Отладка для Internet Explorer (в Visual Studio)
Существует много инструментов для отладки javascript. Эта статья посвящена отладке на платформе Windows под Internet Explorer.
Есть два основных отладчика:
Microsoft Script Editor поставляется вместе с Microsoft Office. Есть бесплатная версия - это не то. Нужна именно та, которая в поставке Microsoft Office, причем она не ставится по умолчанию. Для установки нужно найти и включить соответствующий пункт в меню.
Microsoft Visual Studio - среда для разработки продуктов на самых разных языках. Она также позволяет отлаживать javascript-сценарии, как, впрочем, и многое другое.
На момент написания статьи автору приходилось для отладки редактор из Microsoft Office 2007 и Microsoft Visual Studio 2005. Существенных отличий в отладке, в общем-то, нет, но Visual Studio удобнее и предоставляет больше возможностей.
Оба этих редактора/отладчика настраиваются похожим образом, но в статье описана работа преимущественно с Visual Studio. Впрочем, настройка MSE примерно аналогична, поэтому инструкции отчасти применимы и там.
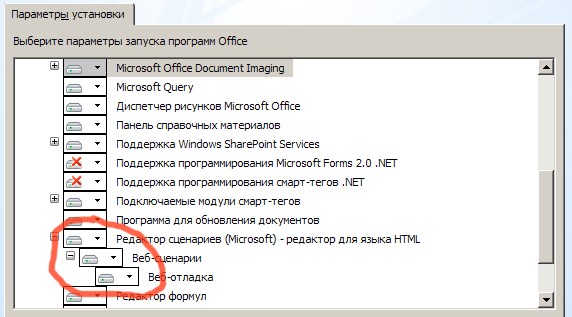
При установке Microsoft Office, в подменю "средства Office", нужно отметить ветку редактор сценариев - веб-сценарии - веб-отладка, как показано на рисунке.

После этого, при стандартных путях, редактор/отладчик Microsoft Script Editor(MSE) будет установлен в C:\Program Files\Common Files\Microsoft Shared\OFFICE12\MSE7.EXE.
Visual Studio - большая интегрированная среда разработки, в ней большое количество компонент, большинство которых для отладки javascript вообще не нужно.
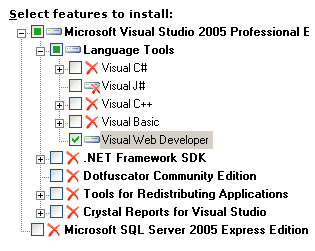
Если у Вас, скажем, профессиональная версия Visual Studio, то при установке, чтобы не засорять систему неиспользуемыми компонентами, оставим только одну галочку - напротив web-development. В дальнейшем всегда можно будет поставить что-то еще, если, например, понадобится написать программу на C#.

Бесплатная редакция Visual Studio называется Visual Web Developer. Она также позволяет отлаживать javascript, но не обладает многими возможностями профессиональной версии.
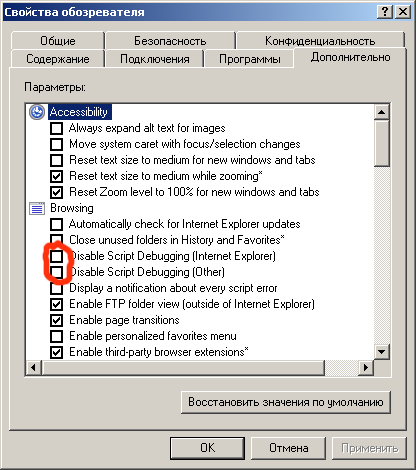
Чтобы вызывать отладчик из Internet Explorer, нужно убрать две галочки из свойств, запрещающие отладку. Здесь и далее, будет описан IE6, в 7ке все примерно аналогично.
Галочки находятся в меню "Свойства Обозревателя" - вкладка "Дополнительно".

После установки галочек и установки Visual Studio/MCE нужно перезапустить Internet Explorer, закрыв все окна.
Для Visual Studio/MSE общие варианты такие:
1. Перед загрузкой страницы отметить в IE "Вид - Отладчик сценариев - прервать на следующей инструкции". Затем загрузка страницы автоматом вызовет отладчик на первой строке javascript-кода, если она есть. Там же можно напрямую выбрать "Отладчик сценариев - Открыть".
Бывает, что пункт "Отладчик сценариев" отсутствует в меню, или он там есть, но не работает. При правильной установке нужного ПО, это лечится перезапуском IE.
2. В javascript-коде поставить в нужное место оператор debugger. Например:
...
var i = 5
debugger
i++
...
Когда выполнение дойдет до строки debugger - вызовется отладчик точно также, как в п.1. Этот способ, вообще говоря, входит в стандарт языка и работает со всеми отладчиками, включая firebug.
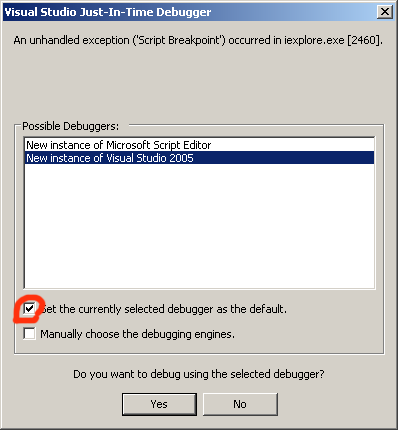
Вызов отладчика этим способом осуществляется через окошко с выбором:

В этом окошке можно выбрать между MSE/Visual Studio. Если отладчик уже запущен, то также можно выбрать, запускать ли новый экземпляр программы(New instance) или использовать работающий.
Чекбокс устанавливает текущий выбор - выбором по умолчанию, так что в дальнейшем при появлении окошка достаточно будет просто нажать enter.
3. В Visual Studio Pro есть возможность подключаться к процессу: "Tools->Attach to process", и отлаживать код самого приложения или, например, запущенные скрипты. В MSE это делается через меню "Debug->Processes". При этом открывается список процессов, из них нужно выбрать соответствующий iexplore.exe и нажать Attach.
После подключения браузера к отладчику, в Visual Studio можно открыть окно Script Explorer (в MSE: Running Documents), выбрать нужный javascript-файл, и поставить там breakpoint(ы), и они будут работать.
Если нужный breakpoint уже пройден на момент подключения - в браузере можно нажать refresh. Выполнение остановится на нужном месте.
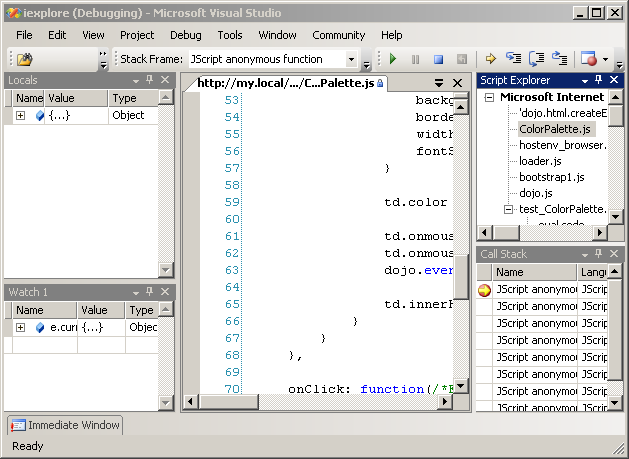
Среди вспомогательных окон Visual Studio, для отладки javascript полезны:
- Locals - список переменных в текущей области видимости
- Watch - отслеживание переменных и, вообще говоря, любых выражений
- Script Explorer - список текущих документов и скриптов
- Call Stack - стек с возможностью перемещаться по нему
- Immediate Window - javascript-консоль
Окошки можно включать-выключать из меню "Debug - Windows", или через выпадающий список на панели "Debug".
Если Script Explorer вдруг нигде нет, то его можно добавить. Для этого на свободном месте панели нужно кликнуть правой кнопкой, и выбрать Customize. В появившемся окошке слева в Categories выбрать Debug, а справа - найти кнопку Script Explorer, и перетащить ее, но не внутри окошка, а вне его - на панель Visual Studio.
Расположение и тип окон можно менять самыми разными способами, вот пример типичной конфигурации (Visual Studio открыта не на весь экран):

В зависимости от Вашего монитора, окошки Locals/Watch бывает удобно сделать плавающими(floating), или перенести вниз экрана.
Окно Immediate в этой конфигуранции спряталось внизу(опция auto-hide, ставится через правый клик по заголовку окна), и вызывается по клику на заголовке.
Работают классические hotkeys:
- F10 - выполнить строку и перейти к следующей (Step Over)
- F11 - выполнить строку, а если это функция - перейти внутрь функции (Step Into)
- Shift+F11 - выполнить остаток текущей функции и остановится сразу после return (Step Out)
- F5 - продолжить выполнение до следующего breakpoint или ошибки (Continue)
- Shift-F5 - прекратить отладку
Выделенные выражения/переменные можно добавлять в Watch правой кнопкой мыши.
Вообще, возможностей очень много, и, самое главное, их достаточно просто увидеть самому.
Успешной отладки!
В видео Первый запуск и настройка показан запуск первым способом и настройка Visual Studio сразу после ее установки.
В видео Отладка загруженной страницы открыт адрес в IE6, и показано как через attach подключить к нему Visual Studio и запустить отладку с breakpoint+refresh.
|
спасибо
Объясните пожалуйста, почему в MSE7 невозможно приаттачиться к процессу - пишет нечто вроде "Указанный путь не найден"? А в пункте меню Debug висит пункт 'Install component'? Переустанавливал несколько раз, так и смог запустить отладчик...
Интересно хотя бы в общих чертах узнать какие возможности отсутсвуют...
Скачал и установил комплекс Microsoft Visual Studio Express для Web дизайна, это демо версия на 30дней. Посмотрел и учитывая что я уже немного освоил Adobe Dreamweaver возник вопрос. Кто знаком с обоими продуктами, подскажите плиз. На чем все-таки лучше заниматься Web дизайном (включая скрипты), на Microsoft Visual Studio или на Adobe Dreamweaver ?
Что не нравится в Adobe Dreamweaver, что нет средств для разработки Скриптов, хотя все остальное очень нравится. Правда я не знаю насколько удобен Microsoft Visual Studio, т.к. на нем не работал, зато в нем и средства для работы со Скриптами и с Базами Данных (как я понял при беглом осмотре).
Благодаря данным здесь инструкциям наконец установил и настроил Microsoft Visual Studio Developer. Да, Microsoft Web платформа громоздка, но зато есть все, что только может понадобится для отладки скриптов. То что не получилось у меня отладить с помощью Firebug, с помощью Developer отладил без труда, т.к. есть пошаговый режим. Правда как я понял из инструкций Microsoft, Microsoft Developer работает только при наличии лицензионного Windous. Но утверждать не могу, потому что у меня лицензионный Windous.
Виктор, пошагово оладить можно в любом дебаггере.
В хроме он уже есть встроенный, в firefox - как дополнение firebug.
Можно ввести в код debugger и выполнить останов с произвольного места
например,
остановит выполнение скрипта, если переменная определена, но ей не присвоено значение.
Или же можно самому выбрать точку останова (брейкпоинт)
Это можно стедалть во вкладке "Сценарии" на клик слева от нужной строки (по-моему, на номер строки)
Так же всё делается в хроме.
Я к тому, что не стоит ТАК заморачиваться ради отладки кода.
Можно писать в блокноте и пошагово проходить скрипт.
debugger и при отладке в Developer нужно вводить. Но если в Developer есть 3 режима пошаговой отладки, просто шаг, с заходом внутрь, и с выходом наружу, то в Firebug я не нашел не одного из этих режимов. Может конечно они где-то спрятаны и я не знаю как их вызвать. В Developer при переходе в режим отладки появляются все необходимые кнопки, ничего искать не нужно :-)
Здравствуйте!
Скажите, пожалуйста, как подключить jscript в приложение Visual Basic net. И запустить, например, в браузере, который встроен в программу?
Скажите, а почему у меня не работает отладка скриптов в IE10?
Нажимаю F12 - появляется пустое окно "Средства разработчика", но на него даже перейти нельзя (видно только в панели задач Windows 7).
Галки "Отключить отладку скриптов" сняты.