Здравствуйте!
Пытаюсь подключить nice select -
https://hernansartorio.com/jquery-nice-select
Подключил JS и CSS
и затем нужно инициализировать это дело.
Для этого создал еще один файл и в подключил его последним.
Вот с таким кодом:
//make use of the plugin "nice select" to transform rest of selects
$( 'select.use_select2_lib' ).each( function( ) {
if ( ! $( this ).parent( ).hasClass( 'fc_orderby_selector' ) ) {
$( this ).niceSelect( );
}
} );
Вот страница, где все это дело подключено:
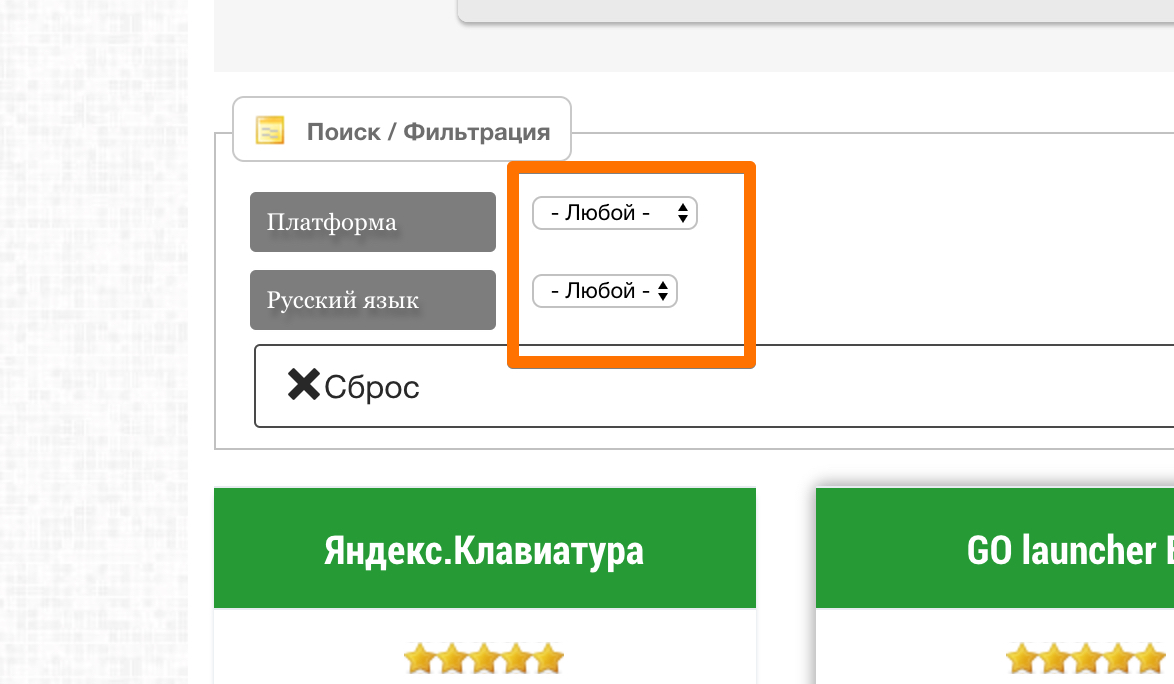
https://apps24.org/android/system/personalization
Но селекты все равно отображаются обычными.

Дело точно в инициализации, но не понимаю, что не так.