FireCookie. Плагин Cookie для Firebug
FireCookie - расширение к Firebug, добавляющее возможности по управлению Cookie.
Смотреть Cookie в этом плагине гораздо приятнее, чем аналогичным функционалом Web Developer Toolbar.
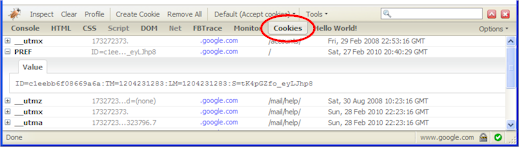
После установки этого плагина, в панели Firebug появляется новая вкладка "Cookies":

Любой cookie можно подредактировать, скопировать или удалить правым кликом по его названию.
Кроме того, в меню есть пункт "Create Cookie", позволяющий создать новый куки с любыми параметрами.
На уровне домена можно установить одну из нескольких политик:
- Default
- по умолчанию
- Deny
- отказ куки для домена
- Accept
- (прием куки для домена)
- Accept Session
- прием только сессионных куки
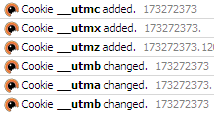
Справа во вкладке Cookie есть малозаметная кнопочка Options. Настройка "Show logs in console" включает логирование всех операций с Cookie в консоли Firebug:

Блог разработчика: http://www.softwareishard.com/blog/?page_id=5.
Страница расширения: https://addons.mozilla.org/en-US/firefox/addon/6683
|
Глючит он с куками, которые ставятся из ajax, а вот Web Developer как раз нет. Хотя смотреть в нём конечно удобнее, если речь не идёт про ajax.
В последнее время начались какие-то проблемы с куками, попробую установлю.
Очень интересная статья