–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ —А–µ–±—П—В–∞.
–Ь—Г—З–∞—О—Б—М —Г–ґ–µ –љ–µ–і–µ–ї—О.
–њ–Њ–і—Б–Ї–∞–ґ–Є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞ –Ї–∞–Ї–Њ–є –љ–Є-–±—Г–і—М —Б–Ї—А–Є–њ—В –і–ї—П –њ–ї–∞–≤–љ–Њ–≥–Њ –Ј–∞–Ї—А—Л—В–Є–µ div, —Г–ґ–µ –Љ–љ–Њ–≥–Њ —З–µ–≥–Њ –њ–µ—А–µ–њ—А–Њ–±–Њ–≤–∞–ї –љ–Њ –љ–µ –њ–Њ–ї—Г—З–∞–µ—В—Б—П
–°–∞–Љ –Ї–Њ–і
CSS
.content {
padding-left: 16px;
padding-top: 25px;
padding-bottom: 25px;
display: contents;
}
.wiki-nav {
display: inline-block;
margin: 0;
padding: 0;
float: left;
//border: solid #00acde;
}
.wiki_nav {
display: inline-block;
margin: 0;
padding: 0;
float: left;
//border: solid #00acde;
}
.wiki-nav-button{
align-items: center;
padding: 8px 24px;
margin-right: 5px;
width: 220px;
height: 44px;
border: 1px solid rgba(255, 255, 255, 0.1);
margin-bottom: 16px;
}
.block-container {
display: flex;
width: auto;
height: 1010px;
}
.right{
float: right;
}
.button {
margin-right: 6px;
}
.p-body-pageContent{
overflow: hidden;
padding: 20px 0;
}
.item{
height: 32px;
width: 32px;
margin-right: 12px;
background-color: white;
display: inline-block;
}
.items{
margin-left: 35px;
margin-top: 24px;
margin-right: 89px;
}
.items-header{
margin-left: 35px;
font-style: normal;
font-weight: 700;
font-size: 24px;
display: flex;
align-items: center;
color: #FFFFFF;
}
<div class="arrow-left"><svg class="close" width="26" height="20" viewBox="0 0 26 20" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M2 10L1.29289 9.29289L0.585786 10L1.29289 10.7071L2 10ZM24.5 11C25.0523 11 25.5 10.5523 25.5 10C25.5 9.44771 25.0523 9 24.5 9V11ZM10.2929 0.292893L1.29289 9.29289L2.70711 10.7071L11.7071 1.70711L10.2929 0.292893ZM1.29289 10.7071L10.2929 19.7071L11.7071 18.2929L2.70711 9.29289L1.29289 10.7071ZM2 11H24.5V9H2V11Z" fill="#CCD2E3"/>
</svg>
</div>
<div class="p-body-pageContent">
<div class="wiki-nav">
<div class="wiki-nav-button">–С–ї–Њ–Ї–Є</div>
<div class="wiki-nav-button">–Я—А–µ–і–Љ–µ—В—Л</div>
<div class="wiki-nav-button">–Я—А–Њ—Д–µ—Б—Б–Є–Є</div>
<div class="wiki-nav-button">–†–∞—Б—Л</div>
<div class="wiki-nav-button">–Ь–Њ–±—Л</div>
<div class="wiki-nav-button">NPC</div>
<div class="wiki-nav-button">–≠—Д—Д–µ–Ї—В—Л</div>
<div class="wiki-nav-button">–°—В—А—Г–Ї—В—Г—А—Л</div>
<div class="wiki-nav-button">Metacoin</div>
<div class="wiki-nav-button">–Ч–Њ–љ—Л</div>
<div class="wiki-nav-button">–Я–ї–∞–љ–µ—В—Л</div>
<div class="wiki-nav-button">–І–∞—В</div>
<div class="wiki-nav-button">–У—А—Г–њ–њ—Л</div>
<div class="wiki-nav-button">–Ъ–ї–∞–љ</div>
<div class="wiki-nav-button">–Ъ–Њ–і–µ–Ї—Б</div>
<div class="wiki-nav-button">–Э–∞—Б—В—А–Њ–є–Ї–Є –∞–Ї–Ї–∞—Г–љ—В–∞</div>
<div class="wiki-nav-button">FAQ</div>
</div><div class="wiki_nav" id="subMenu">
<div class="wiki-nav-button">–Ы–∞–љ–і—И–∞—Д—В</div>
<div class="wiki-nav-button">–†—Г–і—Л</div>
<div class="wiki-nav-button">–Ф–µ—А–µ–≤–Њ</div>
<div class="wiki-nav-button">–°—В–µ–Ї–ї–Њ</div>
<div class="wiki-nav-button">–Ь–µ—Е–∞–љ–Є–Ј–Љ—Л</div>
<div class="wiki-nav-button">–Я–µ—Б—З–∞–љ–Є–Ї</div>
<div class="wiki-nav-button">–Ъ–∞–Љ–µ–љ—М</div>
<div class="wiki-nav-button">–ѓ–і–µ—А–љ–∞—П —Н–љ–µ—А–≥–µ—В–Є–Ї–∞</div>
<div class="wiki-nav-button">–Ц–Є–і–Ї–Њ—Б—В–Є</div>
<div class="wiki-nav-button">–Ш—Б—В–Њ—З–љ–Є–Ї–Є —Б–≤–µ—В–∞</div>
<div class="wiki-nav-button">–†–∞—Б—В–µ–љ–Є—П</div>
<div class="wiki-nav-button">–Р–і—Б–Ї–Є–µ –±–ї–Њ–Ї–Є</div>
</div><div class="content">
<div class="block-container" id="container">
<div class="block-body" id="body">
<p class="items-header">–Ю–±—Й–µ–µ</p>
<div class="items">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
</div>
<div class="wiki_less">
<a href="/xf/index.php?wiki/add" class="right button rippleButton" style="margin-right: 19px;"><span class="button-text">
Wiki Add
</span></a>
<a href="/xf/index.php?wiki/editor" class="right button rippleButton"><span class="button-text">
Wiki Editor
</span></a>
</div>
</div>
</div>
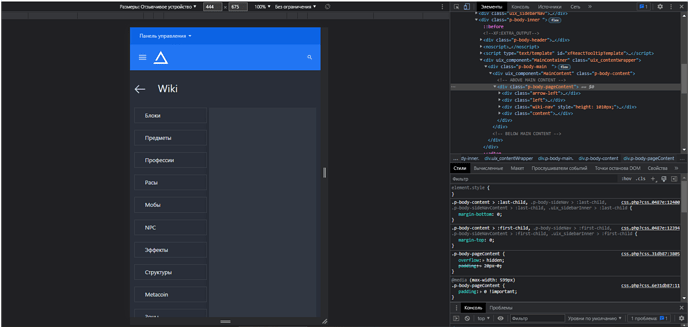
–Т–Њ—В –Ї–∞–Ї –≤—Л–≥–ї—П–і–Є—В —Н—В–Њ –љ–∞ –ї–Њ–Ї–∞–ї—М–љ–Њ–Љ —Б–µ—А–≤–µ—А–µ.

–Є–Ј–љ–∞—З–∞–ї—М–љ–Њ 2 –Њ—Б—В–∞–ї—М–љ—Л—Е –±–ї–Њ–Ї–∞ —Б–Ї—А—Л—В—Л, –љ–Њ –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –Ї –њ—А–Є–Љ–µ—А—Г –љ–∞ —А–∞–Ј–і–µ–ї вАЬ–С–ї–Њ–Ї–Є вАЭ 1 –±–ї–Њ–Ї —Б–Ї—А—Л–≤–∞–µ—В—Б—П, –Є –Њ—В–Ї—А—Л–≤–∞–µ—В—Б—П –≤—В–Њ—А–Њ–є –±–ї–Њ–Ї

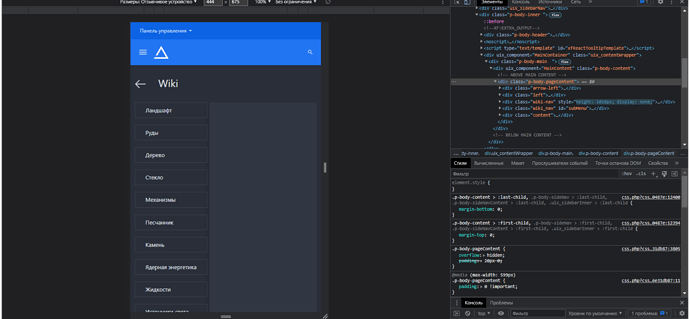
–Є –Њ–њ—П—В—М –ґ–µ –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –љ–∞ –≤–Ї–ї–∞–і–Ї—Г " –ї–∞–љ–і—И–∞—Д—В—Л" —Б–Ї—А—Л–≤–∞–µ—В—Б—П 2 –і–Є–≤, –Є –Њ—В–Ї—А—Л–≤–∞–µ—В—Б—П —В—А–µ—В–Є–є
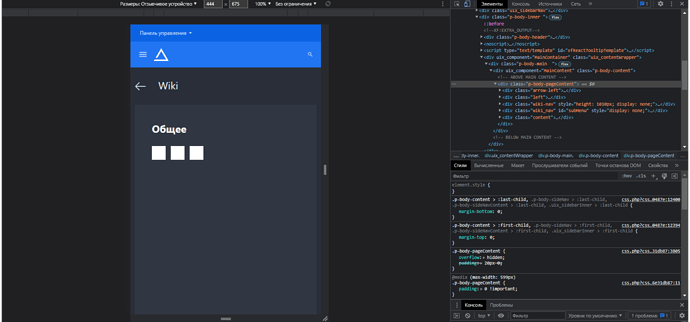
–Є —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–µ–љ–љ–Њ –µ–≥–Њ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ

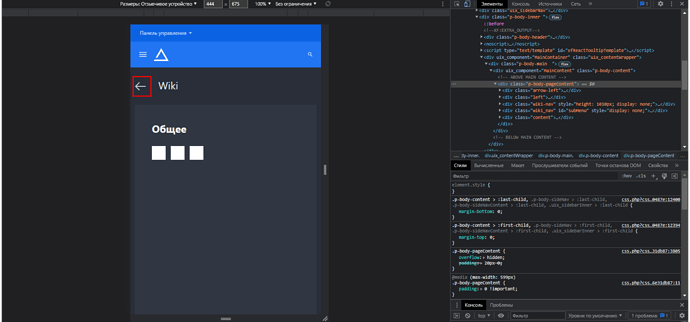
–Ґ–µ–њ–µ—А—М –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –љ–∞ —Б—В—А–µ–ї–Ї—Г

–±—Г–і–µ—В –Ј–∞–Ї—А—Л–≤–∞—В—М—Б—П 3 –і–Є–≤ –љ–Њ –Њ—В–Ї—А—Л–≤–∞—В—М—Б—П –≤—В–Њ—А–Њ–є,

–Є —В–∞–Ї –і–∞–ї–µ–µ –≤ –Њ–±—А–∞—В–Њ–Љ –њ–Њ—А—П–і–Ї–µ, –љ–µ –њ–Њ–ї—Г—З–∞–µ—В—Б—П —А–µ–∞–ї–Є–Ј–Њ–≤–∞—В—М, –њ–Њ–Љ–Њ–≥–Є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞.
–Ь–µ–љ—П—В—М –Ї–ї–∞—Б—Б—Л –љ–µ –ґ–µ–ї–∞—В–µ–ї—М–љ–Њ