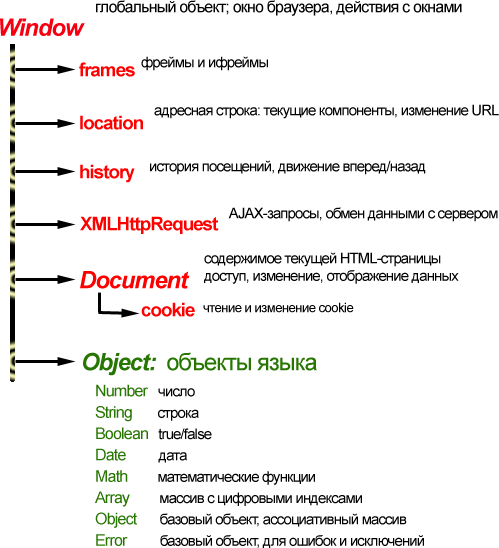
Иерархия основных объектов javascript
На этом рисунке изображена иерархия наиболее востребованных и важных объектов яваскрипт.

Конечно, в javascript есть еще много объектов и свойств, например, устаревших типа images или forms, которые обычно включают в иерархию. На рисунке их нет, так как они почти не используются.
|
Большое спасибо, что добавили эту статью. Теперь уже удобнее ориентироваться на сайте - что и где "лежит" .
Но может по подробнее напишите описание иерархии этих объектов что и как . Как браузер создает эти обекты, особености поведения в различных ситуациях и вообще что это за обект и нафиг он нужен если можно и без него спокойно писать. Когда перехожу посылке (на window) там тоже очень мало информации. Приходиться искать "подробности" в других местах.
Скажите, а зачем вам "подробности"? Вы что-то хотите сделать на javascript? Какие подробности вас интересуют?
Например, у меня появились такие вопросы:
1. Какие типы у этих контейнеров и содержащихся там объектов?
2. Как можно достать от туда объект и положить его туда?
3. В какой момент при загрузке страницы можно начинать работать с этой структурой?
А вообще, большое тебе спасибо за такой хороший и полезный сайт. Он мне реально помог оперативно разобраться с js/html, когда возникла такая необходимость, и я продолжаю использовать его в качестве справочника.
Здравствуйте, не подскажите в чем может быть проблема. При попытке просмотреть категории document и document/cookie получаю сообщение:
Доступ запрещен
Уважаемый, у Вас нет прав заходить на эту страницу.
Чтобы все же зайти - получите, пожалуйста, необходимые доступы и зайдите с ними на сайт.
Ага поправил, спасибо.
Офигенно!
RegExp незаслуженно забыт
Понятно..
Всё стало на свои места
Для не программиста, без базы знаний возможно по другим языкам, понять что тут к чему на этом этапе пока не возможно. Читаю текст, как китайскую грамоту. Что за чем и на что влияет не понятно. Но буду читать дальше, авось воздастся мне по вере моей:)
После строго типизированных языков вроде С и Java хочется спросить у javascripta: U mad?
Подобные схемы проясняют картину.
попробуй выражение поменять и поставь ";"
Изображена иерархия основных объектов JavaScript, среди которых наиболее важные и востребованные для разработчиков. Несмотря на отсутствие Pokerogue некоторых устаревших объектов, рисунок предоставляет хорошее представление о структуре языка.