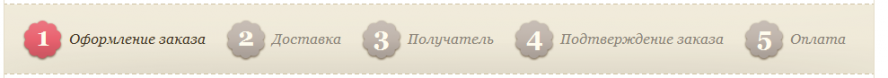
–Т–µ—А—Б—В–∞—О –Љ–µ–љ—О —В–∞–Ї–Њ–≥–Њ –≤–Є–і–∞

–Ъ–Њ–і html
<div id="f-nav">
<ol>
<li class="selected">–Ю—Д–Њ—А–Љ–ї–µ–љ–Є–µ –Ј–∞–Ї–∞–Ј–∞</li>
<li>–Ф–Њ—Б—В–∞–≤–Ї–∞</li>
<li>–Я–Њ–ї—Г—З–∞—В–µ–ї—М</li>
<li>–Я–Њ–і—В–≤–µ—А–ґ–і–µ–љ–Є–µ –Ј–∞–Ї–∞–Ј–∞</li>
<li>–Ю–њ–ї–∞—В–∞</li>
</ol>
</div>
—Б—В–Є–ї–Є –і–ї—П –Њ—Д–Њ—А–Љ–ї–µ–љ–Є—П –Љ–µ–љ—О
#f-nav {
background: url('/images/nav-background.png') no-repeat;
margin-left: 1px;
margin-top: -5px;
width: 968px;
height: 79px;
/*outline: 1px solid red;*/
}
#f-nav ol {
list-style-type: none;
counter-reset: count;
padding-left: 20px;
/*outline: 1px solid red;*/
}
#f-nav ol li{
font-style: italic;
font-size: 16px;
display: inline-block;
padding-left: 52px;
padding-right: 18px;
position: relative;
margin-top: 18px;
line-height: 2.7;
/*outline: 1px solid red;*/
}
#f-nav ol li{
color: #8a8378;
}
#f-nav ol li.selected{
color: #403422;
}
#f-nav ol li:before{
content: counter(count);
counter-increment: count 1;
font: bold 29px Georgia, 'Times New Roman', Times serif;
position: absolute;
left: 0;
background: url('/images/nav.png') no-repeat;
color: #fffcee;
width: 46px;
height: 47px;
padding-top: 1px;
text-align: center;
/*outline: 1px solid red;*/
}
#f-nav ol li.selected:before{
background: url('/images/nav-selected.png') no-repeat;
width: 45px;
/*outline: 1px solid red;*/
}
—В–∞–Ї –Ї–∞–Ї –≤ ie-7 –њ—Б–µ–≤–і–Њ—Н–ї–µ–Љ–µ–љ—В :before –љ–µ –Њ—В—А–∞–±–∞—В—Л–≤–∞–µ—В, –і–ї—П –Є–µ7 (–љ—Г –Є –њ–Њ—В–µ–љ—Ж–Є–∞–ї—М–љ–Њ –і–ї—П –Є–µ6) –њ–Є—И–µ—В—Б—П –Ї–Њ—Б—В—Л–ї–Є–Ї –љ–∞ js
function fixMe(node) {
var list = node.childNodes, i = list.length;
while(i--) {
if(list[i].nodeType == 1) {
list[i].insertAdjacentHTML('afterBegin', '<div>'+(i+1)+'</div>');
}
}
return 0;
};
+ –Ї —Б—В—А–∞–љ–Є—Ж–µ –њ–Њ–і–Ї–ї—О—З–∞—О—В—Б—П —Б—В–Є–ї–Є –і–ї—П –Є–µ —В–∞–Ї–Њ–≥–Њ –≤–Є–і–∞
#f-nav ol div {
//...
}
—Б–Ї—А–Є–њ—В –Њ—В—А–∞–±–∞—В—Л–≤–∞–µ—В, –љ–Њ!
1. –Є–µ7 –њ—А–Є –Њ—В–Ї—А—Л—В–Є–µ —Н—В–Њ–є —Б—В—А–∞–љ–Є—Ж—Л –Є–Ј-–Ј–∞ —Б–Ї—А–Є–њ—В–∞ –Ї–∞–ґ–і—Л–є —А–∞–Ј –Ј–∞–≤–Є—Б–∞–µ—В. —З—В–Њ –Љ–Њ–ґ–љ–Њ —Б–і–µ–ї–∞—В—М?
2. –≤ —Б–њ–Є—Б–Ї–µ –њ—А–Є—Б—Г—В—Б—В–≤—Г–µ—В –Њ–і–Є–љ —Н–ї–µ–Љ–µ–љ—В —Б –Ї–ї–∞—Б—Б–Њ–Љ <li class="selected">, –Ї–∞–Ї –≤ —Н—В–Њ—В –Ї–Њ–і –і–Њ–±–∞–≤–Є—В—М —Г—Б–ї–Њ–≤–Є–µ –њ—А–Њ–≤–µ—А–Ї–Є, —З—В–Њ–±—Л –Ї —Н—В–Њ–Љ—Г –њ—Г–љ–Ї—В—Г –Љ–µ–љ—О —Б–Ї—А–Є–њ—В –і–Њ–±–∞–≤–ї—П–ї –љ–µ –њ—А–Њ—Б—В–Њ div, –∞ –∞–љ–∞–ї–Њ–≥–Є—З–љ–Њ <div class="selected">
?