Никогда не думал, что обращусь к форумчанам за советом, но этот момент настал. Я нахожусь в полном непонимании совместной работы JScript, html и CSS. Опишу суть проблемы.
Есть три файла:
1. файл test.html (в нем есть две ссылки на файл testCSS.css и testJScript.js), его функционал ограничивается созданием блока div с id "pen";
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link rel ="stylesheet" type="text/css" href="testCSS.css">
<script src="testJScript.js"></script>
</head>
<body>
<div id = "pen">
</div>
</body>
</html>
2. файл testCSS.css с описанием свойств объекта "pen": height (для последующего изменения в JS ), background-color (для проверки работы);
#pen {
height:100px;
background-color:red;
}
3. файл testJScript.js, призванный для изменения единственного свойства объекта "pen" - height.
var pen = document.getElementById(pen);
pen.style.height = "300px";
alert(pen.style.height);
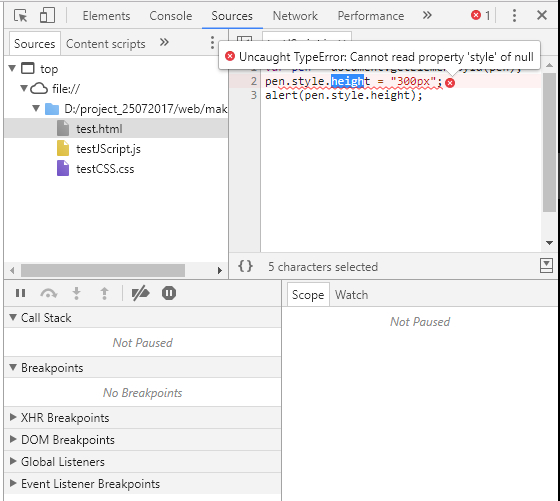
Каков результат работы? Может быть, для вас это будет смешно, но для меня результат работы оказался очень неочевидным:

И так, я объявил объект "pen", задал ему стили, затем посредством js пытался эти стили изменить. Для меня непонятно, почему при обращении к стилям объекта "pen" консоль мне пишет, что не может прочитать их.
Сначала я решил, что проблема в том, что таблица стилей загружается позже скрипта. Потом, что интерпретатор обнаружает объект "pen" позже загрузки скрипта (хотя тогда консоль написала бы, что объекта "pen" не существует). В общем, вариантов было много и все они не приводили к устранению проблемы.
Не могли бы вы мне помочь разобраться в этом вопросе?
# "Тыкнуть" мордой в ошибку.
# Продемонстрировать правильную логику рассуждений.