Привет.
Задача:
Курсор стилизован и имеет вот такой код:
<span id="cursor">
<span></span>
<p>Текст*</p>
</span>
Текст*:
Сюда мы будем помещать значение атрибута alt из тега img. При этом текст должен динамически меняться, в зависимости от того в какой зоне находится стрелка. Т.е. если стрелка в левой зоне (зона, кстати это просто зафиксированный тег <a></a>), то текст на указателе меняется на значение атрибута alt из картинки img_1.
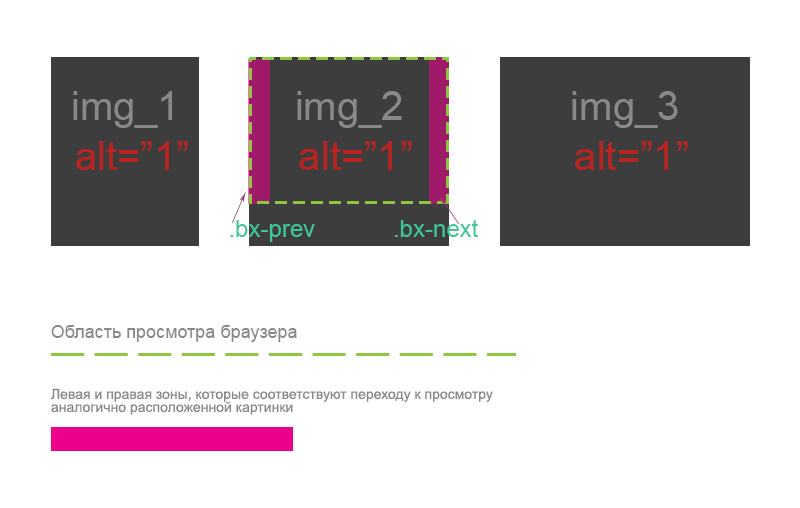
Вот картинка для примера:

Вот как это работает сейчас:
<div class="bx-wrapper" style="width:1920px; position:relative;">
<div class="bx-window" style="height:21px; width:1920px; position:relative; overflow:hidden;">
<div id="pano" style="top: -31px; height: 1920px; visibility: visible; ">
<div style="list-style: none; position: absolute; top: 0px; left: 0px; z-index: 98; opacity: 0; ">
<img src="images/content/img_1.jpg" alt="Текст. Аврил">
</div>
<div style="list-style: none; position: absolute; top: 0px; left: 0px; z-index: 98; opacity: 0; ">
<img src="images/content/img_2.jpg" alt="Космос. Текст прям чтоб длинный">
</div>
<div style="list-style: none; position: absolute; top: 0px; left: 0px; z-index: 99; opacity: 1; ">
<img src="images/content/img_3.jpg" alt="А тут комната">
</div>
</div>
</div>
<a href="" class="bx-prev" style="display: none; "></a>
<a href="" class="bx-next" style="display: none; "></a>
</div>
if ($("#pano div").css('z-index') == '99') {
alt_attr = $(this).find('img').attr("alt");
$('#cursor p').text(alt_attr);
}
HTML формируется плагином bxslider.
Сейчас значение из атирибута берется только у одной картинки. Динамическое обновление не реализовано. Как его сделать?