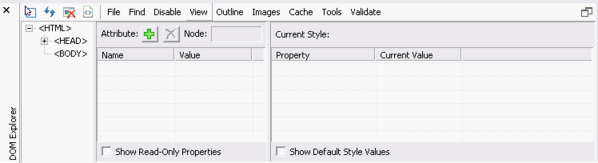
Internet Explorer Developer Toolbar
Internet Explorer Developer Toolbar предоставляет часть функционала, который есть в Firebug для Firefox, плюс ряд ценных возможностей, которые есть Web Developer Toolbar для Firefox.
Позволяет:
- просматривать и модифицировать живой HTML, DOM, CSS
- выбирать элемент кликом: "Inspect element"
- очищать кеш браузера/cookie (меню cache)
- масштабировать окно (tools)
- выделять различные элементы, показывать размеры картинок, линейку и т.п.
- отключать настройки IE

Устанавливается с сайта Microsoft: https://www.microsoft.com/downloads/...
Появляется в панели, либо в меню браузера. Можно добавить на панель вручную, при помощи кустомизации.
|
это просто супер, верстал под joomla не мог нормально модули настроть для всех броузеров))) теперь все суппер))
Как в explorere дебажить javascript? Breakpoints, watch и прочее?
Про отладку здесь http://javascript.ru/blog/izumeroot/otladka-javascript-v-opera-firefox-i...
Ссылка не работает.
эх, я тоже не успел скачать.... где еще можно найти?
Ну и зачем оно на главной, если в IE8+ панель встроена по F12? Кстати, ссылка, если что, работает.
Вопрос по использованию тулбара в тестировании. Если в девелопер тул баре выбираем для ИЕ8 режим ИЕ7 (Browser Mode), то на сколько реальны будут результаты?
Т.е. если я перехожу в этот режим и проверяю что-то в приложении, могу ли с уверенностью сказать, что я проверила на ИЕ7?