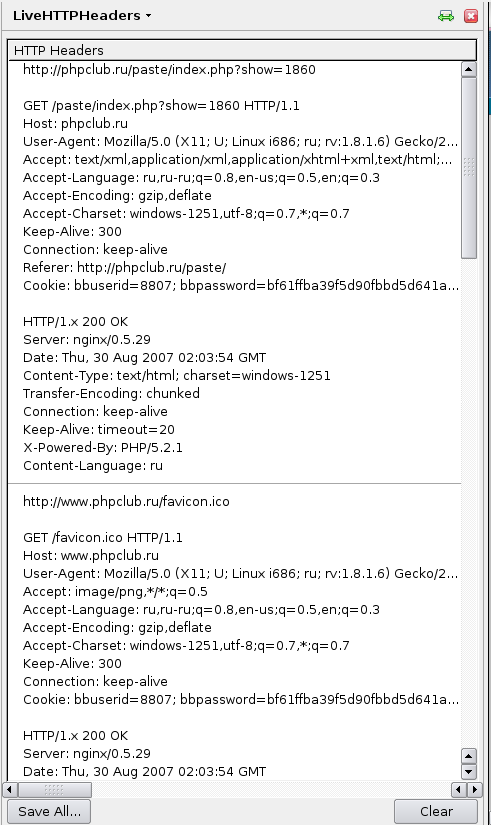
Просмотр HTTP-заголовков: Live HTTP Headers
Наверно, этот плагин вместе со своим Internet-Explorer аналогом ieHttpHeaders - один из самых известных.
Он показывается в боковой панели, и аккуратно выводит все заголовки, пришедшие и ушедшие на сервер.
В этой статье также описаны малоизвестные, но полезные настройки Live HTTP Headers.

Очень полезные настройки у LiveHTTPHeaders скрыты, во всяком случае, на момент написания, они находятся только в about:config.
В секции extensions.livehttpheaders можно задать фильтры, для каких файлов заголовки выдавать и для каких - игнорировать.
Бывает очень удобно, т.к обычно заголовки css/js/gif/png/.. и прочей статики совершенно не интересны и только мешают.

Страница расширения на addons.mozilla.org
|
Использую HttpFox: показывает не только заголовки, но и тела ответов.
Посмотрел - неплохая штука. По дизайну, правда, убогая.. Слабое подобие удобных IE'шных плагинов.
А почему бы не использовать Fiddler? Он позволяет делать все, что угодно.
LiveHTTPHeaders проще запустить. Ctrl + Shift + L и все заголовки видны без всяких кликов и разворачиваний запросов.
А генератор там это что?
Установил Firefox 7.01, подгрузил плагин LiveHTTPHeaders Запускаю(просмотр HTTP заголовков)-чистое окно! Что надо сделать,чтобы она заработал?
Пустая потому что вы ещё ничего после установки не открывали.
Откройте любую страничку и снова переключитесь на вкладку с Live Headers - вы увидите, что она заполнилась данными с запросами по вашей последней открытой странице.
"Очень полезные настройки у LiveHTTPHeaders скрыты, во всяком случае, на момент написания, они находятся только в about:config."
На этот момент уже эти настройки не скрыты...
А как можно смотреть также содержание POST которые отсылает браузер?