Здравствуйте, мне нужно сделать авторизацию для сайта в одноклассниках как в facebook, чтобы при нажатии на кнопки появлялось всплывающее окно. Пользователь вводил данные окно закрывалась и информация о пользователи выводилось на основной странице пример на картинке (сделано для facebook).

Стала изучать пример facebook. Для этого скопировала sdk. Нашла такие строки.
window.frames[e]!=null?window.frames[e].postMessage({
xdArbiterHandleMessage:!0,message:a,origin:n
}
По всей видимости они отвечают за всплывающее окно с формой ввода. Мне стало интересно, что за параметр “e” у frames, выше по листингу обнаружила такой строку.
var e=a.name;
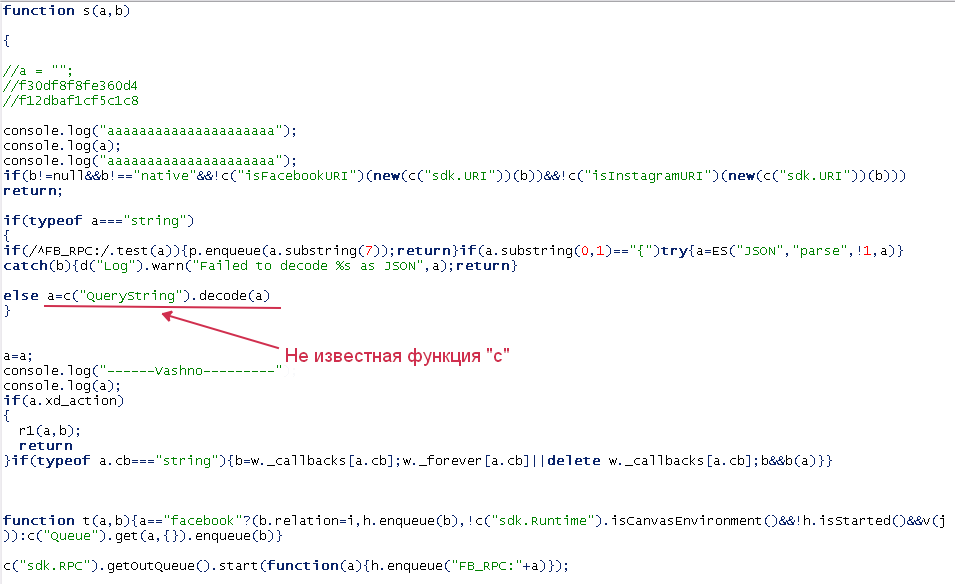
Теперь ищу что такое “a”, это один из параметров функции “r”, Нашла где вызывается функцию “r”, там два параметра “a” и “b”. Весь код вместе с функцией “r” находится в функции “s”. Дальше если проверить код то в нем есть такая строчка как
a=c("QueryString").decode(a).
Она тоже является важной, она делает запросы на какие-то строки и вот что самое интересно в скрипте sdk мне не удалось обнаружить вызов функцию “c”. В коде примерно около 15 разных функций “с” и нет не одной подходящей. Программисты фейсбук как-то её запрятали, что найти невозможно. Вот код где я пометила console.log некоторые места, чтобы легче было разобраться, этот код по прежнему вызывает всплывающее окно для входа в facebook.

Как тоже самое сделать для одноклассников, чтобы вход делался через всплывающее окно и тут же данные отображались в основном окне. Пока удалось просто сделать вход. Я думаю что форма где нужно выполнять вход следует поместить в popup-окно, а потом если удалось сделать авторизацию, то форму сразу закрывать и выводить информацию в основном окне. Как это сделать пока не могу сообразить, вот что у меня получилось, для одноклассников.
<html>
<head>
<meta charset="UTF-8">
<title>OKSDK - Hello World</title>
<script type="text/javascript" src="../oksdk.js"></script>
</head>
<body>
<div id="content"></div>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function () {
var config = {
app_id: <API_ID>, // <-- insert APP ID here
app_key: <API_KEY> // <-- insert APP PUBLIC KEY here
};
OKSDK.init(config, function() {
OKSDK.REST.call('users.getCurrentUser', null, function(status, data, error) {
if (status == 'ok') {
//console.log(data);
document.getElementById('content').innerHTML = 'Hello World and hi, ' + data.name + '.'+'<img src="'+data.pic_1+'">';
} else {
alert('Unable to retrieve current user ' + OKSDK.Util.toString(error));
}
});
}, function(error) {
alert('OKSDK error' + OKSDK.Util.toString(error));
})
});
</script>
</body>
</html>
Скрипт рабочий вместо "<API_ID>" и "<API_KEY>" подставила свои данные.
oksdk, взяла отсюда
https://github.com/odnoklassniki/ok-...aster/oksdk.js
P.S. Еще важная вещь в скрипте от facebook (sdk.js), есть эта строка window.addEventListener("message",function(a), там вызывается функция “s”, которая упоминается выше.