Подбираем инструментарий
Как и в любом другом деле - инструменты всякие нужны и важны.
Настоящему будущему гуру обязательно надо поставить
- а) правильный браузер
- б) правильное средство отладки
- в) правильный редактор
Firefox лучше всех поддерживает стандарты. Обычно разработка начинается под Firefox, а когда под ним все работает - подчищаются несовместимости с остальными браузерами.
Firebug помогает разобраться с ошибками javascript, посмотреть и тут же исправить CSS/DOM, и многое другое.
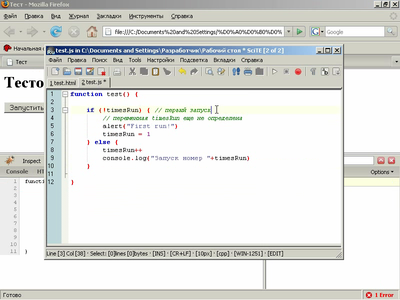
В качестве редактора под Windows - попробуйте SciTe, под Linux - Quanta или vim.
Конечно, и другие редакторы подойдут, главное - подсветка JS-кода. В статье рассмотрен SciTe просто для примера, если до этого Вы пользовались Notepad или чем-то похожим по отсутствию возможностей 
Узнать об отладке в Opera, IE и подобрать дополнительные инструменты из сундучка по отладке можно будет потом, по мере надобности.
На этом видео проиллюстрирована установка Firefox и подключение Firebug.

Здесь показана установка редактора SciTe, создание в нем файлов.
Также видно, как удобно отлавливать ошибку в Firebug.

P.S. Видео не на YouTube, а в виде скачиваемых файлов - для лучшего качества.
Большое количество различных инструментов для разработки и отладки находится в сундучке с инструментами. Обязательно загляните туда на досуге.
|
Лично я пользуюсь очень удобным, мощным и бесплатным редактором Aptana под Eclipse
А Zend прокатит? Что-то скайт этот мне не особо приглянулся...
Да, конечно, прокатит, особенно учитывая, что Zend редактор платный, как таковой, а SciTE бесплатный
Пишите, пожалуйста, о Ваших редакторах и их преимуществах в "сундучке": Редакторы javascript.
Спасибо, статья очень помогла.
Про редакторы. Я обычно пользуюсь vim. А под Windows использую Notepad++.
Я тоже использую именно эти редакторы. Пользуюсь ими уже много лет. Пробовал разные редакторы но всегда возвращался к vim и notepad++
Я больше люблю GridinSoft Notepad за интерфейс и подсветку. Но он платный
спасибо шеф!!
ты открыл людям глаза на редакторы и ide вцелом, круче НЕТУ!
ДЛЯ ОДАРЕННЫХ НАПИСАНО
со своими редакторами валить в другой раздел
Aptana однозначно рулит. Очень хорошо заточена под JS, HTML, CSS.
Спасибо за Firebug!Классная шняга!!!
Firebug-ом пользуюсь столько сколько верстаю, рульная вещь =) а редактор мне не приглянулся совсем
Не знаю как насчет редактора мне больше всего нравится Adobe Dreamweaver
Ну не знаю, чаще пишу hta apllication и я привык блокнотом редактировать.
Но, пишу как умею.
Чем можно еще дебажить Java Script?
Developer Tools в IE8 аналог Firebug'a
Под linux в качетсве редактора и даже IDE - kwrite, gedit, jseclipse
ага Adobe Dreamweaver - самый лучший редактор для всего, что только можно редактировать, всем советую!
А мне не нравится dreamweaver, неудобная подсветка и вобще не нравится... ИМХО
А видео то не пашет...
Чего не пашет? Подробнее багрепорт, пожалуйста.
Требует кодек. Хотя K-Lite стоит
может ли firebug сохранять измененный файл, у меня что-то не получается
не может
есть web developer tool bar для фокса. В ней можно посмотреть сгенерённый код. И его , соответсвенно, сохранить.
помогите!почему в firebug окне там где script не показывает исходный код файла js а пишет Failed to load source for sourceFile top-level http://localhost/ajax/test.js script.tags( X| 1313 )
У меня такая же шняга, кстати; только FireBug пишет:
(1) Failed to load source for sourceFile URLOnly file:///C:/Site1/index.html script.tags( )
... во вкладке 'Script'. Эту строчку (1) можно отлаживать, установив на неё прерывания, только вот всё равно безсмысленно, так как исходный код посмотреть всё равно не получается.
Кстати: как отлаживать и посмотреть в FireBug код, подключённый через тэг <script src="(исходник).js"> при такой ошибке? Это баг, конфликт плагинов в Firefix или я чего-то не понял?
Подсобите, кто знает.
Обидно: кнопочки отладки на экране виднеются, а воспользоваться ими не получается...
В чём тут дело?
Дело в том, что FireBug требует, чтобы файлы, содержащие символы, кодирующие русские буквы, расположенные в комментариях/текстовых литералах программы JavaScript, сохранённой в файле .js, или в комментариях/текстовых значениях свойств html-тегов, содержащихся в html-файле, были записаны на диск из Блокнота (Notepad.exe) в Windows не в формате ANSI; если .js-файл/.html-файл содержит символы, кодирующие русские буквы, даже в указанных местах соответствующей (.js- или .html-) грамматики, содержащий такие русские символы упомянутый .js-/.html-файл корректно загружается, распознаётся, отражается (и исполняется, если это .js-файл) Браузером (во всяком случае, Mozill'ой 3.0.+ и Internet Explorer'ом 6.0.+), но некорректно (с ошибкой "Failed to load source for sourceFile <и т.д.>") отображется plug-in'ом FireBug (по крайней мере, той версией, которая установлена у меня - а это FireBug 1.3.2).
Мне помогло избавить дебаггер FireBug'а от этого надоедливого сообщения ("Failed to load source for sourceFile <и т.д.>") пересохранить весь сайт из Блокнота (Notepad.exe) Windows XP в кодировке UTF-8.
Возможно, кто-то знает и другие способы избавиться от отсутствия текста, впрочем, хорошо исполняемого в Браузере, исходного файла в FireBug'е, или, быть может, другие причины ошибки "Failed to load source for sourceFile <и т.д.>" - или более быстрые, чем по-файловое открытие в Блокноте Windows, способы перекодировать web-сайт целиком в формат (например, UTF-8), хорошо понимаемый FireBug'ом, для начинающего отлаживать свой сайт впервые из под Windows.
Пишите ответ здесь.
А вообще сайтище полезный - если б не эта досадная маленькая "ошибка" в FireBug, из-под Windows цены бы ему не было.
- если б не эта досадная маленькая "ошибка" в FireBug, из-под Windows цены бы ему не было. 
Последняя версия багнутая, часто слетает (например на нашем форуме). Думаю исправят к следующему релизу.
Лучшеб на Ютуб видео пихнул, качать не охота.
Насчет среды. Лично я пишу под NetBeans, работает и под Windows и под Linux. До этого писал на ZendStudio. NB лучше!
Давно уже FireFox не лучше всех поддерживает стандарты. К слову, на данный момент, тест на соответствие стандартов Opera проходит, а FireFox 3.5 лишь на 96%. Это я не к тому, что нужно писать что опера лучше всех блюдет стандарты, но я б либо убрал голословное утверждение, либо перечислил бы все браузеры, которые более менее блюдут стандарты, а именно, FF, Opera, Chrome, Safari, IE8.
Я про ACID 3
В качестве редактора под линукс можно также использовать Bluefish.Хороший и приятный на мой взгляд редактор.
NotePad лучше всех!
Кроме Firebug, рекомендую встроенные Developer Tools в браузере Chrome (Ctrl+Shift+J). По функциональности не уступает firebug. А так же его интерфейс работает пошустрее. Для моего нетбука это актуально.
Поддерживаю про chrome, firebug очень тупит при работе со сложными скриптами (памяти жрет немерено при тестировании). У chrome есть очень удобная console для вывода переменных и задании команд - супер просто!
а я сколько себя помню сидел на Award-Winning IDE ActiveState Komodo 5 Pro, пусть она денег стоит, но она их стоит
некоторые редакторы на подобие Notepad++ вставляют в начало невидимые символы, которые могут сильно помешать... например, я учил работу с cookie в php из-за этого хедеры отсылались раньше и куки не устанавливались, так что редактор тоже надо грамотно подбирать) я лично вообще всё в блокноте)) с голыми руками на пулемёты, так сказать)
А кодировка какая была? У меня при сохранении в np++ заголовки отдаются нормально.
Лучше всего для написания HTML страниц использовать Notepad++, несоглашусь с тем, кто его нелюбит
FF и Opera не работают со многими тэгами как задумано, это в основном касается элемантов верстки, например горизонтальные линии могут не преобретать нужного цвета, это только один простейший пример, и не так то просто написав страницу красиво под FF сделать потом ее красивость кроссбраузерной, хотя это личное мнение, может у меня просто опыта не хватает...
Notepad ++ последней версии очень достойный вариант, если вы занялись JS даю руку на отсечение что дело дойдет и до PHP, либо Perl'a а так же языка запросов к БД SQL, тут и пригодится редактор поддерживающий подсветку синтаксиса нескольких языков, notepad++ знает синтаксис более 50 языков включая все вышеперечисленные
notepad++ - это же несерьёзно. юзаю Eclipse + Spket на линуксе и винде, устраивает почти всё, хороший поиск/замена по регуляркам.
хромает Outline, к примеру, если в методе объекта есть такой блок кода
switch (onCellRender({ rendering : this, renderOptions : options, currRow : r, currCol : c })) { case 'BREAK_CELL_RENDER' : break colsLoop; /* ... */ }то метод отображается как свойство. если предварительно сохранить в переменную тестируемое значение для switch - всё в порядке. есть ещё подобные мелкие неудобства, однако это лучшее, что я пробовал.
----------------------------------------
window.open(window.location);
Использую PrimalScript, устраивает во всём=)
На мой взгляд самы лучший редактор кода для любого языка Notepad++. Я в нем и сайты, и обычные проги на C++ и на Pascаle пишу))
пользуюсь netbeans, и бесплатно и удобно)
Странно почему то
"Запуск номер 1"
...
"Запуск номер N"
появляется не с первого раза
У каждого свои представления об идеальном редакторе.
Кому то Блокнот в самый раз, а кому то продукт компании ADOBE слишком прост.
[ИМХО] Советовать советуйте, но не надо пытаться об___рать других!
Пользуюсь Crimson Editor для HTML/PHP/JavaScript кода (http://www.crimsoneditor.com/) и TopStyle Lite для CSS (http://topstyle.en.softonic.com/).
А чем вам dreamweaver не угодил?..)
А по мне, так лучше всего Nvu - визуально отредактировал тексты, потом в Notepad++ подправил. Если страниц с изменением много - есть Perl.
А в Dreamwaver разве низя? Тоже очнь неплох вроде бы.
блокнот - самое то, что хорошо научит
Я для всего пользуюсь notepad++
Люди, а ктонибудь вобще пробовал на MS visual studio писать???
у меня просто друг на нем все что угодно пишет
И не только твой друг.
Да, я как раз пытаюсь отладить скрипты для своего сайта на VS 2008.
А так пишу в Блокноте и потом произвожу отладку в Firefox'е (инструментом Веб-консоль - обновление страницы - смотрю, какие ошибки в скриптах найдены )
)
Лично я почемуто на PSPad подсел
даааааааааааааа PSPad рулит!!!!
Поставил firebug на Firefox 4.
Очень долго маялся: то ошибку не показывает, то правильный вариант показывает как ошибку. Скрипт виснет.
В Опере-11 (меню > страница > средства разработки > консоль ошибок) и Гугль-хроме-10 (настройки > инструменты > консоль javascript) сразу показывает ошибку, если есть.
Резюме: Новичку лучше отлаживать Оперой или Гугль-хромом, а Лисой проверять и бродить по сети.
почему то скаченное видео не читается(
Я вобще пользуюсь PhPDesinger 7.Платный но всё в одном
Скачал программу отлова ошибок. А он не активируется место кружка там жук серого цвета. что делать объясните.
Пользуюсь очень удобными инструментами для разработки в Опере, Dragonfly, вызаваеться нажатием ctrl+shift+i, такойже комбинацией можно отктыть оналогичный инструмент в Хроме.
еще можно через F12 открывать.
Скачал и установил комплекс Microsoft Visual Studio Express для Web дизайна, это демо версия на 30дней. Посмотрел и учитывая что я уже немного освоил Adobe Dreamweaver возник вопрос. Кто знаком с обоими продуктами, подскажите плиз. На чем все-таки лучше заниматься Web дизайном (включая скрипты), на Microsoft Visual Studio или на Adobe Dreamweaver ?
Что не нравится в Adobe Dreamweaver, что нет средств для отладки Скриптов, хотя все остальное очень нравится. Правда я не знаю насколько удобен Microsoft Visual Studio, т.к. на нем не работал, зато в нем и средства для работы со Скриптами включая отладку, и с Базами Данных (как я понял при беглом осмотре).
Средства типа Блокнота, это не для меня :-) Мне нужен Визуальный редактор.
Извините за наивный вопрос новичка.
Благодаря данным здесь на сайте инструкциям, наконец установил и настроил Microsoft Visual Studio Developer. Да, Microsoft Web платформа громоздка, но зато есть все, что только может понадобится для отладки скриптов. То что не получилось у меня отладить с помощью Firebug, с помощью Developer отладил без труда, т.к. есть пошаговый режим отладки. Правда как я понял из инструкций Microsoft, Microsoft Developer работает только при наличии лицензионного Windous. Но утверждать не могу, потому что у меня лицензионный Windous.
Пришел к выводу, что отладчики нужно иметь во всех браузерах, под которые отлаживаются скрипты. Как минимум в FireFox и в IE. Когда в одном браузере работает а в другом нет, нужен отладчик в том браузере , где скрипты не работают, чтобы их отладить.
как работать с javascript в NetBeans?
Использую редактор Sublime Text 2. Советую посмотреть что это такое)
Для разработки диалоговых окон под Виндовс нужен визуальный редактор, который бы позволял на основе создаваемого визульного обхукте генерить соотв. код hta. Есть такой?
а есть ли редактор (дебаггер, компилятор, интерпретатор) в котором можно выполнять код по одной команде (или строчке) и чтоб при этом можно было на каждом шагу отслеживать значения переменных?
А Dreamweaver 8 подойдёт как редактор?