Средства разработки в IE8
В комплекте с недавно вышедшим IE8 поставляется инструмент "средства разработчика". Представляет он собой нечто похожее на любимый всеми разработчиками плагин firebug для FF. Причиной появления такого инструмента в IE стало скорее не желание Microsoft облегчить мучения веб девелоперов с их браузером, а наличие этого инструмента практически у всех конкурентов: FF, Safari, Chrome, Opera.
Интерфейс очень похож на знакомый нам firebug, ничего нового разработчики IE тут не придумали.
Подробнее об интерфейсе.
Строка меню:
В разделе файл находятся служебные функции плагина:
- отменить все - отмена всех внесенных в структуру документа изменений
- настроить источник представлений IE - можно выбрать средство просмотра и редактирования кода: встроенный инструмент, блокнот, пользовательская программа
- выход - просто скрывает дебагер
В разделе найти находится единственная функция: выбрать щелчком мыши. При открытом дебагере она доступна по стандартному хотекею: Ctrl+B. Стоит отметить, что функция работает куда хуже, чем требуется (в сравнении хотябы с аналогичной функцией в firebug). Старательный селектор чересчур часто закапывается на корневых элементах DOM, откуда никуда уже не хочет сдвигаться. На результат выборки, насколько я понял, сильно влияет свойство position у элемента. Имеющие значение absolute выбираются гораздо эффективнее, нежели элементы с position=relative. Скорость выбора элементов также не самая высокая. Вообще, данный дебагер выделяется на фоне аналогов медленной работой.
Раздел отключить:
- сценарий - отключает JS на странице
- блокирование всплывающих окон - объяснение не требуется
- CSS - отключает все стили
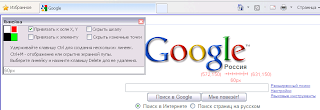
Вид: этот раздел позволяет отображать служебную информацию об элементах на странице.
- сведения о классе и идентификаторе - добавляет небольшие лейблы с именем класса поверх каждого элемента в документе

- пути ссылок - действует подобно предыдущему пункту, добавляет поверх каждой ссылки лейбл с путем ссылки

- отчет о ссылках - открывает новый таб или окно со сводкой информации по всем ссылкам. Здесь перечислены все пути ссылок, а также специальные обработчики событий пользователя, навроде onClick

- индексы перехода по Tab
- клавиши доступа
- источник
- Исходный код элемента со стилем - инструмент, который при активном выбранном элементе отображает сводку по всем его унаследованным стилям и содержимому, т.е. грубо говоря просто отображает часть html кода документа, которая относится к элементу и его детям

- DOM(Элемент) - очень схожий с предыдущим элемент, отличие лишь в том, что здесь приводится только информация о структуре элемента и его детях, не затрагивая информации о стилях

- DOM(Страница) - абсолютно тоже самое, что и первый инструмент данного раздела, но отображает информацию о всей странице.
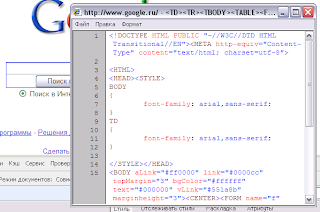
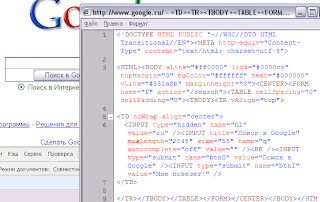
- Исходный - привычный нам исходный код страницы. Здесь присутствуют и скрипты, и первоначальное форматирование кода.
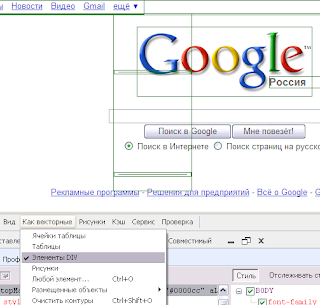
Как векторные - в этом разделе с ничего не говорящим названием находятся инструменты для быстрого поиска в структуре документа по заданному критерию(преимущественно по имени тега).
- Ячейки таблицы - обводит рамкой все ячейки таблиц на странице
- Таблицы - обводит все таблицы на странице
- Элементы DIV - обводит все элементы div на странице

- Рисунки - соответственно обводит рисунки
- Любой элемент - инструмент для маркировки произвольного элемента на странице. Критерий поиска - имя тега
- Размещенные объекты - отображает элементы согласно выбранному позиционированию: абсолютное, относительное, постоянное, плавающее
- Очистить контуры - снимает все маркеры
Рисунки - инструментарий для управления картинками на странице
- Отключить рисунки
- Показать размеры изображений - показывает лейблы с размерами загруженных картинок
- Отображать размеры файлов и рисунков
- Показать пути изображений
- Просмотр всего текста - добавляет лейблы со свойством alt для изображений, если оно задано
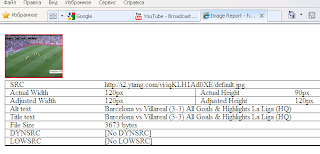
- Просмотр отчета об изображении - приводит подробную сводку обо всех загруженных изображениях, включая путь, актуальный и реальный размер, alt, title и размер

Кэш - инструмент для управления кешем. Скажем прямо, давно не хватало такого прямолинейного инструмента контроля кеша, особенно в ИЕ : )
- Всегда обновлять с сервера
- Очистить кеш обозревателя
- Очистить кеш обозревателя для этого домена
- Отключить cookie
- Удалить cookie сеанса
- Удалить cookie для этого домена
- Просмотр сведений о cookie - приводит сводку обо всех cookies, но, к сожалению, не разрешает ничего исправлять
Сервис - очень интересный раздел, и интересен он прежде всего своей необычностью.
- Размер - меняет размер окна браузера до указанного
- Отображать линейку - инструмент для измерения расстояний на экране в пикселах, будет полезен верстальщикам

- Показать палитру цветов - работает как инструмент пипетка в фотошопе, при наведении на любой элемент на странице отображает цвет под курсором

Проверка - производит различные проверки страницы
- HTML - производит валидацию HTML кода на w3.org

- CSS
- Веб-канал - проверяет валидность RSS ленты
- Ссылки
- Локальный HTML - не очень понятная функция, я так понимаю, ее предназначением была отправка сгенеренного HTML для валидации, на деле же ничего полезного она не сделала
- Локальный CSS
- Специальные возможности - дополнительные проверки
- Различные проверки - проводит любые из вышеуказанных проверок одним блоком
В настройке режима обозревателя присутствуют 3 режима: IE7, IE8 и некий промежуточный вариант совместимый IE8, таким образом можно проводить отладку кода для 7 и 8 версии.
В панели вкладок присутствуют следующие закладки:
- HTML - в левой части панели отображает раскрывающееся DOM-дерево в привычном по firebug виду. При клике по элементу выделяет его синим маркером. В правой части находятся инструменты для работы со стилями:
- Стиль - отображение с возможностью редактирования всех унаследованных сэлементом стилей. Единственное отличие от firebug - наследование отображается сверху вниз, как изменить - не нашел.
- Отслеживать стили - удобный трейс наследования стилей, можно посмотреть откуда стиль унаследован
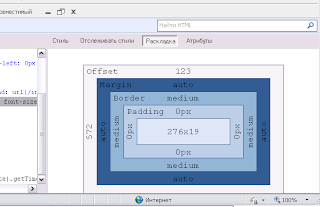
- Раскладка - редактирование всех отступов элемента

- Атрибуты - редактирование inline-атрибутов элемента. Можно добавлять свои.
- CSS - редактирование всех подгруженных css таблиц.
- Сценарии - инструмент для отладки JS. Позволяет расставлять точки останова, проводить трассировку вызовов. В правой части здесь находится js-консоль, сводка по всем установленным точкам останова, стек вызовов функций. Вобщем, для отладки js вполне достаточно и инструментарий присутствует в полном необходимом объеме.
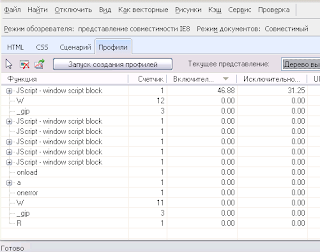
- Профили - инструмент не самый понятный. Этот инструмент позволяет посмотреть, сколько раз какая js функция вызывалась на странице, сколько времени она заняла, сколько занял весь стек вызовов и тд. Функционал весьма специфичен, к нему надо привыкать. Профили можно сохранять и экспортировать во внешний файл.

На этом описание основного функционала завершается : )
Появление встроенных средств разработчика в 8й версии IE несомненно большой шаг в сторону облегчения жизни с IE для всех разработчиков. Особенно это приятно в отношении CSS.
Как постоянное средство разработки веб-интерфейсов я лично использовать его бы не стал, поскольку скорость работы оставляет желать лучшего, да и глюков в работе замечено немало, и я не нашел индикаторов загрузки ресурсов и мониторинга времени запросов.
Тем не менее, многие функции в этом дебагере выглядят более удобными и продуманными, нежели у конкурентов, так что при достойном развитии он может стать и повседневным средством разработки, особенно у любителей IE : )
|
'скорее не желание Microsoft облегчить мучения веб девелоперов с их браузером, а наличие этого инструмента практически у всех конкурентов''
откуда выводы?
Кстати, DevTools живут уже очень давно. Раньше они просто ставились отдельно.
Выводы на объективность не претендуют, это всего лишь мои соображения.
Crome и Safari 4 были выпущены со встроенными средствами разработки например.
IE Developer tools живут с 2005 года и были еще на IE6, но разработчики скорей обратят внимание на интегрированные средства, чем на отдельный не всем известный плагин. А таким образом можно привлечь внимание и к самому браузеру.
Я слышал, что никто кроме Microsoft не смог бы сделать подобный инструмент для IE, так как нужно очень много знать о его внутренностях и иметь информацию, которую плагин получить не может.
У меня вообще складывается впечатление, что MS в последнее время принимает роль доганяющего. Ведь всем известный факт, что они в свое время очень недооценили сектр IT-рынка - интернет. Сейчас они взялись за него по полной В эту же тему можно было бы добавить обзор SilverLight от MS.
В эту же тему можно было бы добавить обзор SilverLight от MS. 
Так же как и автор, не притендую даже на долю истены - это лишь мои догадки.
Мне очень понравилась цитата из книги Джона Резига:
"Unfortunately, Internet Explorer's error console is quite lacking. Among other issues, the console is disabled by default, making hunt for errors all the more confusing if you don't use Internet Explorer as your default browser (and it's doubtful that any self-respecting JavaScript developer would)" (J.Resig, Pro JavaScript Techniques, p.60)
Год шел 2006й, но картина красочная : ) С моей колокольни MS тоже в роли догоняющего, чего стоил запуск всего проекта LiveSearch.
Как по мне, с выходном нового IE Develope, встроенного в браузер пользоваться им стало совершенно невозможно, сделали ужасно неудобным, не понятно где теперь можно редактировать стили, с какого файла стиль... черти что стало. Испортили хороший инструмент.
с каждой открываемой страницей автоматически появляется окно Средства разработчика можна ли устранить?
ctr+P, окно сместится вниз, а там закрое его х