Пытаюсь откомпилировать файл командой tsc app2.ts
module GameName {
class GameName extends Phaser.Game{
constructor(width?:number, height?:number){
super(width, height, Phaser.AUTO, 'PhaserDemo', {create:this.create});
}
create() {
this.state.add("Preloader", Preloader, true);
}
}
window.onload = () => {
new GameName(1280, 720);
}
}
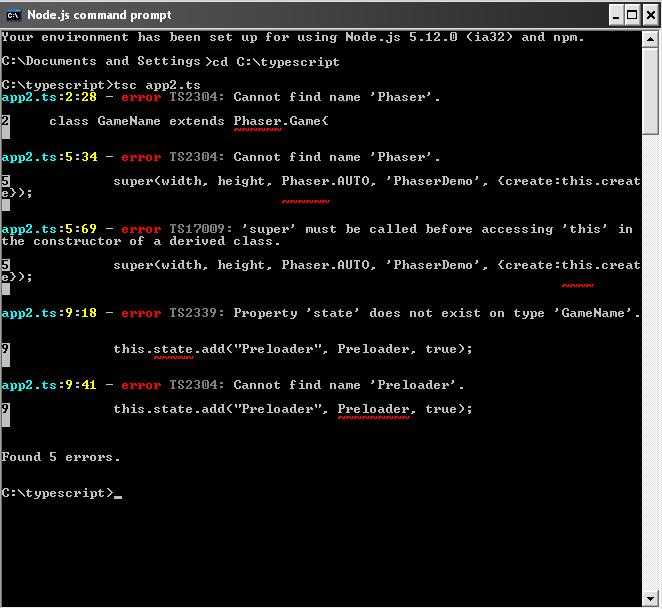
Выдаёт ошибки, хотя библиотека Phaser присутствует в папке c app2.ts:

После компиляции создаётся файл app2.js, со следующим кодом:
var __extends = (this && this.__extends) || (function () {
var extendStatics = function (d, b) {
extendStatics = Object.setPrototypeOf ||
({ __proto__: [] } instanceof Array && function (d, b) { d.__proto__ = b; }) ||
function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; };
return extendStatics(d, b);
};
return function (d, b) {
extendStatics(d, b);
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
})();
var GameName;
(function (GameName_1) {
var GameName = /** @class */ (function (_super) {
__extends(GameName, _super);
function GameName(width, height) {
var _this = _super.call(this, width, height, Phaser.AUTO, 'PhaserDemo', { create: _this.create }) || this;
return _this;
}
GameName.prototype.create = function () {
this.state.add("Preloader", Preloader, true);
};
return GameName;
}(Phaser.Game));
window.onload = function () {
new GameName(1280, 720);
};
})(GameName || (GameName = {}));
Как исправить ошибки?