Подскажите, как стилизовать button, checkbox и select в Chrome как Firefox?
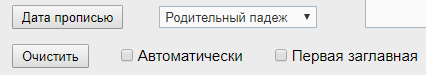
Сейчас в Хроме под Win7 по умолчанию button, checkbox и select выглядят так

(особенно раздражает checkbox в хроме)
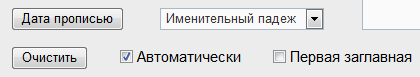
Нужно их внешний вид сделать таким же, как и по-умолчанию в Firefox под Win7, то есть так