Исходный код сжатого фрагмента: closure inspector
В этой статье мы рассмотрим, как просмотреть исходный код сжатого фрагмента при помощи Closure Inspector для Firebug, и как адаптировать это расширение под себя.
При сжатии javascript оптимизатор Google Closure Compiler может генерировать source map - файл-карту исходного кода. В этом файле хранится соответствие между фрагментами сжимаемого и сжатого файла.
Closure Inspector - оригинальное расширение для (Firebug). Оно позволяет загрузить файл-карту и исходный скрипт, и затем переходить от скомпилированного скрипта к соответствующему месту в исходном файле.
Это призвано упростить отладку, особенно в режиме "продвинутой" оптимизации, когда Google Closure Compiler агрессивно переименовывает свойства и инлайнит вызовы.
Для начала, нужно подготовить файл-карту исходного кода.
Это делается указанием опции --create_source_map при сжатии.
Для примера, сожмем файл dojo.js, создав файл-карту в C:\sourcemap.
java -jar compiler.jar --js dojo.js --create_source_map c:\sourcemap --js_output_file dojo.compiled.js
Если инспектор еще не стоит - нужно его поставить. На момент написания статьи, последняя версия - closureinspector09.xpi.
Скачайте и сохраните на диске xpi-файл. Расширение можно установить, просто открыв (перетащив) файл в Firefox.
Использовать Closure Inspector очень просто. Достаточно открыть любую страничку в Firefox и перейти на вкладку Firebug "Сценарии" (Scripts).
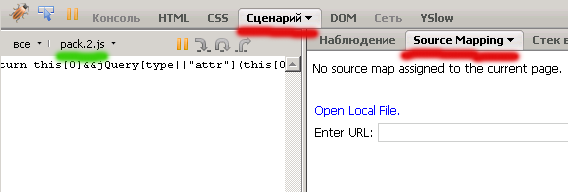
При этом справа будет доступен новый пункт "Source mapping":

Выбираем нужный скрипт. На картинке это pack.2.js, отмечен зеленым.
Кликнув на "Open Local File", открываем локальный файл c:\sourcemap.
Все готово, у инспектора есть source map и исходный скрипт.
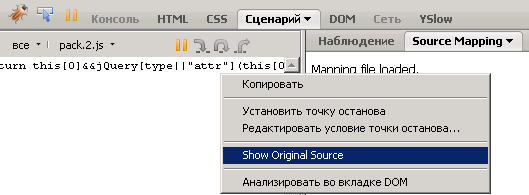
Теперь, кликнув правой кнопкой на любом месте сжатого кода, мы увидим пункт "Show Original Source":

При клике на этот пункт Inspector предложит вам указать корневую директорию, где находятся откомпилированные скрипты. В нашем примере это директория, где лежит dojo.js.
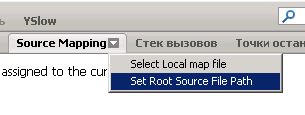
Кстати, нажав на выпадающее меню Source Mapping, вы имеете возможность указать корневую директорию таких файлов:

Это полезно, когда откомпилированный файл собран из нескольких исходников, как это обычно и бывает.
При первом запуске, затем появится еще одно диалоговое окно с предложением указать директорию, где будет храниться файл с настройками инспектора. Укажите любую, удобную вам.
После всего этого вы, по идее, должны иметь возможность посмотреть исходный код, кликнув на участок откомпилированного в панели Script.
Однако, обычно этого не происходит, вместо кода вы увидите alert с файлом и номером строки.
Для того, чтобы получить больше, настроим инспектор под себя.
Это весьма необычно для Firebug-расширений, но для просмотра исходного кода инспектор использует не браузер, а системный текстовый редактор.
Редкатор берется из переменной окружения EDITOR и запускается с указанием файла и строки.
Однако, даже поставив эту переменную на любимый редактор, вы, вполне возможно, получите сообщение о том, что ваш редактор "unsupported" - не поддерживается.
Чтобы разобраться с этой проблемой, нам придется пересобрать расширение под выбранный редактор. Это звучит сложнее, чем есть на самом деле. Весь процесс состоит из нескольких шагов.
-
Формат расширения - обычный zip. Поэтому разархивируем xpi-файл с Closure Inspector в директорию inspector.
- Код, вызывающий редактор, находится в файле chrome/content/inspector/helpers.js. Функция называется
clInspector.Helpers.displayFileInIDE. Вот ее код на момент написания статьи:
/**
* Displays the given source file in the user's IDE (as indicated
* by the $EDITOR environment variable) and opens it to the given
* line.
*
* @param {string} path The path of the file to be displayed.
* @param {number} line The line number to display in the file.
*/
clInspector.Helpers.displayFileInIDE = function(path, line) {
if (!clInspector.Helpers.hasEnvVariable('EDITOR')) {
alert('Original Source File: ' + path + '\n' +
'Line Number:' + line);
return;
}
// Retrieve the editor for the user.
var editor = clInspector.Helpers.getEnvVariable('EDITOR');
var editorBinary = editor;
var lastSlash = editor.lastIndexOf('/');
if (lastSlash == -1) {
lastSlash = editor.lastIndexOf('\\');
}
if (lastSlash >= 0) {
editorBinary = editor.substr(lastSlash + 1);
}
// Handle the supported binaries.
var arguments = [];
switch (editorBinary) {
case 'emacs':
arguments.push("+" + line);
arguments.push(path);
break;
case 'vi':
case 'vim':
case 'gvim':
arguments.push(path);
arguments.push("+" + line);
break;
default:
arguments.push(path);
alert('The editor "' + editorBinary + '" is unsupported. The line ' +
'number in the file is ' + line);
break;
}
// Find the full path of the editor so we can open it.
var editorPath = clInspector.Helpers.findBinary(editor);
if (!editorPath) {
alert('Original Source File: ' + path + '\n' +
'Line Number:' + line);
return;
}
// Launch the editor.
FBL.launchProgram(editorPath, arguments);
};
Как видите, поддерживаются лишь несколько редакторов. Чтобы добавить новый, достаточно поменять эту функцию.
Для этого ваш редактор обязан поддерживать в параметрах запуска путь и номер строки. Поддерживаемые редакторы vi(m), emacs, gvim это умеют.
Легкий редактор SciTe под Windows также может запускаться с такими параметрами. Например:
SciTE "-open:C:\\Program Files\\SciTE\\SciTEDoc.html" -goto:123
Таким образом, чтобы заработал SciTe, достаточно поменять функцию в файле на такую:
clInspector.Helpers.displayFileInIDE = function(path, line) {
var editorPath = "c:\\program files\\scite\\SciTE.exe"
var arguments = ['-open:'+path.replace(/\\/g,'\\\\')+'', '-goto:'+line]
// Launch the editor.
FBL.launchProgram(editorPath, arguments);
};
- Запаковываем xpi обратно. Обратите внимание, в архиве должно быть содержимое директории с расширением, а не сама директория (собственно, как и было до разархивации).
zip -r inspector.xpi *
- Теперь открываем новый xpi-файл в Firefox и устанавливаем расширение.
Все, теперь можно просматривать исходный код сжатого фрагмента непосредственно в SciTe.
Аналогичным образом вы можете настроить любой редактор, если он поддерживает переход к указанной строке.
|
Вторая картинка ( там где мы должны увидеть пункт "Show Original Source") в статье не показывается.
Поправил