Редакторы Javascript
Как-то так получилось, что попользовав обширную пачку редакторов для javascript-проектов, я остановился на нескольких основных.
Два из них - тяжелые, это Komodo и Eclipse и два - легкие: vim (Linux) и SciTe.
Если Вы пользуетесь другим редактором и можете описать его плюсы и минусы - напишите про него в комментариях, и Ваше описание появится в этой статье.
Webstorm и смежные продукты - современная и мощная IDE для разработки на JavaScript/Node.JS и бэкенд-языках.
Он отлично подходит для разработки проекта, поддерживает автодополнения с учётом разных файлов.
Недостаток - неудобен, если нужно быстро открыть и подредактировать один какой-то файл.
Я использую эти IDE для обычной разработки, а если нужно по-быстрому открыть файл, то что-нибудь полегче.
SciTe - легкий, быстрый редактор, в частности, под Windows.
У него масса настроек, которые вместо обширных подменю хранятся в конфигурационных файлах с комментариями по каждой настройке.
Непонятно, плюс это или минус - для программиста настройки в конфигах, наверное, плюс.
Умеет подсвечивать и сворачивать-разворачивать блоки кода.
Базовое автодополнение. Поддержка юникода.
Впечатления - легкий, быстрый редактор общего назначения, аналогичный Notepad++, ConText и EmEditor.

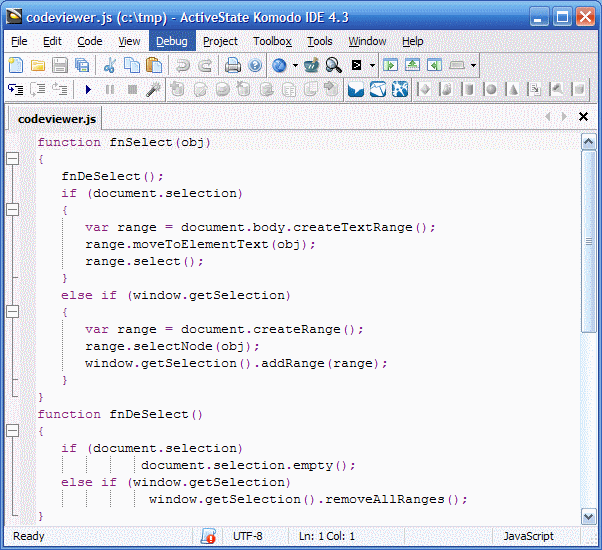
Его достоинства:
+ Работает под Linux/Windows стабильно.
+ Проекты
+ Интеграция с версионками (SVN...)
+ Удобный search & replace
+...
+ code browser
+ подсветка
+ фолдинг
можно сворачивать-разворачивать блоки кода, причем на уровне любых операторов, а не только функций
+ автодополнение
в том числе, есть плагины для популярных JS-библиотек
+ open declaration позволяет быстро перейти на определение объекта.
Конечно, автодополнение для javascript везде корявое в той или иной степени, ввиду высокой динамичности языка.
Но худо-бедно, работает.
+ есть плагин для отладки javascript в Firefox. Оно работает, и явных глюков замечено не было.
Из минусов - оно тяжелое и стартует долго.
Кроме того, этот редактор стоит денег.
http://www.activestate.com/products/komodo_ide/
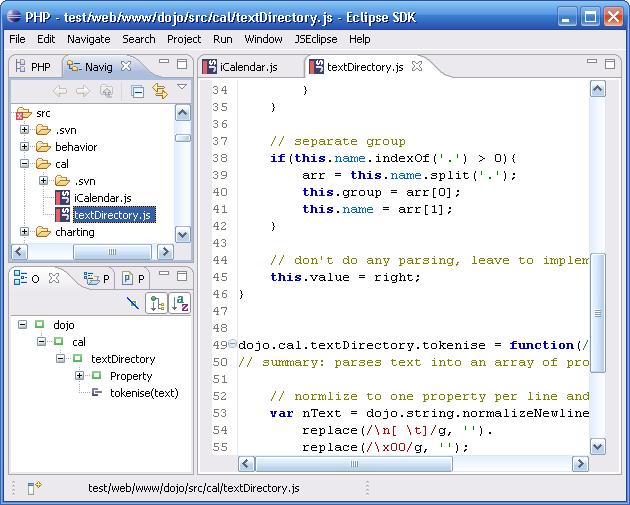
Это плагин к Eclipse. Как следствие - оно еще более кроссплатформенное, чем Komodo, и имеет доступ ко всей богатейшей коллекции эклипсовых плагинов.

+ code browser
+ подсветка
+ фолдинг
похуже, чем в комодо, нельзя, например, свернуть блок if { ... }
+ автодополнение
В это творение встроен какой-то хитрый парсер.. Общее впечатление такое, что с одной стороны он дополняет лучше, чем Komodo, а с другой - в нем полно багов, и он может просто "упасть" при парсинге js-файлов. Любит погрузить процессор с диском.. Но, тем не менее, вполне жизнеспособно.
Также умеет open declaration, и поддерживает известные javascript-библиотеки.
Конечно же, оно еще жирнее Komodo и стартует тоже долго, но зато совершенно бесплатно.
Основной сайт http://labs.adobe.com/technologies/jseclipse/
На момент написания, с основного сайта скачивать совершенно бессмысленно, да еще регистрироваться надо.
Дока по инсталяции находится здесь http://www.interaktonline.com/Documentation/JSEclipse/jseclipse.htm#2000_installing.htm ,
а eclipse-update адрес: http://download.macromedia.com/pub/labs/jseclipse/autoinstall
|
странно что рассматривая eclipse Вы не обратили внимание на Aptan'у - http://www.aptana.com/
У нее есть отличнейшее решение под навзванием Aptana Studio. Поставляется как в виде standalone плагина к ecplise, так и в виде самостоятельной сборки на основе последнего.
Стоит правда отметить что у нее есть 2 версии: платная и соответственно бесплатная. Радует что в беспланой версии остался весь необходимый набор для разработки.
Перечислять всё что она умеет будет слишком догло, поэтому думаю лучше будет ознакомиться со списком возможностей на ее странице - http://www.aptana.com/products/studio/community
Аптана сначала меня здорово вдохновила, но потом и здорово разонравилась.
Что б работать с любой другой кодировкой нужно зайти:
Preferences - General - Workspace. В поле "Text File Encoding" выставить Default или UTF-8.
После этого меняется и список доступных кодировок в Edit - Set Encoding.
PS: Меня удивляют люди, которые готовы подолгу копаться, и искать что-то методом тыка (а потом еще и перечислять среди недостатков то, что он там что-то не нашел), вместо того, что б за минуту найти ответ в Google.
Но Вы ответили только по одному пункту. Может быть человек методом "тыка" и искал нужный параметр в настройках, может он его не нашёл, но вот в недостатки он написал не только этот пункт. Кстати, в начале поста написано, что это разочарование именно для написавшего, т.е. это личное мнение и никого верить на слово никто не заставляет. Так что Ваш post scriptum не совсем уместен...
Если вы думаете, что я там не искал — вы здорово ошибаетесь. Не делайте из меня дурака.
Я там тоже искал и нашел.
Советую отнести обратно в магазин.
нет там такого поля. вам оно вероятно приснилось!
Аналогично. Аптана очень неплоха для большого длительного проекта, но просто ад, когда относительно тяжёлых проектов много и у всех разная инфраструктура. Буквально поштучно приходится отмечать что не парсить и т.п... и всё равно жестоко тормозит регулярно. Очень напрягает искать нужную настройку - даже через несколько лет пользования иногда нахожу совершенно неочевидно припрятанные сюрпризы.
PSPad editor (ПСПад редактор) - бесплатный текстовый редактор для программистов.
старенький, достаточно простой, расширяем с помощью подключения словарей и расширений
http://www.pspad.com/ru/
Пожалуйста, если Вы пишете о редакторе - подробнее описывайте, чем он такой хороший и чем Вас привлек.
Иначе такой коммент бесполезен - ну есть редактор и есть, а смотреть его смысла нет (не описан в комменте).
Сам пользуюсь Komodo. Тока стартует оно долго даже на хорошей машинке.
И подсветка кода там тормозит, если файл очень большой.
Этот редактор на XUL написан, как я слышал, поэтому и медленный.
А как насчет Dreamweaver? Есть ли смысл использовать такого зверя?=)
А он умеет редактировать javascript ?
Глупый вопрос. Конечно умеет
«Adobe Dreamweaver CS3» + «jQuery API» (ext) — все что для счастья нужно разработчику интерфейсов потому как лучше редактора для XHTML не существует + привычная и удобная работа с «JavaScript» в том же окне с отличной подсветкой синтаксиса.
потому как лучше редактора для XHTML не существует + привычная и удобная работа с «JavaScript» в том же окне с отличной подсветкой синтаксиса.
p.s. старые версии «Dreamweaver» не в счет.
p.p.s. обычно на «Dreamweaver» ругаются из-за отстутствия «автоиндента» для PHP и «JavaScript» — это не правда, он там есть, просто появляется для этих языков по «Ctrl+Space».
p.p.p.s. а еще «Dreamweaver» лучше всех работает с кодировками, попробуйте например в «Komodo Edit» из «win-1251» пересохранить файл в «utf-8» — все русские буквы превратятся в «кракозябры»
p.p.p.p.s. О существовании переключателя «code/design» забываем, работаем только в режиме «code».
вот.
Еще хочу отметить PSPad, http://www.pspad.com/ :
+ очень удобный search & replace (в т.ч. поиск/замена по папкам, сравнение файлов);
+ работа с кодировками, правильное автоопределение;
+ просмотр в браузере;
+ подствека/автодополнение, правда, немного хромают;
+ огромное количество предусмотренного фунционала (правда, чаще полезного для работы с HTML/CSS): от поиска парной скобки и таблицы кодов основных символов до записи макросов и "бредогенератора";
+ продуманные закладки (переход по меткам строк);
- нет возможности сворачивать куски кода;
- тяжелая настройка (слишком много возможностей), на поиск добавления сигнатуры для utf-файлов как-то потратил пол-часа;
- плохо сделанное дерево файла (структура переменных/функций);
- если долго (2-3 суток) не вылючать, может глючить.
DreamWeaver больше для PHP.... я лично для java пользуюсь IntelliJ IDEA 7.0.2 - мне нравится! думаю одна из лучших!
Пользуюсь бесплатным и фполне удобным NotePad++. Пока все устраивает
Я кстати тоже. Уже привык, и удобно весьма. Но сейчас разрабатываю свой редактор на html+javascript+css , хочется кодить прямо в браузере, и делаю так чтобы было даже лучше (на мой взгляд) чем в NotePad++.
Как сделаю - выложу в блоге.
Придется выполнить подсветку синтаксиса, а может уже есть редакторы на самих сайтах с подсветкой синтаксиса, не знаете? а то самому попытаться сделать подсветку - интересно, но велосипед изобретать никчему.
Пользуюсь PHP Expert Editor'ом 4.3, поскольку js в одиночестве не мучаю.
php-код подсвечивает аккуратно и выдаёт подсказки по синтаксису встроенных функций. Синтаксис встроенных функций js к сожалению не подсвечивает. Подсветка только зарезервированных слов, комментариев и строковых выражений (подсветка строк реализована не очень качественно, в частности, обход по закрывающим апострофам подглючивает на больших js-проектах).
Также из минусов: редактору иногда нравиться показать ошибку перед закрытием, но при этом есть возможность всё сохранить и закрыть редактор, а потом нажать на ОК в окне ошибки. После перезапуска окна ранее открытых проектов будут восстановлены.
Насчет ActiveState Komodo
Если ориентироваться не не IDE, а на редактор, то он есть и бесплатный
http://activestate.com/Products/komodo_ide/komodo_edit.mhtml
Из описания на этой странице:
Komodo Edit is a free, open source editor.
Dynamic language expertise for Perl, PHP, Python, Ruby, and Tcl, plus JavaScript, CSS, HTML, and XML, and template languages like RHTML, Template-Toolkit, HTML-Smarty and Django.
Здесь еще не упомянут С/С++.
Пользуюсь, вполне удовлетворен.
А вообще существуют в природе нормальные редакторы JS, чтобы работало как визуал студия, когда на C# пишешь. В смысле все чтобы дописывалось автоматом, а то если структура сложная из объектов выходит, то это скорее проще повеситься, чем вручную написать все. Понимаю, что жаваскрипт не имеет типов и все там объекты, но все же.
Adobe прибрало к рукам JSEclipse. Теперь он поставляется в комплекте с Flex и за деньги
Последнее время перешел на jEdit.
Сначала минусы:
В общем, основной плюс — богатая функциональность «из коробки» и хорошая возможность кастомизации.
Это пока что лучшее, что я видел для client-side разработки, кроме IntelliJ — но она платная и очень прожорливая. Характерно, что обе среды предназначались изначально для Java:)
Spket IDE на базе Eclipse.
Лично я нашел в нём всё, что искал долгое время. Мощный code complete, работа с библиотеками, JSDoc и пр.
Вот очень подробный обзор
+1 всё время разрываюсь между Spket и Aptana.Javascript.Editor.
Так вот... Немного в сторону... Не давно надобыло по работе кое-что с кое-каким продуктом сделать, т. е. доработать. Там это по средством dll делается... Как уж на сковородке. А если был бы у меня фаил тип .tar.gz ( исходники - для непосвященных), то я легко добавил бы кнопку и хорошо было бы всем. А так - мучался я, теперь мучаются юзера. Так причем здесь редакторы:
я пользуюсь голубой рыбой (http://bluefish.openoffice.nl).
Недосток (на мой взгляд) привязаность к ГНОМУ, а не ГТК. Да и бажок один - подсветка иногда глючит. Но он легко исправлялся путем пере открытия файла или его сохранения.
Bluefish - кроссплатформенный и не привязан к гному, на данный момент. А с подсветкой у него проблемы, если код написан коряво, ну и да, она подтормаживает иногда.
Именно так, это и мой выбор. Скринкаст выше (у Лебедева) смотреть всем рекомендую, можно почерпнуть несколько полезных мелочей.
Больше всего меня радует в этом редакторе подключение через JSDoc-тэг (и вообще поддержка JSDoc)
внешних скриптов -
так, что теперь редактор парсит и some_file.js, и знает об объектах и их методах
в этом файле.
PHP Expert Editor 4.3 - практически не заметил в версии 4.3 отличий от 4.2, периодические глюки в работе, некорректная подсветка регулярных выражений в JavaScript-режиме (насчёт PHP не уверен), плюс несколько других раздражающих особенностей. Писал в саппорт обо всём этом, не дождался ответа, и перешёл на Eclipse PDT. И не жалею! Разве только о том, что раньше этого не сделал =).
UPD: Забыл упомянуть, что к сожалению, Spket не подключает файлы из симлинков на винде (созданные утилитой junction (SysinternalsSuite))
----------------------------------------
window.open(window.location);
Вот такой еще есть - http://www.netbeans.org/
Он не только для JavaScript, поддерживает целую пачку языков, и С++ и Java, Python, Ruby и еще много других. Возможности описаны здесь - http://www.netbeans.org/features/index.html
Весит конечно немало, но вещь очень мощная, и коммьюнити у него большое, в том числе и русскоязычные люди есть, есть кому подсказать.
Я пользуюсь Microsoft Visual studio 2008. Довольно удобно.
Тоже юзаю. Мощнейшее автодополнение. Один минус - не умеет сворачивать блоки (хотя бы функции)
NetBeans IDE
http://www.netbeans.org/index_ru.html
PHP, JS, Ruby в одном флаконе. Умеет работать с СУБД и онлайн-сервисами.
Встроенная поддержка некоторых популярных JS-библиотек (jQuery, prototype)
Плюс ещё очень много вкусных штук.
Могу добавить, что одна из вкусностей это отладчик JS. правда для этого плагин в браузер ставится. Но после можно пошагово отлаживать прямо в IDE. Пользуясь всеми благами среды.
Основные возможности NetBeans по работе с JavaScript
http://www.netbeans.org/kb/61/ide/javascript-editor_ru.html
Отлична штука.
Для работы с HTML/CSS есть отличное расширение ZenCoding
Общие плюсы:
Кто еще не пробовал Dreamweaver CS4 именно начиная с этой версии в нем устраивает для javascript коддинга и версти абсолютно все. Исчезли глюки и недочеты прошлых версий. Наконец codehint стал интеллектуальным и удобным для ненапряжного коддинга (им бы то же во Flash вогнать - цены не было, а то только на Flex Builder можно программить всласть..).
Плюс еще кучу удобных фишек как для работы с ресурсами и отладкой кода. (даже стал иногда пользоваться design - видом, в основном для предварительного наброска div-блоков).
Плюс удобная работа через ftp, кеширование больше не напрягает и не вешает систему. Все гладко и комфортно. Советую.
P.S. Сам ожидал от него меньшего, потому затянул со знакомством.))
Ищу редактор, в котором можно увидеть логику программы (вычисления) как схему, что бы "if", "else" и т.д.можно было увидеть как пути по которым идет выполнение программы - такое бывает ?
Есть ли такой режим редактирования в Eclipse/Netbeans/Komodo ?
С уважением, Николай.
Eclipse
Плюсы:
* работа с проектом, в т.ч. смешанным (PHP/JScript/HTML/...);
* подсветка HTML, JavaScript, CSS, VBScript, PHP, Perl, Python, XML;
* контроль синтаксиса;
* экспорт-импорт настроек;
* возможность настройки расцветки синтаксиса, параметров редактора и среды;
* бесплатная;
* шустрая (только запускается не очень быстро);
* стабильная;
* не глючит (видел только 1 мелкий баг с раскраской замудрёного файла с кучей ошибок, после обновления прошло)
Майкрософт вижуал студио.
1. Интуитивно понятен(особенно в свете распространённости програм Майкрософта).
2. Добавляет закрывающие тэги.
3. Выделяет разными цветами важные элементы, что ускоряет поиск элементов в скрипте.
Мне нравится.
Не бесплатен (хе-хе), не кроссплатфоменен(у меня с 95го Виндоус и не жалуюсь, как то в универе был Юникс...ё-моё...всё, молчу, а то любители закидают спамом-флудом)))).
Пользуюсь Notepad2. Микроскопичен, запускается с флешки, на удивление корректная подсветка синтаксиса, быстрое обертывание в тег (это для html, естесственно), удобная работа со строками, как у "больших" редакторов.
Минусы - не умеет перекодировать текст, проблемы длинными строками, плохая работа с регулярками в поиске.
Словом, мелкий, но добротный скинтиллоид.
Firebug 1.4.5 (под FireFox 3.5.6) не понимает русские буквы в скрипте и значениях параметров тегов html. Как лечить?
jEdit - легенький редактор + SFTP и куча плагинов. попробуйте вот он
А вот есть еще js2 mode для emacs: http://code.google.com/p/js2-mode/
- может глючить, например подсветка в свежеоткрытом файле иногда включается после редактирования
+ подсвечивает ошибки с предупреждениями, не только синтаксис, т. к. (емнип) сделан на основе javascript интерпретатора Rhino
Кроме этого
- это emacs
+ это emacs
NetBeans IDE 6.8
+Подсветка синтаксиса HTML, JS, PHP, CSS и т.д
+Подсветка повторов
+Одновременное переименование
+Работа с проектом (в том числе и смешанным)
+Навигатор по тегам
+Автоматически закрывающиеся теги и многое другое
-Долго запускается на слабых машинах
netbeans.org
Ничего лучше JetBrains Web IDE не встречал.
Все реализовано очень качественно и удобно.
http://confluence.jetbrains.net/display/WI/Web+IDE+EAP
Хочу сказать пару слов в пользу jEdit
Это мощный универсальный редактор для программистов, который позволяет выполнять широчайший спектр операций над текстом. Есть сворачивание блоков кода, которое лучше всего работает в indent-режиме, можно быстро менять параметры текста (кодировка, символы конца строки, табуляция), есть метки, с которыми удобно работать, и сверхмощная система поиска и замены, которая позволяет искать по регулярным выражениям или нет, по текущему буферу, выделению, открытым файлам или в папке по маске, и к тому же обладает мозгом, достаточным для того, чтобы при замене foo на bar заменить Foo на Bar. Есть прямоугольное выделение, которое работает и работает удобно.
Для редактора существует множество плагинов в т.ч. для работы с проектами, что позволяет быстро переключаться между задачами. Есть внутренний скриптовый язык BeanShell, который по совместительству может использовать все java-классы, т.о. макросы приобретают новое звучание. Тотально настраиваем и есть памяти значительно меньше, чем тот же eclipse или komodo. Дополнительныи плюсом является то, что у редактора низкий порог вхождения при неограниченных возможностях развития.
Думаю, если бы писали emacs на java, то получился бы jEdit.
Использую jEdit для разработки на html + css, javascript, actionscript, php, python.
По мелочам использую Scite, ибо ну очень быстрый
WeBuilder
Не считая огромного количества приятных мелочей...
Плюсы:
Единственный недостаток:
Стоит денег
Недостаток несущественный. Денег он стоит малых - на сайте компании походу постоянная акция для жителей русскоговорящих стран - оплата через смску 50грн/150руб... Так что тоже активно рекомендую.
На мой взгляд у него другой недостаток, хотя и придираюсь. Хотелось бы видеть возможность сплитовать часть экрана на одновременный просмотр html, css и js файлов, наподобие реализации в jsfiddle.
А мне PsPad нравится.
Спешу заметить (ахаха, статье всего три года), что SciTe - кроссплатформенный редактор.
Спасибо, поправил статью.
Как и все материалы сайта, статья поддерживается, редактируется и дополняется, чтобы сохранять актуальность.
Но, вообще, редактор это дело вкуса. Сейчас масса замечательных редакторов, и они развиваются.
Обратите внимание на комментарии.
Я знаю, что статьи актуальны и регулярно дополняются, просто я имел в виду, что заметил эту только сейчас. Большую часть редакторов из комментариев я пробовал и они мне не понравились. Scite ни на что другое пока менять не готов: он быстрый, легкий и настроен под меня.
Всё-таки плохо, что Dreamweaver забыли. ЭТО ВЕЩЬ. Подсказки по методам и свойствам, динамичиский просмотр и т.д.
Да, вот Dreamweaver действительной самый мощный!
он награмождён ненужными вещами. Ну зачем, например, визуально добавлять ссылку ? легче самому написать. ладно, плохой пример
...
тогда Visual Studio от MS мощнее :Р и не спорьте, это так. лучший на свете редактор кода. только дорогой и тяжелый, цук
Использую SharePoint Designer 2007 от Microsoft.
Плюсы:
Минусы:
Если уж рассмотрели JSEclipse, то почему бы не замолвить словечко про Spket и Aptana?
P.S. Для того, чтобы полюбить Spket достаточно посмотреть его в работе
Notepad++
Возможно скрыть всё что между Begin...end / <>... / {...} / т.д.
Возможно выбрать языки:
A
Ada
ASP
Assembly
AutoId
B
Batch
C
C
C#
C++
Cabl
Cmake
И т.д
В платной версии Intellij Idea есть гениальная поддержка JavaScript. Идея действительно понимает язык, не смотря на его динамичность, так же, как она понимает Java.
Пример - можно одним щелчком перейти от использования метода к его описанию, ключая методы, описанные в совершенно другом месте, и унаследованные через цепочку прототипов, динамически присвоенные переменным и т.д.
Они на ходу строят дерево разбора, практически выполняют программу по ходу ее написания.
Всё остальное, по уровню понимания специфики JS - рядом не валялось. Пробовал и комодо, и нетбинс, и эклипс.
А почему никто не упоминает PHPStorm? На мой взгляд просто идеальная IDE.
PHPStrom на общей платформе IntelliJ IDEA основан.
Хотел отметить phpDesigner, который отлично может работать не только с JavaScript, но и другими языками веб. Существует возможность подключения дополнительных библиотек - данная функция обеспечивает вывод функций и короткое их описание в мастер подстановок. Так же имеется функция автоматического форматирования кода, что позволяет более читабельнее структурировать код.
Текстовый редактор Gedit идет обычно в стандартном пакете Linux с интерфейсом Gnome. Очень легкий, со хорошим стандартным набором подсветки для почти всех интерпретируемых языков и не нуждающийся в настройке... Вообщем недавно писал большой проект используя данный редактор и могу с уверенностью сказать, что данный вариант наиболее удобнее нежели навороченных с кучей инструментов, которыми в больших случаях никто не пользуется.
если бы была в нём проверка скрипта (синтаксическая ошибка, например.. переменную неверно написал) и автокомплит (завершение слов.. но и без него хорошо), я бы с него и не вылазил.
скорость работа, красота и легкость интерфейса, кастоминг(настройка) - всё на высоте!
Представляю вам Adobe Dreamweaver CS5.5 Чем он лучше остальных? Давайте по порядку. 1) Автодополнение и подсветка jQuery. Про javascript я вообще молчу. Он даже подсказывает версию DOM. 2) Закрывающий тег в HTML добавляется только после комбинации
MS Visual Studio 2012 + WebEssentials + JSLint = подсветка, авто дополнение как вашего кода, так и всех распространенных библиотек, проверка на этапе сохранения, вплоть до установки уровня критичности (проект не соберется пока не исправишь ворнинги), сборка одного файлы из нескольких JS файлов (bundles), оптимизация и минимизация... Аналогов не нашел...
Notepad++:
+ Скорость (Чего еще нужно)
+ Плагины (Чего только нет)
+ Подсветка (Всего чего только можно)
+ Удобная настройка стилей (Настройка красоты)
+ GNU (В исходниках можно научиться плохим словам
На этом редакторе я пишу всё, что только можно (C++/Java/HTML+CSS+JS = блокнот+shell рулит ), на других смотрю как на кривых. И всё таки автор её разрабатывает уже второй юбилейный
), на других смотрю как на кривых. И всё таки автор её разрабатывает уже второй юбилейный 
Уважаемые коллеги! Как в Webstorm'е настроить отображение абзаца (как в Sublime Text), чтобы продолжение абзаца было ниже, а не превращалось в одну строку (при этом если абзац большой- появляется горизонтальный скролл)?
п.с. Раньше работал в Sublime Text, но очень понравился WebStorm - незаменимая вещь при написании большого проекта.
Все, разобрался: правый клик на нумерации строк и поставить галочку на "Use Soft Wraps"
Под Линукс, мне очень нравится редактор Geany. Подсветка, дополнения, работа в куче кодировок, учет всех файлов проекта, дописывание с их учетом и малый вес программы.