –њ–Њ–љ–Є–Љ–∞—О, –≥–і–µ –Є–Љ–µ–љ–љ–Њ –Љ–µ–љ—П—В—М?  |
|

05.02.2013, 15:04
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 11.09.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 8,804
|
|
–Я–Њ–Љ–µ–љ—П—В—М
var x = [1,2,3,4,5];
var y = [1,5,10,25,50,100];
–љ–∞
var y = [1,5,10,25,50,100];
var x = [1,2,3,4,5];
 |
|
| –Ю–њ—Ж–Є–Є —В–µ–Љ—Л |
–Ш—Б–Ї–∞—В—М –≤ —В–µ–Љ–µ |
|
|
|
|
|