Здравствуйте, товарищи!
Есть две ссылки каждая размещена в отдельном svg. При наведении на одну ссылку (pushkin) должно появляется фоновое изображение в виде круга синего цвета,
при наведении на другую (lermontov.info) появляется фоновое изображение уже в виде окружности зелёного цвета. На деле правильно отображается лишь изображение при наведении на ссылку lermontov.info, а при наведении на ссылку pushkin вместо синего круга отображается окружность зелёного цвета. Подскажите пожалуйста как это исправить.
<!DOCTYPE html>
<html>
<head></head>
<body>
<svg type="image/svg+xml" width="190" height="190" style="position: absolute; opacity: 1; z-index: 110!important; ; top: 155px; left: 118px;"
xmlns="http://www.w3.org/2000/svg" version="1.1"
xmlns:xlink="http://www.w3.org/1999/xlink" width="190" height="190" viewBox="-59 -67 190 190" >
<style>
a:hover {background-image: url('okr1.png'); background-size: cover;}
</style>
<path id="link0" d="M10,30 L65,30" stroke="grey" fill="none" />
<a xlink:href="http://pushkin.niv.ru" xlink:show="new">
<text font-size="17" font-family="arial" fill=" #0000FF">
<textPath xlink:href="#link0" startOffset="0%">
pushkin.niv.ru
</textPath>
</text>
</a>
</svg >
<svg type="image/svg+xml" width="330" height="330" style="position: absolute; opacity: 1; z-index: 100!important; ; top: 85px; left: 48.5px; "
xmlns="http://www.w3.org/2000/svg" version="1.1"
xmlns:xlink="http://www.w3.org/1999/xlink" >
<style>
svg:hover {background-image: url('okr2.png'); background-size: cover;}
</style>
<path id="link1" d="M20,150 A130,130 0 1,1 280,150" stroke="transparent" fill="none" />
<a xlink:href="http://lermontov.info" xlink:show="new">
<text font-size="17" font-family="arial" fill=" #0000FF">
<textPath xlink:href="#link1" startOffset="18%">
lermontov.info
</textPath>
</text>
</a>
</svg >
</body>
</html>
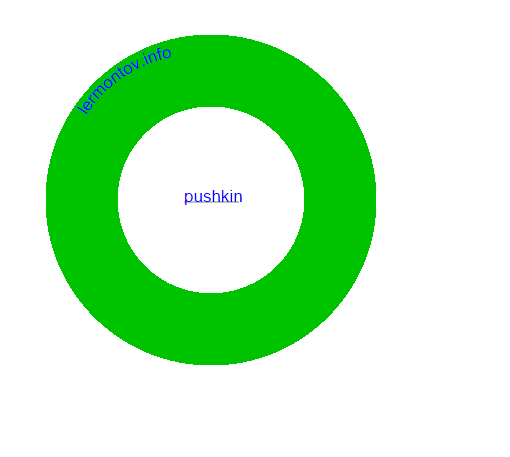
Правильное отображение картинки при наведении на ссылку lermontov.info.
[IMG]

[/IMG]
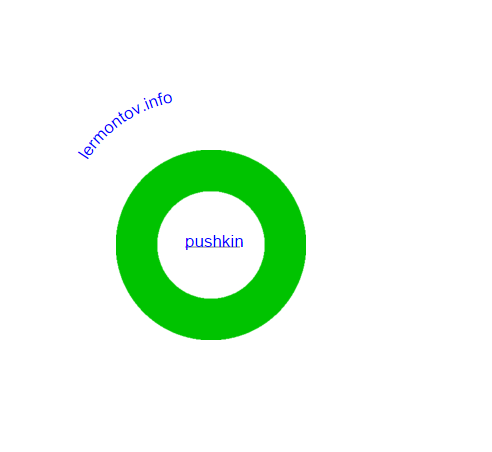
Неправильное отображение картинки при наведении на ссылку pushkin . Вместо синего круга, зелёная окружность.
[IMG]

[/IMG]