заменил, и до меня дошло в чем проблема она не в css и не в js .
я не учел один фактор, что зум считает с учетом того что изображение тоже будет зумится
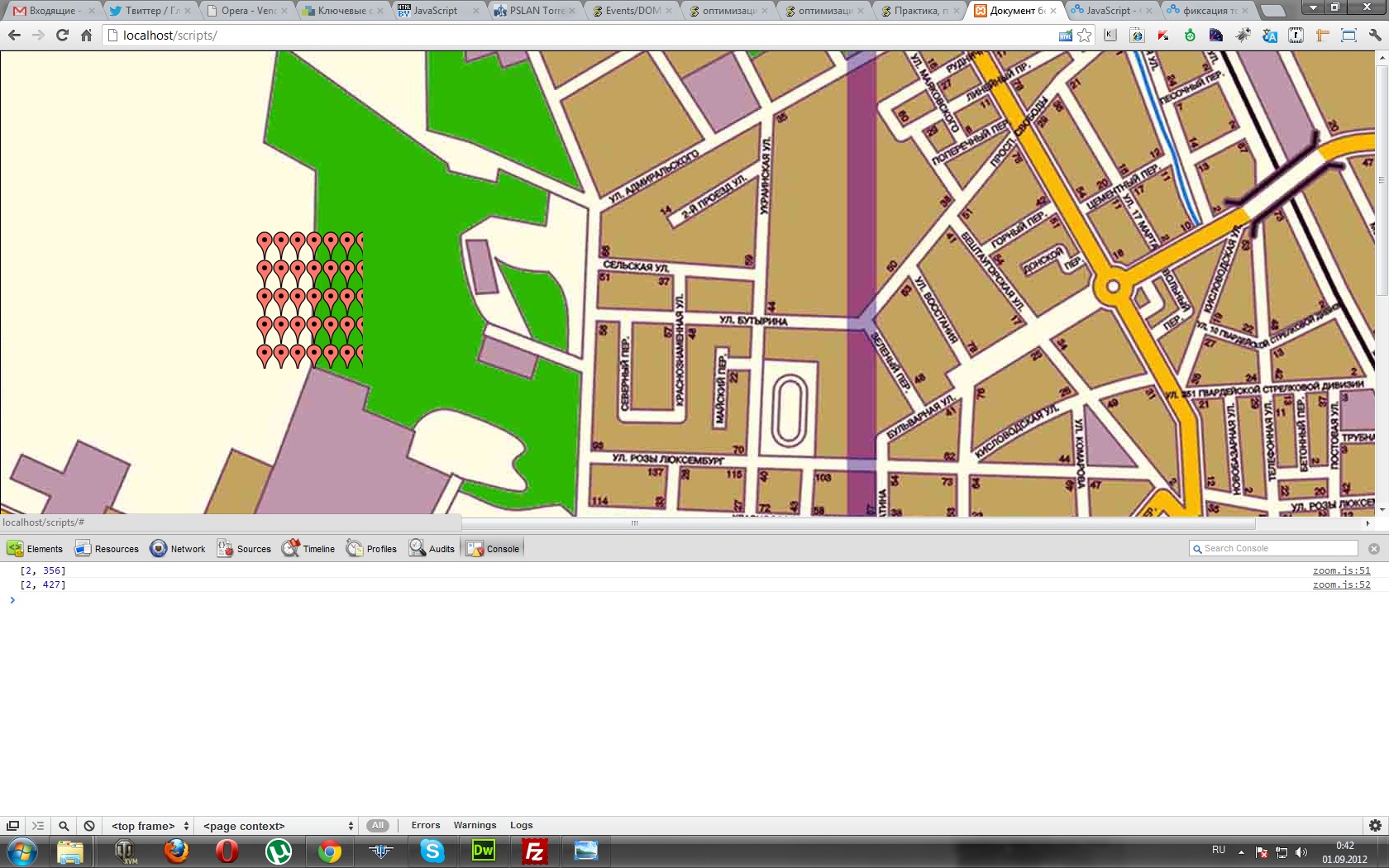
если увеличивать точки вместе с картинкой то все станет ясно =)

левый угол именно в той точке где всегда оказывалась картинка