Живой HTML в IE: плагин HTML Source
Этот плагин вместе с ProxyPick и другими полезностями является частью пакета IEToys и предоставляет возможность просмотра живого HTML-кода выделенного фрагмента.
- Выделяем фрагмент мышой
- Правой кнопкой - в контекстное меню
- Выбираем HTML Source в меню

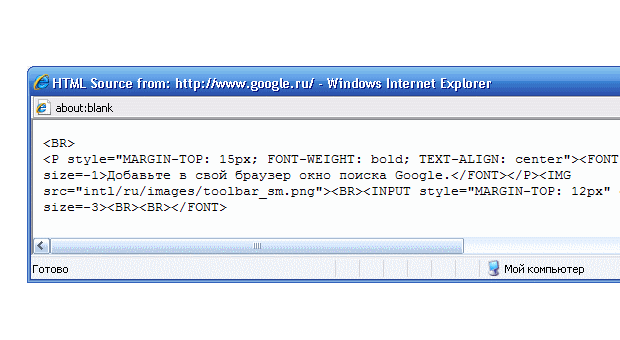
Код выглядит немного не так, как в исходном HTML, но все понятно и удобно.

Пакет IEToys лежит на http://www.bayden.com/ietoys/
|
Не совсем понятно, зачем нужен этот плагин?
Ведь в Firefox итак есть стандартная команда «Исходный код выделенного фрагмента».
Причем, показывает она код подсвеченным, а не голый текст, как в плагине.
Этот плагин - для IE. Как правило, сайты нужно отлаживать и в IE тоже
Никому это не нужно, вот такие вот новые окна с обгрызками после великолепного интерфейса firebug никто использовать не будет. В любой вменяемой ide сразу идут вкладки с просмотром браузеры/код, и также там эти фрагменты можно смотреть, но только в сотню раз удобнее. Можете сколько угодно говорить что это "имеет право на жизнь" или там "очень удобно", на практике 99.9% разработчиков им пользоваться не будет, ибо очередной ненужный проект сляпали.
firebug в IE =D lol
Пардон, а чем плоха стандартная система отладки?
Трудно нажать F12?
В 2009 году F12 не было