Введение. DOM в примерах.
Основным инструментом работы и динамических изменений на странице является DOM (Document Object Model) - объектная модель, используемая для XML/HTML-документов.
Согласно DOM-модели, документ является иерархией.
Каждый HTML-тег образует отдельный элемент-узел, каждый фрагмент текста - текстовый элемент, и т.п.
Проще говоря, DOM - это представление документа в виде дерева тегов. Это дерево образуется за счет вложенной структуры тегов плюс текстовые фрагменты страницы, каждый из которых образует отдельный узел.
Построим, для начала, дерево DOM для следующего документа.
<html>
<head>
<title>Заголовок</title>
</head>
<body>
Прекрасный документ
</body>
</html>
Самый внешний тег - <html>, поэтому дерево начинает расти от него.
Внутри <html> находятся два узла: <head> и <body> - они становятся дочерними узлами для <html>.
Теги образуют узлы-элементы (element node). Текст представлен текстовыми узлами (text node). И то и другое - равноправные узлы дерева DOM.
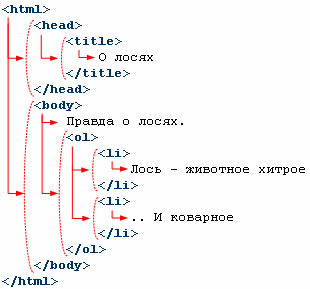
Рассмотрим теперь более жизненную страничку:
<html>
<head>
<title>
О лосях
</title>
</head>
<body>
Правда о лосях.
<ol>
<li>
Лось - животное хитрое
</li>
<li>
.. И коварное
</li>
</ol>
</body>
</html>
Корневым элементом иерархии является html. У него есть два потомка. Первый - head, второй - body. И так далее, каждый вложенный тег является потомком тега выше:
На этом рисунке синим цветом обозначены элементы-узлы, черным - текстовые элементы.
Дерево образовано за счет синих элементов-узлов - тегов HTML.
А вот так выглядит дерево, если изобразить его прямо на HTML-страничке:

Кстати, дерево на этом рисунке не учитывает текст, состоящий из одних пробельных символов. Например, такой текстовый узел должен идти сразу после <ol>. DOM, не содержащий таких "пустых" узлов, называют "нормализованным".
Рассмотрим чуть более сложный документ.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Документ</title>
</head>
<body>
<div id="dataKeeper">Data</div>
<ul>
<li style="background-color:red">Осторожно</li>
<li class="info">Информация</li>
</ul>
<div id="footer">Made in Russia ©</div>
</body>
</html>
Верхний тег - html, у него дети head и body, и так далее. Получается дерево тегов:
Атрибуты
В этом примере у узлов есть атрибуты: style, class, id. Вообще говоря, атрибуты тоже считаются узлами в DOM-модели, родителем которых является элемент DOM, у которого они указаны.
Однако, в веб-программировании в эти дебри обычно не лезут, и считают атрибуты просто свойствами DOM-узла, которые, как мы увидим в дальнейшем, можно устанавливать и менять по желанию программиста.
DOCTYPE
Вообще-то это секрет, но DOCTYPE тоже является DOM-узлом, и находится в дереве DOM слева от HTML (на рисунке этот факт скрыт).
P.S. Насчет секрета - конечно, шутка, но об этом и правда далеко не все знают. Сложно придумать, где такое знание может пригодиться...
При разборе HTML Internet Explorer сразу создает нормализованный DOM, в котором не создаются узлы из пустого текста.
Firefox - другого мнения, он создает DOM-элемент из каждого текстового фрагмента.
Поэтому в Firefox дерево этого документа выглядит так:
На рисунке для краткости текстовые узлы обозначены просто решеткой. У body вместо 3 появилось 7 детей.
Opera тоже имеет чем похвастаться. Она может добавить лишний пустой элемент "просто от себя".
Чтобы это увидеть - откройте документ по этой ссылке. Он выдает число дочерних узлов document.body, включая текстовые узлы.
У меня получается 3 для IE, 7 для Firefox и 8 (!?) для Opera.
На практике эта несовместимость не создает больших проблем, но нужно о ней помнить. Например, разница может проявить себя в случае перебора узлов дерева.
Зачем, кроме красивых рисунков, нужна иерархическая модель DOM?
Очень просто:
Каждый DOM-элемент является объектом и предоставляет свойства для манипуляции своим содержимым, для доступа к родителям и потомкам.
Для манипуляций с DOM используется объект document.
Используя document, можно получать нужный элемент дерева и менять его содержание.
Например, этот код получает первый элемент с тэгом ol, последовательно удаляет два элемента списка и затем добавляет их в обратном порядке:
var ol = document.getElementsByTagName('ol')[0]
var hiter = ol.removeChild(ol.firstChild)
var kovaren = ol.removeChild(ol.firstChild)
ol.appendChild(kovaren)
ol.appendChild(hiter)
Для примера работы такого скрипта - кликните на тексте на лосиной cтраничке
document.write
В старых руководствах и скриптах можно встретить модификацию HTML-кода страницы напрямую вызовом document.write.
В современных скриптах этот метод почти не используется, случаи его правильного применения можно пересчитать по пальцам.
Избегайте document.write.. Кроме случаев, когда вы действительно знаете, что делаете (а зачем тогда читаете самоучитель - вы и так гуру)
Разберем подробнее способы доступа и свойства элементов DOM.
Любой доступ и изменения DOM берут свое начало от объекта document.
Начнем с вершины дерева.
Самый верхний тег. В случае корректной HTML-страницы, это будет <html>.
Тег <body>, если есть в документе (обязан быть).
Это свойство работает немного по-другому, если установлен DOCTYPE Strict. Обычно проще поставить loose DOCTYPE.
Следующий пример при нажатии на кнопку выдаст текстовое представление объектов document.documentElement и document.body. Сама строка зависит от браузера, хотя объекты везде одни и те же.
<html>
<body>
<script>
function go() {
alert(document.documentElement)
alert(document.body)
}
</script>
<input type="button" onclick="go()" value="Go"/>
</body>
</html>
У каждого элемента в DOM-модели есть тип. Его номер хранится в атрибуте elem.nodeType
Всего в DOM различают 12 типов элементов.
Обычно используется только один: Node.ELEMENT_NODE, номер которого равен 1. Элементам этого типа соответствуют HTML-теги.
Иногда полезен еще тип Node.TEXT_NODE, который равен 3. Это текстовые элементы.
Остальные типы в javascript программировании не используются.
Следующий пример при нажатии на кнопку выведет типы document.documentElement, а затем тип последнего потомка узла document.body. Им является текстовый узел.
<html>
<body>
<script>
function go() {
alert(document.documentElement.nodeType)
alert(document.body.lastChild.nodeType)
}
</script>
<input type="button" onclick="go()" value="Go"/>
Текст
</body>
</html>
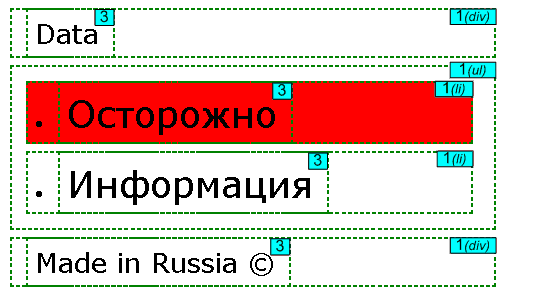
Например, вот так выглядел бы в браузере документ из примера выше, если каждый видимый элемент обвести рамкой с цифрой nodeType в правом верхнем углу.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><title>...</title></head>
<body>
<div id="dataKeeper">Data</div>
<ul>
<li style="background-color:red">Осторожно</li>
<li class="info">Информация</li>
</ul>
<div id="footer">Made in Russia ©</div>
</body>
</html>

Здесь показаны только элементы внутри body, т.к только они отображаются на странице. Для элементов типа 1 (теги) в скобочках указан соответствующий тег, для текстовых элементов (тип 3) - стоит просто цифра.
С вершины дерева можно пойти дальше вниз. Для этого каждый DOM-узел содержит массив всех детей, отдельно - ссылки на первого и последнего ребенка и еще ряд полезных свойств.
-
Все дочерние элементы, включая текстовые находятся в массиве
childNodes.
В следующем примере цикл перебирает всех детей document.body.
for(var i=0; i<document.body.childNodes.length; i++) {
var child = document.body.childNodes[i]
alert(child.tagName)
}
-
Свойства
firstChild и lastChild показывают на первый и последний дочерние элементы и равны null, если детей нет.
-
Свойство
parentNode указывает на родителя. Например, для <body> таким элементом является <html>:
alert(document.body.parentNode == document.documentElement) // true
- Свойства
previousSibling и nextSibling указывают на левого и правого братьев узла.
В общем. если взять отдельно <body> с детьми из нормализованного DOM - такая картинка получается ОТ <body>:
И такая - для ссылок наверх и между узлами:
- Синяя линия - массив
childNodes
- Зеленые линии - свойства
firstChild, lastChild.
- Красная линия - свойство
parentNode
- Бордовая и лавандовая линии внизу -
previousSibling, nextSibling
Этих свойств вполне хватает для удобного обращения к соседям.
У DOM-элементов есть масса свойств. Обычно используется максимум треть из них. Некоторые из них можно читать и устанавливать, другие - только читать.
Есть еще и третий вариант, встречающийся в IE - когда устанавливать свойство можно только во время создания элемента.
Рассмотрим здесь еще некоторые (не все) свойства элементов, полезные при работе с DOM.
Атрибут есть у элементов-тегов и содержит имя тега в верхнем регистре, только для чтения.
Например,
alert(document.body.tagName) // => BODY
Это свойство управляет стилем. Оно аналогично установке стиля в CSS.
Например, можно установить element.style.width:
Исходный код этой кнопки:
<input
type="button"
style="width: 300px"
onclick="this.style.width = parseInt(this.style.width)-10+'px'"
value="Укоротить на 10px"
/>
Обработчик события onclick обращается в этом примере к свойству this.style.width, т.к значением this в обработчике события является текущий элемент (т.е сама кнопка). Подробнее об этом - во введении в события.
Есть общее правило замены - если CSS-атрибут имеет дефисы, то для установки style нужно заменить их на верхний регистр букв.
Например, для установки свойства z-index в 1000, нужно поставить:
element.style.zIndex = 1000
Когда-то это свойство поддерживалось только в IE. Теперь его поддерживают все современные браузеры.
Оно содержит весь HTML-код внутри узла, и его можно менять.
Свойство innerHTML применяется, в основном, для динамического изменения содержания страницы, например:
document.getElementById('footer').innerHTML = '<h1>Bye!</h1> <p>See ya</p>'
Пожалуй, innerHTML - одно из наиболее часто используемых свойств DOM-элемента.
Это свойство задает класс элемента. Оно полностью аналогично html-атрибуту "class".
elem.className = 'newclass'
.. И другие свойства, начинающиеся на "on...", хранят функции-обработчики соответствующих событий. Например, можно присвоить обработчик события onclick.
Подробнее об этих свойствах и обработчиках событий - см. введение в события.
|
Спасибо, интересно)
Спасибо. Вы помогли мне войти в курс дела) Очень хорошая статья.
Супер статья и супер сайт! Читал книгу по Яваскрипту - только запутался - а тут все четко и понятно - автору респект! Именно так и должны быть написаны статьи.
Спасибо, всё чётко и понятно написано.
Хорошая статья. Демонстрирует ИМХО основные функции JS, не считая управление cookie и кэшем.
>> Например, можно установить element.style.width
Это свойство не всегда работает. Проверял для div'ов, когда он изменяет свою высоту из-за динамической подгрузки в него данных.
В jQuery для того, чтобы правильно узнать|задать высоту и ширину объекта DOM, введены специальные методы .width(val) и .height(val)
Читаю этот сайт. Пока очень нравится. Спасибо)
Только нужны ли мне будут описываемые здесь "атрибуты" в будущем? Здесь по сути не рассмотрено их практическое применение.
Столкнулся с такой пролемой: есть элемент
свойства которого прописаны в CSS, то есть в начале исходника страницы примерно такая запись
<style> a {... display:block; left:25px; ...} </style>при этом я не могу получить значения этих свойств с помощью доступа к ним как ветвям иерархии DOM. Если я пишу
getElementsByTagName("a")[0].style.leftто получаю пустую строку;
getElementsByTagName("a")[0].style.getPropertyValue("left")- то же не помогает. Как добраться к этому значению, и, если можно, какие особенности работы с этими значениями если они лежат в отдельном файле *.css.
Эти свойства - часть CSS-правила, а вовсе не свойства элемента.
Из javascript можно обращаться напрямую к CSS-правилам, и даже менять их, если это нужно.
С другой стороны, тебе, скорее всего, нужно не это, а нужен доступ к "calculated values", то есть вычисленным после применений всех правил свойствам показа элемента.
Например,
elem.offsetLeftи другим.)))все классно написано) большой респект)
Прям руководство для чайников!!! Для меня в общем =) Спасибо огромное!!!
Налчие лишних текстовых узлов не такая уж неожиданность. на самом дле это просто пробельные символы, включая \n, которые согласно спецификации xml по умолчанию являются preserve. Хотя Опера всеже добавляет все равно какой-то лишний элемент - не разбирался какой и почему.
Сорри, имел в виду лишний text node.
Хорошая статья... спасибо... помогла
Решил проблему кроссбраузерности:
//window.opener.document.getElementById("ln_g_<?php echo $pole;?>").setAttribute("value", l); //не работает в мозиле( window.opener.document.getElementById("ln_g_<?php echo $pole;?>").value=l; //работает вездеСтатья хорошая, но хотелось бы больше живых примеров, чтобы понять различия между атрибутом и свойством в физическом смысле
Идеи по примерам принимаются, что непонятно? я дополню..
Ребята, а как же быть с onclick??? у меня думом строится таблица, как мне присвоить событие в ячейку?
Через ID
Вот нашла, если кому надо
elem.setAttribute('onclick', function () {alert('something');});
Это совсем не правильный код. Работать он будет, но использовать onclick как атрибут, а тем более присваивать так, не правильно.
Чтобы можно было навесить обработчик в цикле на серию ячеек, к примеру, почитайте про события и замыкания.
Вот простой пример:
1. Навешиваем обработчик в цикле:
for (var i=0; i < ims.length; i++) { Event_add(ims[i],"click",(function(loc_i) { return function(e) { foo(e, this) }})(i) ) }2. Пишем кроссброузерную функцию для добавления события:
function Event_add(elem, type, handler) { elem.addEventListener? elem.addEventListener(type, handler, false): elem.attachEvent? elem.attachEvent("on"+type, handler): console.log("Невозможно добавить событие") }ИМХО, это единственно правильный способ решения вашей задачи.
Я точно не уверен, что прав. но с простыми XML всё чётко. Если писать HTML код в одну строку или создавать автоматически средствами js, то пустые текстовые элементы не создаются. На самом деле они не пустые и содержит знак переноса строки.
И так в этом коде можно спокойна использовать dom функции.
Кто знает, скажите прав ли я?
Да правы, как-то раз сталкивался с подобной проблемой и в процессе выяснил из-за чего она возникает. Именно из-за переносов. Каждый браузер парсит по своему.
---------------
Не верьте мне, я только притворяюсь умным
В IE 6.0 не работает javascript-смена атрибута data у object-тега.
var m = document.getElementById('t'); m.setAttribute('data', 'http://site.com/content.html')А если в HTML будет таблица ? Как будут располагаться, родители и потомки, можно будет увидеть такие таблички, как вы сделали для ДИВов и УЛов ?
Здрасте. Я набрала программку по вашим примерам, которая должна перебирать все элементы body, но firebug пишет ошибку в строке
var child = document.body.childNodes[i]
"document.body.childNodes is not a function"
Помогите разобраться
Запостите программу и документ. Повидимому, в ней ошибка
Возможно, в документе нет тэга
<body>.Спасибо, оч хорошая статья, в мемориз.
Здравствуйте . Начал изучать яваскрипт по вашему сайту. Очень хорошо написаны статьи , понятно и доступно . Вот только хотелось бы узнать по больше о "document." и "window." объектах , - что это и какая разница между ними . Я понимаю, что "впереди" наверное будет подробное описание этих объектов , но хотелось бы тут почитать поверхностно об этом , а то были приведены несколько примеров с document и window и остаётся ощущение не понимания чего то .
Спасибо. Интересно, читал и не раз
Спасибо, теперь с лосями буду осторожнее=)
Запутанно слишком
а как из формы передать значение массива в скрипт?
пример
в скрипте пробовал получить значение вот так
id = document.getElementById('idcolor').value;но всегда получаю только значение 1
Атрибут "id" должен быть уникальным для каждого элемента на странице. У Вас 4 элемента имеют одно и то же значение id, поэтому браузер позволяет Вам работать только с первым попавшимся id, у которого value как раз равен 1.
Добавьте, пожалуйста, в раздел про className информацию о том, что будет, если элемент имеет несколько классов.
Спасибо!
классы будут записаны через пробел в строку. Необходимо эту строку разбить в массив по пробельному символу.
Не согласен с тем что следует использовать loose-doctype. Для того чтобы получить ПРЕДСКАЗУЕМЫЕ результаты вёрстки, я считаю, нужно использовать только Strict вариант - варианта рендеринга его меньше всего отличаются для разных браузеров!
Loose-doctype почти везде ведет к almost strict варианту рендеринга.
До HTML5 это самый предсказуемый и широко поддерживаемый вариант.
Насчёт широко поддерживаемый - пожалуй соглашусь (недавно читал статистику на хабре).
А вот мой опыт работы подсказывает что в Strict-doctype неожиданности возникают гораздо реже.
Эти статьи по ходу не рассчитаны для новичка.... Или понятно станет к середине книги??
Что именно непонятно?
Примеры статьи при клика на кнопке "Посмотреть" не работают в FF 3.6
А где вы такую нашли? Есть только "Запустить" и еще пару, но все они исправно работают под Мозиллой!
у меня есть объект [object HTMLLIElement], я его получаю путем childNodes, тип нода 1, как я могу получить содердимое тега, меня интересут что внутри, штмл допустим такой
?
С лосями можно и короче (хотя это и не столь очевидно):
var ol = document.getElementsByTagName('ol')[0]
var hiter = ol.firstChild
var kovaren = ol.removeChild(ol.firstChild)
ol.appendChild(kovaren)
По-моему, так вообще классная статья. Мне очень помогло. Оч удобно формировать доки на лету...
Действительно очень хорошая статья. Огромное СПАСИБО автору.
На странице примеры исправно рисуют кнопку Go, но по нажатию на кнопку аlert не выполняется.
Будучи скопированы в отдельный пример все работает как часы.
FF 3.6
Скриптору:
одна строка в коде лишняя, а именно
var hiter = ol.firstChild
hilter далее нигде не используется.
Но можно и еще короче:
ol.appendChild(ol.removeChild(document.getElementsByTagName('ol')[0]))
Виноват,
ol = document.getElementsByTagName('ol')[0])
ol.appendChild(ol.removeChild(ol.firstChild))
хех, летом 2009 не мог понять предназначение и принцип работы innerHTML, а вот сейчас проперло.
спасибо за статью и примеры
Спасибо большое за статью и за сайт..!!
Спасибо за статью! Все изначально данные примеры работают отлично, но при добавлении в исходную страницу о ЛОСЯХ еще одного пункта списка,и, естественно, при добавлении новой переменной в коде и ее использовании через ol.appendChild, везде, кроме IE, чередование происходит некорректно...
Почему???
Всё четко! Спасибо за статью!
У меня в опере 10.60 при нажатии кнопки GO в скриптах, ничего не происходит. А следующий за ними скрипт, который можно запустит с этой страницы (циклически выдает tagName) выдает undefined.
В скрипте примера вот в этой строке:
var ol = document.getElementsByTagName('ol')[0]не понятно откуда взялось в конце [0]? То есть getElementsByTagName возвращает массив - почему берем именно первый элемент? И что в остальных элементах? В общем этот момент, если можно, поподробнее, пожалуйста.
Вероятно потому что нам для примера нужен именно первый элемент. Это формальность видимо, поскольку в нашем случае он единственный. Можно добавить еще один элемент ol и манипулировать уже им. Тогда это будет [1]-ый элемент. То есть второй. И так далее.
Не нашел подобной инфы в коментах.
В главе "Нормализация в различных браузерах"
хочу дополнить "У меня получается 3 для IE, 7 для Firefox и 8 (!?) для Opera."
в google chrome тоже выводит 8
Подскажите, можно ли рассматривать объект document как массив всех узлов? Или это всё же что-то другое?
При запуске примера который "перебирает всех детей document.body" в сообщении выводиться "undefined".
Когда копируешь код в свой документ, Firebug пишет ошибку:
"document.body is null
for(var i=0; i
Браузер - Mozilla FireFox 3.6.6
Статья что надо, с юмором и написана человеком,определенно разбирающимся. спасибо!
стала изучать java script с нуля по вашему учебнику, мне ничего не понятно. расписано хорошо, но как человеку который не знает этой темы непонятно.
vampirsha, если у вас получится - отправьте мне приватное сообщение через форум, или укажите свой email.
Очень хотелось бы узнать подробнее что именно непонятно и с какого момента. Спасибо!
> Чтобы это увидеть - откройте документ по этой ссылке. Он выдает число дочерних узлов document.body, включая текстовые узлы.
> У меня получается 3 для IE, 7 для Firefox и 8 (!?) для Opera.
Это Гугл Хром с Сафари сейчас 8 выдают, а Опера научилась уже все 9 находить. Прогресс не стоит на месте
Поправка: 9 узлов видит 11-я Опера
Спасибо. Статья понятно объясняет нужную мне информацию.
Cтатья хорошая, но почему все-таки тег ol таг а не ul?
Спасибо. Хорошая, понятная статья.
КАК ПОЛУЧИТЬ СОДЕРЖИМОЕ ТЕГА TEKST?
ВЕЗДЕ КРОМЕ ИЕ РАБОТАЕТ.
ВОТ ПРИМЕР КОДА:
текст для первой картинки
текст для второй
текст для третей
text=document.getElementById('metka').getElementsByTagName('noscript')[0];
text=text.innerHTML;
text=text.split('')
alert(text[1]) //выводим вторую запись для второй картинки
<html> <div id="metka"> <noscript> текст для первой картинки <!--разделитель--> текст для второй <!--разделитель--> текст для третей </noscript> </div><script> text=document.getElementById('metka').getElementsByTagName('noscript')[0]; text=text.innerHTML; text=text.split('<!--разделитель-->') alert(text[1]) //выводим вторую запись для второй картинки </script> </html>Получите, распишитесь!
<html><body> <div id="metka"> <noscript> текст для первой картинки <!--разделитель--> текст для второй <!--разделитель--> текст для третей </noscript> </div> <script> alert(document.getElementsByTagName('noscript')[0].innerHTML.split('<!--разделитель-->')[1]); </script> </body> </html>КАК ПОЛУЧИТЬ СОДЕРЖИМОЕ ТЕГА
?
ВЕЗДЕ КРОМЕ ИЕ РАБОТАЕТ.
ВОТ ПРИМЕР КОДА:
<html> <div id="metka"> <noscript> текст для первой картинки <!--разделитель--> текст для второй <!--разделитель--> текст для третей </noscript> </div><script> text=document.getElementById('metka').getElementsByTagName('noscript')[0]; text=text.innerHTML; text=text.split('<!--разделитель-->') alert(text[1]) //выводим вторую запись для второй картинки </script> </html>ищу на многих ресурсах, ответа так никто не дал
Отличная статья, для тех, кто только начинает, на таких статьях и надо учиться!
Отличная статья! Благодарю за информацию.
Не силен в програмировании, обращение по DOM-у в первый раз вижу. Обычно, вроде, по айди или имени обращаются? Но дополнительные возможности обращения к элементу эт есть гут!
PS. Антиспам у вас тут жестокий
Спасибо, написал часть диплома благодаря статьям на этом сайте.
Присоединяюсь к остальным. Все просто и доступно изложено.
недавно изучаю js. Помогите разобраться.
function go() { var ol = document.getElementsByTagName('ol')[0] var hiter = ol.removeChild(ol.firstChild) var kovaren = ol.removeChild(ol.firstChild) } window.onload = function() { document.body.onclick = go }Вот в примере про лосей, если написать такой js код, почему у меня теги с содержимым li не исчезают?
Проверил твой код в IE7, опере и фоксе - все работает. Какой у тебя броузер? На месте ли скрипт? Ищи ошибку в HTML коде.
Спасибо. На кнопку все повесил и заработала, только вот работает скрипт по разному. В IE 8 при нажатии на кнопку исчезают две строки сразу, а в Mozilla 3.6 один клик по кнопке исчезла строчка, второй клик исчезла вторая.
Вот код
<head> <title>О лосях</title> [js] function go() { var ol = document.getElementsByTagName('ol')[0] var hiter = ol.removeChild(ol.firstChild) var kovaren = ol.removeChild(ol.firstChild) } [/js] </head> <body> Правда о лосях. <ol> <li> Лось - животное хитрое </li> <li> .. И коварное </li> </ol> <input type="button" value="go" onClick=go();> </body>Вам следует перечитать пункт "Нормализация в различных браузерах"
<html> <head> <title>О лосях</title> <script> function go() { var lala= document.getElementsByTagName('ol')[0]; lala.removeChild(lala.lastChild); } </script> </head> <body>Правда о лосях. <ol><li>Лось - животное хитрое</li><li>.. И коварное</li></ol> <input type="button" value="go" onClick=go();> </body> </html>вкратце: текстовые поля между тегами так же являются детьми, везде кроме ие некоторых версий.
Действительно согласен со многими комментариями. Статья удачна и по изложению и по методическому мастерству. Ещё плюсом отметить можно наглядность и удачные примеры.
Спасибо. Полезная, наглядная статья.
Начал изучать яваскрипт по вашим статьям. Они частью хорошие - частью не очень. Например вы не указали что в данной статье описано DOM2 а не DOM0, и какая между ними разница. А ещё вы иногда называете Firefox мозиллой..)
В браузере кликнули на элементе,
вопрос: как узнать индекс этого элемента в родительском элементе?
=( не совсем то что я искал, неполная информация о DOM и недостает описания методов с элементами страницы
Спасибо Вам большое за такой хороший ресурс! Вы излагаете все структурно и последовательно - многое становится понятно.
добавьте примеров по nextSubling и previousSubling
onclick="this.style.width = parseInt(this.style.width)-10+'px'"
parseInt -- не могу понять зачем он тут ) объясните пожалуйста, смотрел справку по этой функции -"Функция parseInt преобразует первый аргумент в число по указанному основанию, а если это невозможно - возвращает NaN." Не понимаю зачем преобразовывать к числу вообще????
Спасибо за ответ ((((
Поздно, но может кому-то еще пригодиться. Значение, которое возвращает this.style.width, будет содержать строку Nрх, где N - какое-то число (вернее то число, которое указано в css-стиле). Соответственно, для того, чтобы вычесть 10 с этого значение, необходимо последнее преобразовать тоже в число. А делает это ф-ция parseInt().
Понимаю, что не актуально, но для других с подобными вопросами:
this.style.width вернет строковое значение, например, "100рх". Чтобы его привести к числовому как раз и используется parseInt(this.style.width).
Это правильное решение и без него код работать не будет.
Доброе время суток прошу помощи немного запутался, есть скрипт смены фоновой картинки в зависимости от времени суток:
<script language="JavaScript"> theTime = new Date(); theHour = theTime.getHours(); if(theHour>7&&theHour<18){ document.write('<body background ="day.gif" text="black">'); } else{ document.write('<body background ="night.gif" text="white">'); } </script>Подскажите пожалуйста как можно приспособить его, если мне надо просто в хедере поменять фон сверстанного таблицей 100% длинны, 3 колонки имеющий разный ид, в каждой из них нужно поменять фон, я думал сделать заменой ид, либо приплюсовать к нему букву чтоб получился другой ид колонки таблицы возможно ли это, примерно так думаю:
<script type="text/javascript"> theTime = new Date(); theHour = theTime.getHours(); if(theHour>7&&theHour<18) { document.getElementById('hp1').id = 'hp1'; document.getElementById('hp2').id = 'hp2'; document.getElementById('hp3').id = 'hp3'; } else{ document.getElementById('hp1').id = 'hp1n'; document.getElementById('hp2').id = 'hp2n'; document.getElementById('hp3').id = 'hp3n'; } </script> Помогите новичку!!! Спс!!!Спасибо! очень понятно и доступно! Даже начинающим.
Как вставить в документ новый тег. Например чтоб сделать чат.
Смотри методы createElement() и appenChild().
Да, лоси "хитрые и коварные" жгут не по детски. Интересная статья, спасибо)
как средствами javascript менять свойства атрибутов ,которые прописаны в файле .css
Рестпект) Тоже всё понял.
Есть вопрос по DOM модели.Задание было засечь сколько происходит перерендаринг DOM модели.Использовал команду load.загружал в div дату из этого же дива(типа делаю рефреш).Результаты показали что вложенность никак не влияет на время формирования DOM модели.Может кто нить знает что может замедлить формирование DOM модели?Или может есть какие-то другие варианты рефреша DIV
статейка супер!!! мне понравилось, всё разложено по полкам и понятно написано - спасибо за труды!!
Примеры "Посмотреть" до этого участка текста работают во всех 5-ти разных броузерах:
*******************************
1.Все дочерние элементы, включая текстовые находятся в массиве childNodes.
В следующем примере цикл перебирает всех детей document.body.
*******************************
А вот примеры "Запустить", - не работают ни в одном :-( :
*******************************
1 for(var i=0; i<document.body.childNodes.length; i++) { 2 var child = document.body.childNodes[i] 3 alert(child.tagName) 4*******************************
В целом - красивая статья.
Автор - умница!
Спасибо.
Большое спасибо за грамотно изложенный материал!
Отличное руководство, действительно полезное и понятное.
Автору - большое СенкьюВериМатч.
Доброго времени суток.
Статья - БОМБА!
------------------------
Есть вопросы. На странице есть множество тегов IMG на пример:
...
...
Как найти тэг с конкретным значением атрибута например alt='тут тоже', получить на нем фокус, и кликнуть. Заранее спасибо.
очень просто - по id
var tut_toge_image = getElementById("b___sys")
а дальше делай с ней шо хошь..
Здравствуйте. Очень хорошая статья, помогла.![]() )
)
А как можно ещё добраться до конкретного элемента кроме "getElementById"?, например по имени (
Дуже зрозуміло. Дякую!!!
Хорошая статья, хоть ей уже и 4 года. Но до селе не понимал, что есть дом, ни мог найти внятное описание. Тут всё чётко и понятно.
Илья,у меня запара такая: когда пытаюсь посмотреть результат скрипта, то у меня какие-то ромбики только выводиться со знаком ? внутри. Но это только когда я сам пытался сделать, а все твое нормально показывает. Браузер google chrome.
А какой программой писать на жс
Блокнотом, например. А вообще - любым хтмл-редактором.
Спасибо, отличная статья. Я сел и за полчаса разобрался с тем что такое DOM.
PS за версию для печати отдельный респект)
Можно обойтись без "прекрасных лосей"? Это хохма просто. Человек и так должен много знаний впитать а если будет расстраиваться и отвлекаться чтобы найти, например аналог без "прекрасных лосей" или заслонять листочком эту всю отсебятину то где тут хорошее отношение к языку (особенно если он начал и решил учиться без воды).
классная статья для тех, кто хочет ознакомится с темой - warm respect
Очень понравилась статья! Написана очень понятно и доступно
HELP MEEEE
Люди добрые, просмотрите мой код, пожалуйста. Я сделала всё, а он не добавляет ссылки в страничку. В чем может быть проблема? Буду благодарна если поможете. Спасибо заранее)
это html документ:
Введите URL ссылки
это JS документ
window.onload= function() {
document.getElementById('add').onclick = addNode();
}
function addNode ()
{
var url = document.getElementById('newUrl').value;
var link = document.createElement('a');
var href = document.createAttribute('href');
var text = document.createTextNode(url);
var container = document.getElementById('links');
href.value = url;
link.appendChild(text);
link.setAttribute(href);
document.getElementById('links').appendChild(link);
return true;
}
Кажется, Опера уже ничего не добавляет.
Автор благодарю за доступное изложение материала.
Спасибо за полезную и интересную статью!
Спасибо, очень интересно,законы именно как в природе
Извините, а если стоит локальная задача поменять текст в шаблоне. А он меняется, но при перезагрузке браузера не сохраняется. ЧТо нужно делать? Как его сохранять?
DOM - это мощный инструмент для работы с веб-страницами, и он позволяет создавать интерактивные и динамические веб-прилож retro bowl